vue-cli3.X创建项目
提示:确保已经有node环境
全局安装 npm install -g @vue/cli 或 yarn global add @vue/cli
查看版本/是否安装成功 vue -V 或者 vue --version
文章目录
前言
使用npm命令行创建项目
正文
提示:以下是本篇文章正文内容,下面案例可供参考
-
在新文件夹下创建项目 vue create vue2_example(项目名)
指向的vue-cli3是因为上一次记录过的cli3配置,第一次执行create是没有的,按键盘上下键可以选择默认(default)还是手动(Manually),如果选择default,一路回车执行下去就行了,继续手动一下

-
选择配置,根据个人项目需求选择,空格键可选中和取消
TypeScript 支持使用 TypeScript 书写源码
Progressive Web App (PWA) Support PWA 支持。
Router 支持 vue-router 。
Vuex 支持 vuex 。
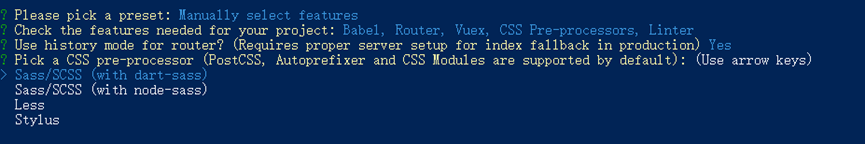
CSS Pre-processors 支持 CSS 预处理器。
Linter / Formatter 支持代码风格检查和格式化。
Unit Testing 支持单元测试。
E2E Testing 支持 E2E 测试。

-
css的预处理
我选择dart-sass很重要的一点就是sass官方推荐使用dart-sass,往后的node-sass虽然会继续维护,但是不会再更新新功能。

-
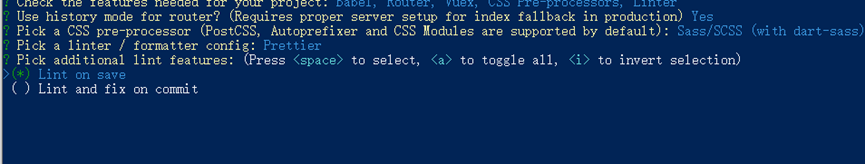
选择格式校验工具
我选择的是ESLint + Prettier

-
选择格式校验方式
第一个是保存检测,第二个是fix和commit的时候检测

-
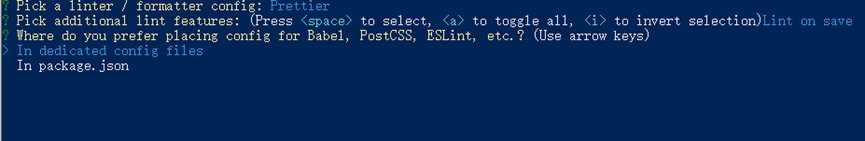
配置文件存放地方
第一个是独立文件夹位置,第二个是在package.json文件里






















 125
125











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








