第三方地图文档
腾讯篇:
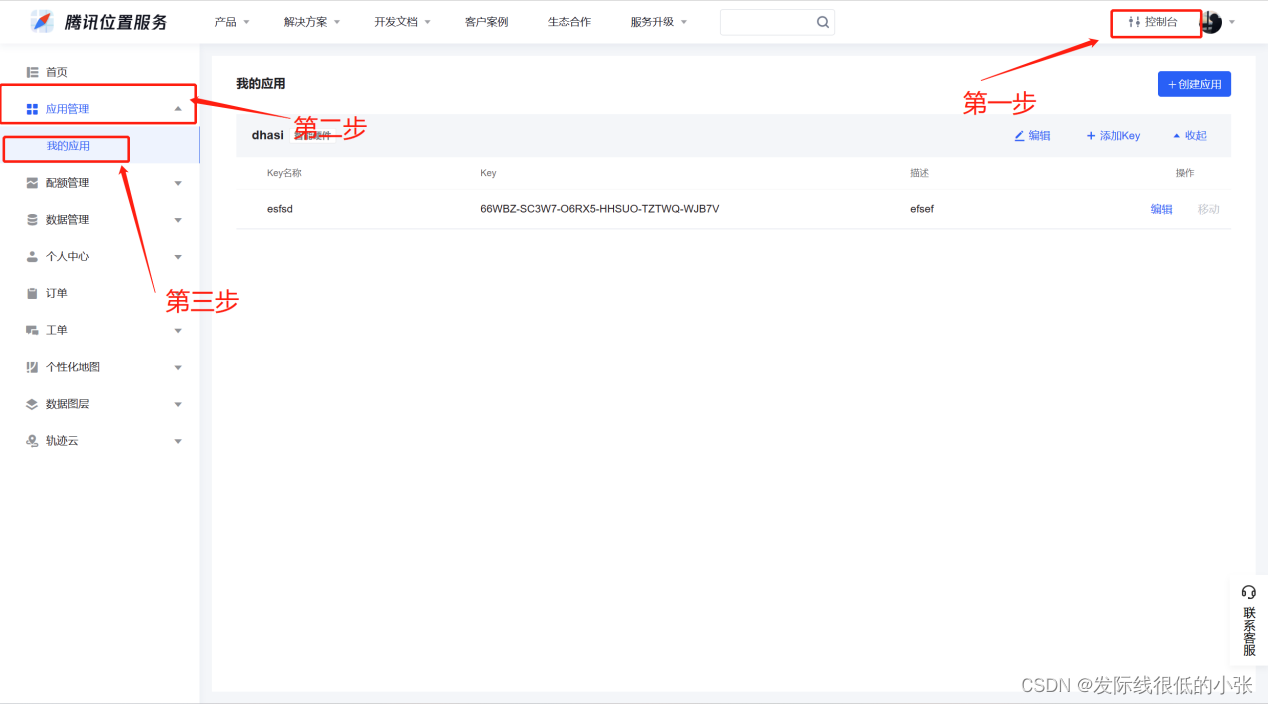
刚开始在腾讯位置服务登录自己的腾讯位置服务账号,进去后选择控制台然后点击左侧导航栏应用管理下面的我的应用具体操作看下面图片:

