Web是谁?它做什么工作?
Web即World Wide Web,全球广域网也是万维网的简称。
换句话说,Web就是通过使用浏览器访问的各种资源。
这些资源包括文本、图片、表格、链接、音频、视频等。
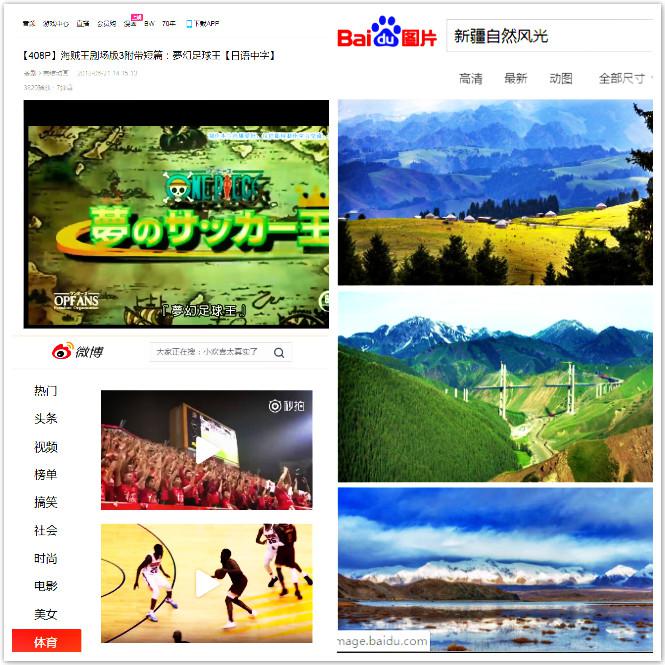
当你上网浏览微博,在百度上搜索图片,上B站看海贼王漫画连载......都是Web提供的技术支持。
如果Web网页编写得足够好,它甚至还能在手机上、网络电视上流畅显示。

Web怎么工作?
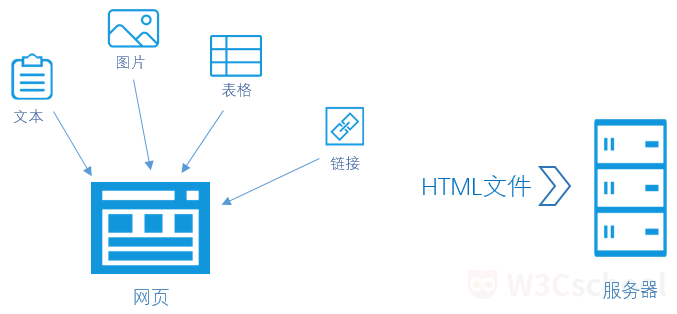
我们在上网时看到的视音频、图文资源是以文件的形式存放在Web服务器上的。
Web服务器就像一台7X24小时持续作业的计算机,它为我们顺利上网而辛勤工作。
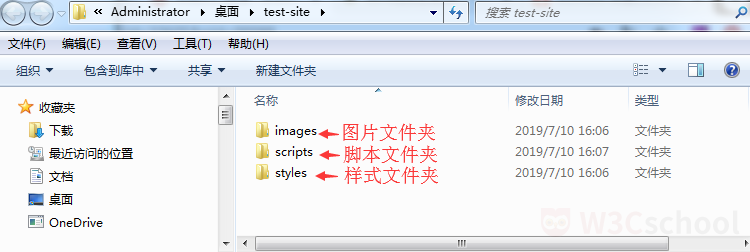
Web服务器上的文件并不是随意堆放的。网页制作人在发布网站前,已把各类资源进行规范分类和命名——图片归入图片文件夹;样式归入样式文件夹;脚本归入脚本文件夹......

文件夹之间是通过超文本标记语言(HTML)等建立联系的。

各类资源之间建立了规范而合理的联系后,它们需要与服务器建立联系。
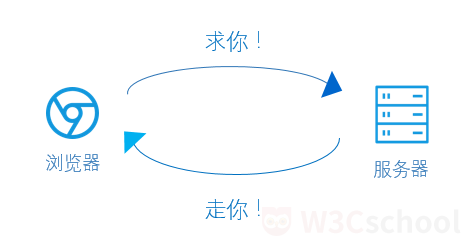
当我们使用浏览器访问网页时,网页浏览器就会向服务器发出请求。
服务器收到请求后,只要它能在文件中找得到对应的资源,服务器都会把资源发送给浏览器。

网页文件的规范联系,浏览器的合理请求,服务器的正常运作使我们能够顺利在网上找到想要的资源。
这就是Web的工作。
Web文件路径
为了使服务器快速地响应浏览器的请求,Web文件需要给服务器提供明确的路径。
什么是Web文件路径呢?
举个例子。
你请求室友帮你在衣柜里找一枚黑色领带夹。为了快速的响应你的需求,舍友反问你:那枚领带夹在哪儿?
你说:黑色领带夹在我的衣柜右边的第二个抽屉的蓝色盒子里。
“我的衣柜右边/第二个抽屉/蓝色盒子”是指引舍友帮你找到领带夹的路径。
同理,
当你访问w3cschool.cn的网页,想查找一张猫头鹰图片。你的浏览器向W3Cschool服务器发起了请求。
如果W3Cschool的网页没有将图片的路径写入文件,服务器就无法响应你的请求。
Before: 没有图片路径

After: 图片路径明确

Before和After之间差了这条路径:images/w3cschool-pic.png
在此路径中,“images”和"w3cschool-pic.png"是“父子关系”,它们之间用英文状态下的“/”隔开。
images是存放网站所有图片的文件夹,w3cschool-pic.png是其中一张图片。“父子关系”因此而生。






















 1401
1401











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








