本篇主要分享关于bs中段落、文本的组件样式,是一些较简单的样式实现。
段落元素用<p>表示,较常用与段落元素样式有:文字颜色、背景颜色和对齐方式。
文字颜色样式主要有以下6种:
.text-muted:减弱
.text-primary:主要
.text-success:成功
.text-info:信息
.text-warning:警告
.text-danger:危险
演示代码:
<div style="font-size: 16px;">
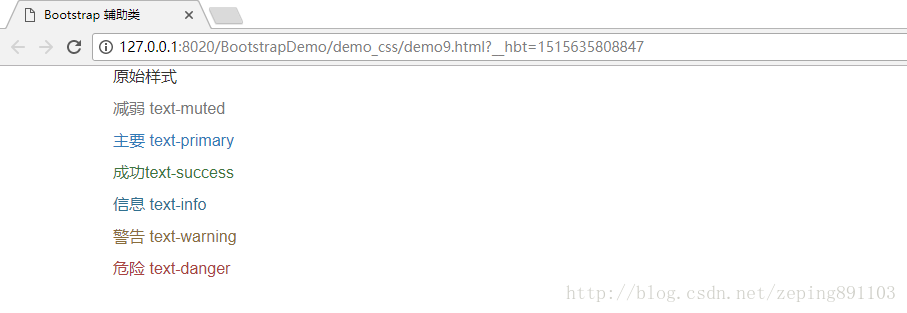
<p>原始</p>
<p class="text-muted">减弱 text-muted</p>
<p class="text-primary">主要 text-primary</p>
<p class="text-success">成功text-success</p>
<p class="text-info">信息 text-info</p>
<p class="text-warning">警告 text-warning</p>
<p class="text-danger">危险 text-danger</p>
</div>
段落背景颜色设置与上例样式类似,如表示“主要”含义,用样式.bg-primary,演示代码如下:
<div style="font-size: 16px;">
<p class="bg-primary">Bootstrap辅助类文本样式:主要</p>
<p class="bg-success">Bootstrap辅助类文本样式:成功</p>
<p class="bg-info">Bootstrap辅助类文本样式:信息</p>
<p class="bg-warning">Bootstrap辅助类文本样式:警告</p>
<p class="bg-danger">Bootstrap辅助类文本样式:危险</p>
</div>
另外,段落对齐方式有:左对齐(.text-left)、右对齐(.text-right)、居中对齐(.text-center)。
文字相关样式有:词语缩写、引用名言和代码显示。
词语缩写,是指定义一个词语,鼠标移动到词语上时,会有一个“?”号出现,并附带tip提示。词语缩写用<abbr>标签表示,当加上样式.initialism时表示字母自动变为大写。
演示代码:
<abbr title="来自 Twitter,是目前很受欢迎的前端框架。">Bootstrap框架</abbr>
<br>
<br>
<abbr title="来自 Twitter,是目前很受欢迎的前端框架。" class="initialism">Bootstrap框架</abbr>
<blockquote>
床前明月光,疑是地上霜。<br />
举头望明月,低头思故乡。
<small style="margin-left: 100px;">摘自 <cite title="静夜思">静夜思</cite></small>
</blockquote>
代码显示,是指在文本中单独显示单独代码标签或代码块,前者用<code>表示,后者用用<pre>表示。
<body>
<p>单独元素,使用 <code> 标签:</p>
<code><header></code>
<br />
<br />
<p>独立的块元素,使用 <pre> 标签:</p>
<pre class="pre-scrollable">
<article>
<h1>Article Heading</h1>
</article>
</pre>
</body>





























 283
283

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