然后就是创建应用获取key值,
点击控制台下面的创建应用,

这个可以随便输入不妨碍下面的操作
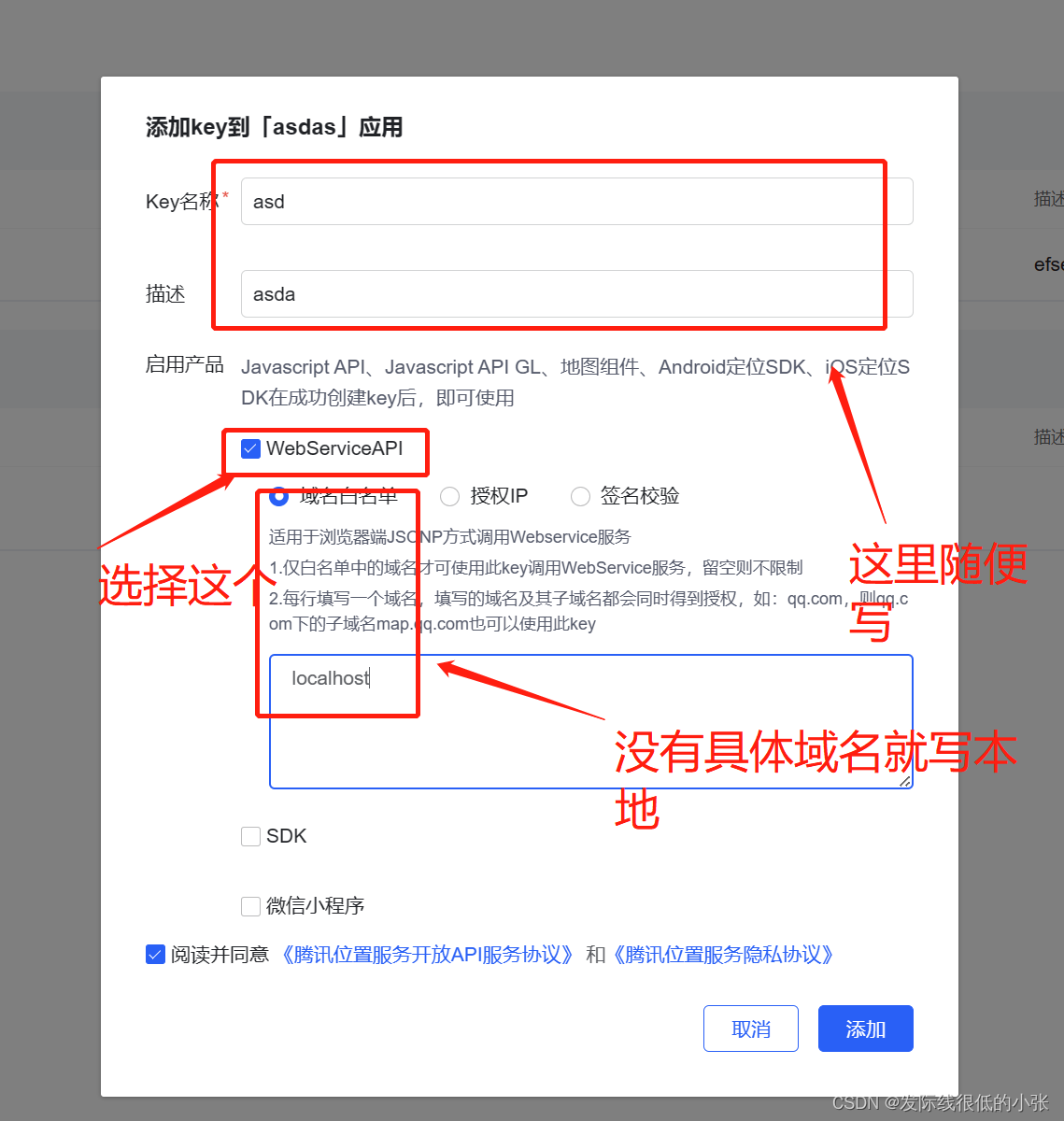
然后点击添加key值

然后就是记得选择wedserviceAPI,记住一定打localhost

然后就获取到了key值,然后上vue3准备上页面
首先在src里面建立了TMap.js的文件,内容如下:
export function TMap(key) {
return new Promise(function (resolve, reject) {
window.init = function () {
resolve(qq)//注意这里
}
var script = document.createElement("script");
script.type = "text/javascript";
script.src = "http://map.qq.com/api/js?v=2.exp&callback=init&key="+key;
script.onerror = reject;
document.head.appendChild(script);
})
}
然后,直接使用部分代码,我在map.vue里面使用代码如下:
<template>
<div id="container">
</div>
</template>
<script>
import { TMap } from '../TMap'
export default {
data() {
return {
}
},
mounted() {
TMap('申请的key').then(qq => {
var map = new qq.maps.Map(document.getElementById("container"), {
// 地图的中心地理坐标。
center: new qq.maps.LatLng(39.916527, 116.397128),
zoom: 8
});
});
},
methods: {
},
created: function () {
}
}
</script>
<style>
#container {
min-width:600px;
min-height:767px;
}
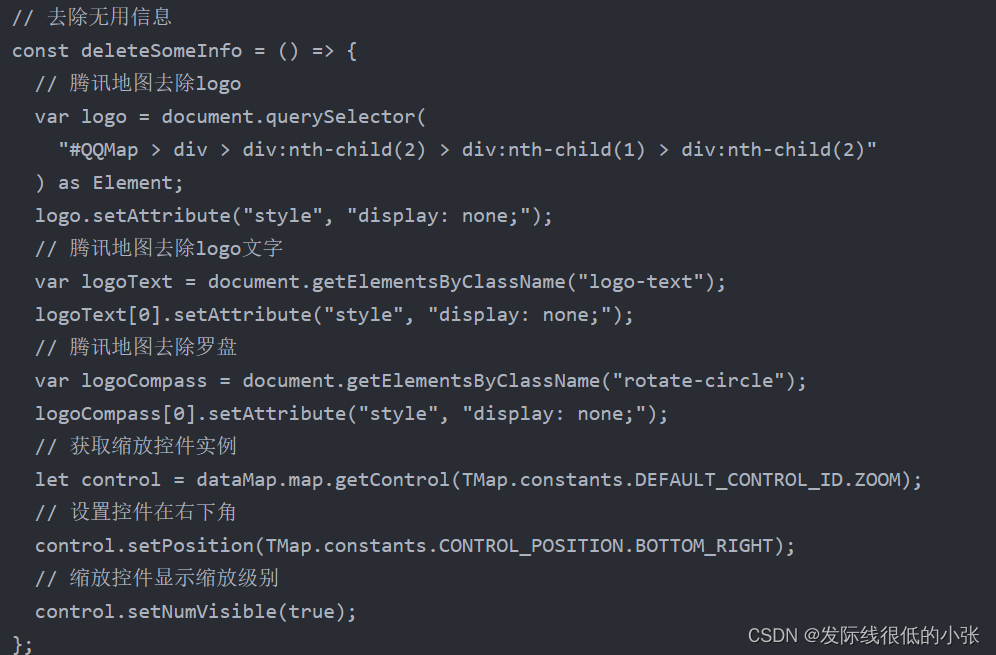
</style>到这里腾讯地图就算上页面了,下面附上修改腾讯地图设置的代码

下面奉上效果图:








 文章详细介绍了如何在Vue3项目中使用腾讯位置服务,包括登录账号创建应用获取key值,创建TMap.js文件并导出函数,以及在组件中调用地图API显示地图。提供的代码示例展示了从加载地图到设置中心点的过程。
文章详细介绍了如何在Vue3项目中使用腾讯位置服务,包括登录账号创建应用获取key值,创建TMap.js文件并导出函数,以及在组件中调用地图API显示地图。提供的代码示例展示了从加载地图到设置中心点的过程。














 1270
1270











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








