1.官方网址:Visual Studio Code - Code Editing. Redefined
2.打开项目的方式之一(这种方式便于在命令框中输入其他命令):
windows操作系统下,项目文件夹下->鼠标右键->在终端中打开->输入命令 code .
或
(只在vscode中打开项目)win+r快捷键->输入命令 code [项目路径]
3.前端开发vscode插件
| 插件名称 | 作用 |
|---|---|
| Chinese (Simplified) Language Pack | 中文(简体)语言包 |
| HTML CSS Support | 在编写样式表的时候,自动补全功能大大缩减了编写时间 |
| JavaScript (ES6) code snippets | 支持ES6语法提示 |
| Mithril Emmet | 一个能大幅度提高前端开发效率的一个工具,用于补全代码 |
| Path Intellisense | 路径提示插件 |
| Vue 3 Snippets | 在 Vue 2 或者 Vue 3 开发中提供代码片段,语法高亮和格式化的 VS Code 插件,能极大提高你的开发效率。 |
| Auto Close Tag | 自动闭合HTML/XML标签 |
| Auto Rename Tag | 自动完成另一侧标签的同步修改 |
| open in browser | vscode不像IDE一样能够直接在浏览器中打开html,而该插件支持快捷键与鼠标右键快速在浏览器中打开html文件,支持自定义打开指定的浏览器,包括:Firefox,Chrome,Opera,IE以及Safari |
| Live Server | 一个具有实时加载功能的小型服务器,也就是说我们可以在项目中实时用live-server作为一个实时服务器实时查看开发的网页或项目效果。 |
| Vue Language Features (Volar) | 一个专门为 Vue 3 构建的语言支持插件。它基于@vue/reactivity按需计算一切,实现原生 TypeScript 语言服务级别的性能。 |
| TypeScript Vue Plugin (Volar) | TypeScript Vue Plugin是一个对Vue.js框架进行扩展的插件,它允许开发者使用TypeScript语言编写Vue组件和应用程序,并提供了更好的类型检查和编辑器支持。通过使用TypeScript Vue Plugin,开发者可以在编写Vue应用时获得更好的开发体验和代码可维护性。 |
| File Utils | File Utils插件,可以方便快捷的来创建、复制、移动、重命名文件和目录。 |
| IntelliJ IDEA Keybindings | 安装VSCode的插件 IntelliJ IDEA Keybindings 即可在VSCode中使用IDEA的快捷键。 |
4.设置把vscode 左下角的 NPM脚本(NPM SCRIPT)显示出来
(1)点击vscode左下角齿轮图标 -> 设置 -> 用户 -> 扩展->
Auto Detect on
Enable Run From Folder 勾选
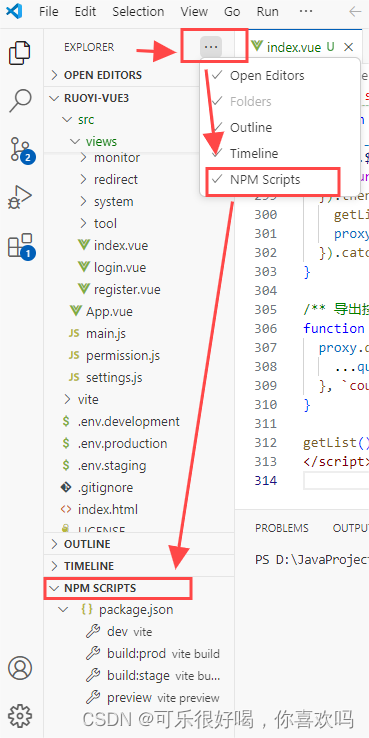
(2)显示NPM Scripts
























 2674
2674

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








