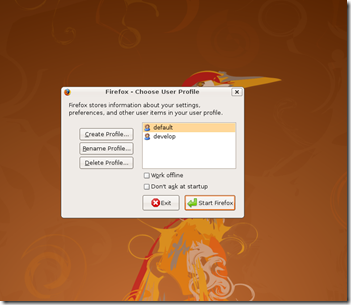
为了让Firefox的正常使用模式与开发模式互相分开,可以创建Profile。
在Windows下给Firefox 添加启动参数 -p, 启动后Firefox会出现Profile选择对话框。
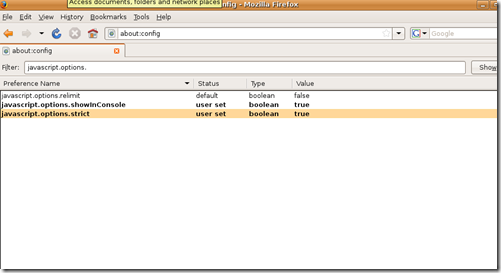
然后设置Develop Profile的调试以及日志设置
- javascript.options.showInConsole = true. Logs errors in chrome files to the Error Console.
- nglayout.debug.disable_xul_cache = true. Disables the XUL cache so that changes to windows and dialogs do not require a restart. This assumes you're using directories rather than JARs. Changes to XUL overlays will still require reloading of the document overlaid.
- browser.dom.window.dump.enabled = true. Enables the use of the dump() statement to print to the standard console. See
window.dumpfor more info. You can also usensIConsoleServicefrom a privileged script. - javascript.options.strict = true. Enables strict JavaScript warnings in the Error Console. Note that since many people have this setting turned off when developing, you will see lots of warnings for problems with their code in addition to warnings for your own extension. You can filter those with Console2.
- extensions.logging.enabled = true.
 dd
dd
接下来下载几个有用的Firefox开发扩展(Extensions)
1. FireBug - 非常棒的调试工具
2. DOM Inspector – Firefub Insepctor组件只能查看网页内容DOM,而这个可以看Chrome和Content DOM的内容。
3. Extension Developer Extension - JAVASCRIPT控制台和XUL LIVE PREVIEW
参考
https://developer.mozilla.org/en/Setting_up_extension_development_environment























 514
514











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








