在Node.js中有三种模块类型:
1)内部模块(部分Node API)
2)用JavaScript写的第三方模块
3)C/C++插件的第三方模块
这些所有的模块类型,都在会在node-webkit中使用到。你可以在Node's wiki中找到很多这方面的资料和开源代码。
如
https://github.com/nodejs/node-v0.x-archive/wiki/Modules
https://www.npmjs.com/
(一)Internal modules(内部模块)
内部模块的Node.js同样可以在node-webkit中直接使用,详细请查看Node.js的API:
https://nodejs.org/docs/latest/api/
例如,你可以使用var fs = require('fs')直接启动Node.js的File System的API:
https://nodejs.org/docs/latest/api/fs.html
例如,你可以直接使用 the process 模块(没有任何require(....))。然而,建议使用Node.js的API尽量使用require(....)语句来调用,如the process 模块使用为require(process)。
(注):当前,Node.js API 和在node-webkit的Node.js还是有些区别的,可以参考:
https://github.com/nwjs/nw.js/wiki/Changes-related-to-node
(注):Node.js API参考如下:
https://nodejs.org/docs/latest/api/
(二)3rd party JavaScript modules(用JavaScript写的第三方模块)
如果第三方模块用纯JavaScript写,即不包含任何C/C++插件代码,那么这个模块也node-webkit中同样也可以使用Node内部模块(require(...))。但这里需要重点注意一个问题:
想要使用JavaScript编写的第三方模块,你的应用的根目录必须有一个命名为node_modules的文件夹,该文件夹为node-webkit默认使用JavaScript写的第三方模块使用目录。假设有个第三方JavaScript模块名为a_modules,有两种调用方法:
1)如果使用require(a_modules)的方法调用,则无需添加任何导入语句。
2)如果使用像JQuery的方法调用,如a_modules.(...),则需要添加导入语句<script src="..."> 。
下面我们主要介绍第一种调用情况,因为该调用方法可以很好地隐藏了调用的相对地址,而且会更加便捷。
(1)将已经嵌入到node-webkit的内部模块代码获取至源码根目录的node_modules文件夹
这种方法可以让开发者阅读到内部模块的源码及对其进行扩展。下面以内部模块之一的async为例。正常情况下,我们在无需添加导入语句,即可使用async,只需调用如下语句:
var async = require('async');下面我们将介绍如何获取async的类库源码,以下为Windows系统环境为例:
只需调用命令行即可
cd /path/to/your/app
npm install async这样你就可以获取该类库源码,源码位置在你的项目根目录node_modules的文件夹
.
./package.json
./index.html
./node_modules
./node_modules/async
./node_modules/async/.gitmodules
./node_modules/async/package.json
./node_modules/async/Makefile
./node_modules/async/LICENSE
./node_modules/async/README.md
./node_modules/async/.npmignore
./node_modules/async/lib
./node_modules/async/lib/async.js
./node_modules/async/index.js这时候你就可以查阅并扩展async模块。
(注):博主不建议随意扩展官方已提供的内部模块,但可以扩充内部模块。
(2)使用第三方或自己编写的类库,扩充内部模块。
假设你有一个类库yy库,你想在你的应用中可以使用require(yy)的方法进行调用,内部扩充了一个yy库,该如何做呢?
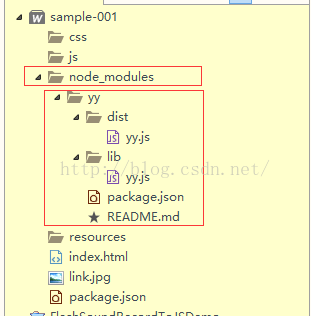
1)在你的项目根目录下新建文件夹node_modules,在该文件夹中新建yy文件夹,作为你调用的yy库的地址。
dist目录和lib目录下的yy.js就是你要编写的yy库的源码文件,而yy库下package.json文件则是yy库的配置文件。
2)yy.js编写的代码格式如下:
(function() {
var yy = {};
yy.hello = function() {
return "hello";
};
// Establish the root object, `window` (`self`) in the browser, `global`
// on the server, or `this` in some virtual machines. We use `self`
// instead of `window` for `WebWorker` support.
var root = typeof self === 'object' && self.self === self && self ||
typeof global === 'object' && global.global === global && global ||
this;
// Node.js
if (typeof module === 'object' && module.exports) {
module.exports = yy;
}
// AMD / RequireJS
else if (typeof define === 'function' && define.amd) {
define([], function() {
return yy;
});
}
// included directly via <script> tag
else {
root.yy = yy;
}
}());3) yy库下package.json文件内容如下:
{
"name": "yy",
"description": "yy lib",
"main": "lib/yy.js",
"files": [
"lib",
"dist/yy.js"
]
}
这样你就可以在你的应用中使用yy库
<script>
var yy = require('yy');
console.log(yy.hello());
</script>(三)3rd party modules with C/C++ addons(C/C++插件的第三方模块)
这块内容较为复杂,对于一般的开发者也比较少用,同时由于博主对C/C++不是很熟悉,待有空时重新捡起C/C++,再做补充。如需要了解的开发者仍可以阅读如下地址:
https://github.com/nwjs/nw.js/wiki/Using-Node-modules


























 1144
1144

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








