
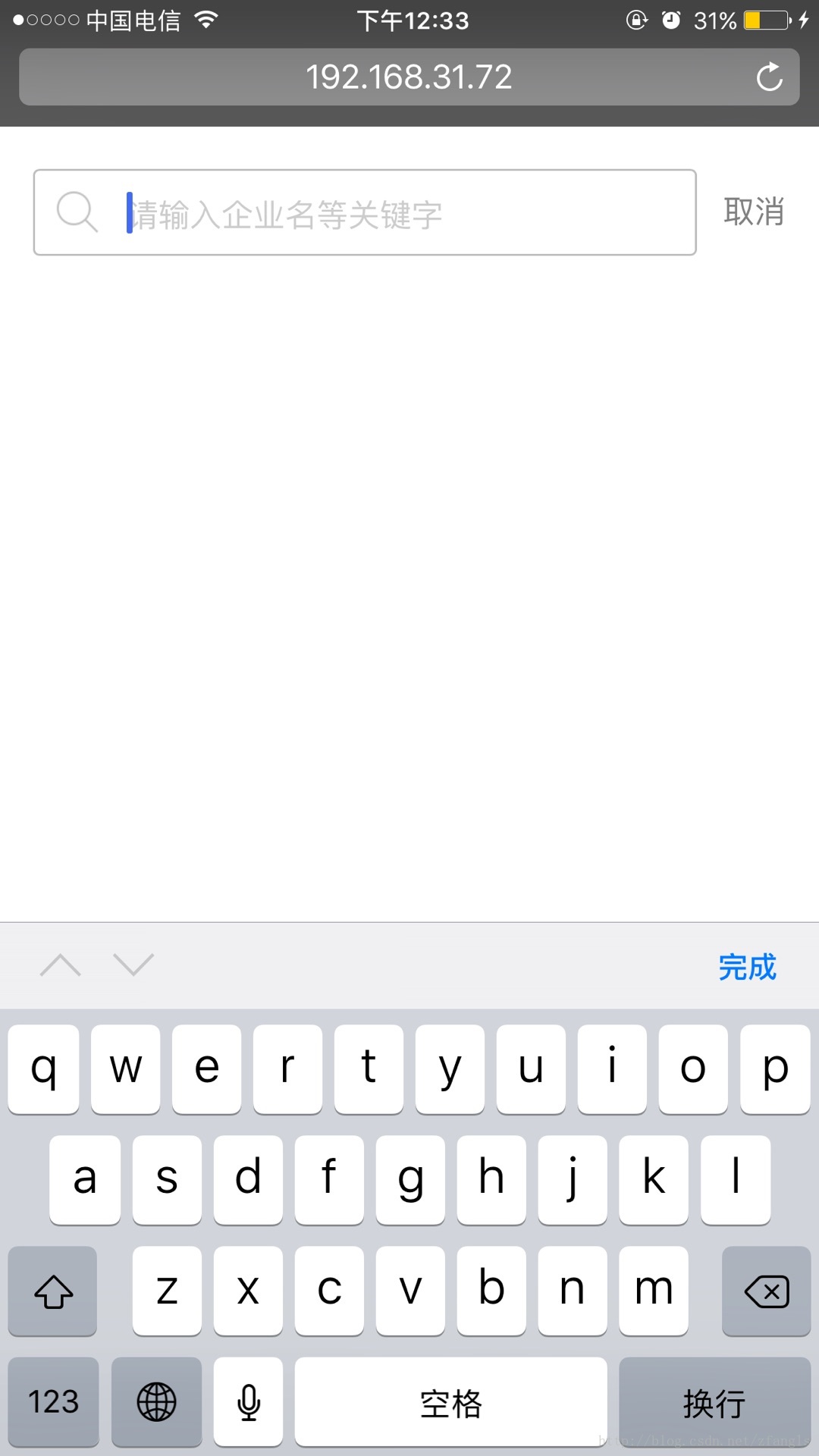
当点击输入框调出输入法时,输入框的位置被顶到了地址栏的下面,解决方案如下:
scrollIntoView
scrollIntoView(ture)元素上边框与视窗顶部齐平;
scrollIntoView(false)元素下边框与视窗底部齐平;
如果滚动页面也是DOM没有解决的一个问题。为了解决这个问题,浏览器实现了一下方法,
以方便开发人员如何更好的控制页面的滚动。在各种专有方法中,HTML5选择了scrollIntoView()
作为标准方法。
scrollIntoView()可以在所有的HTML元素上调用,通过滚动浏览器窗口或某个容器元素,
调用元素就可以出现在视窗中。如果给该方法传入true作为参数,或者不传入任何参数,那么
窗口滚动之后会让调动元素顶部和视窗顶部尽可能齐平。如果传入false作为参数,调用元素
会尽可能全部出现在视口中(可能的话,调用元素的底部会与视口的顶部齐平。)不过顶部
不一定齐平,例如:
//让元素可见
document.forms[0].scrollIntoView();
当页面发生变化时,一般会用这个方法来吸引用户注意力。实际上,为某个元素设置焦点也
会导致浏览器滚动显示获得焦点的元素。
支持该方法的浏览器有 IE、Firefox、Safari和Opera。
使用方法:
document.querySelector("#roll1").onclick = function(){
document.querySelector("#roll_top").scrollIntoView(false);}
_showCancel(){
this.timer = setInterval(function() {
document.querySelector("#ser").scrollIntoView(false);
}, 10);
},
_hideCancel(){
clearInterval(this.timer);
}, 























 1953
1953

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








