OpenStack J版已使用scss来展示dashboard样式
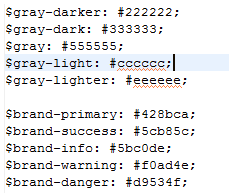
首先阐述一个文件_variables.scss
这个文件定义了很多颜色、大小、宽高的变量
包含了:
$body-bg: #ffffff; 整个页面body的背景颜色
$text-color: $gray-dark; 文本颜色
$border-color: #dddddd; 边框颜色
等等......
这样别的scss文件可以引用这些变量
如何引用?
例如在horizon.scss中要引用,只需要导入_variables.scss文件即可
@import "_variables";
下面开始------
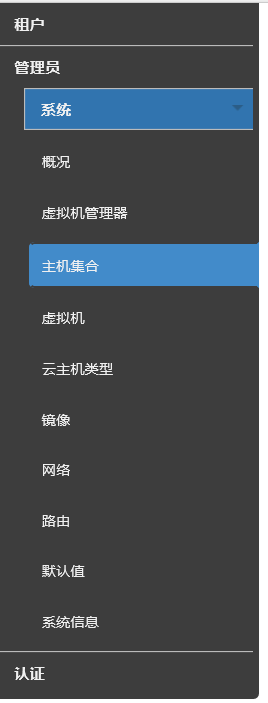
1.修改左侧菜单栏的样式
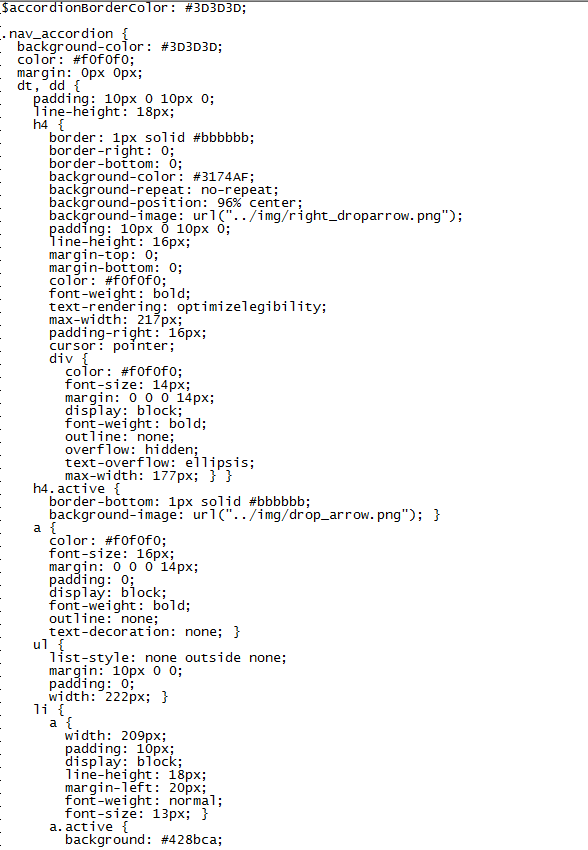
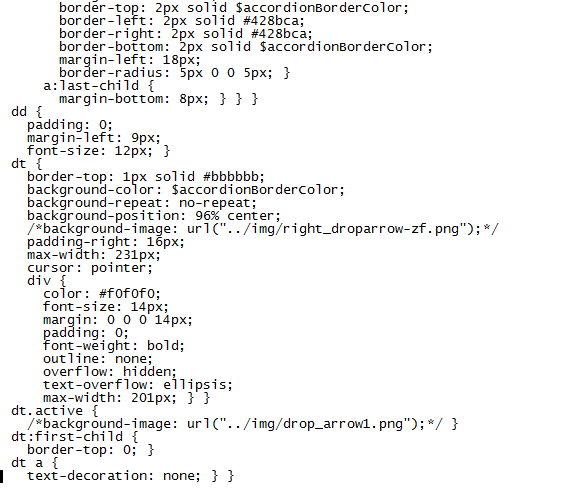
左边为side_bar,样式代码为_accordion_nav.scss文件
这个文件中包含了菜单栏的几乎所有显示风格的代码
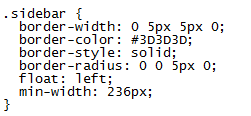
而右侧的border风格则是在代码horizon.scss文件中的.sidebar{}
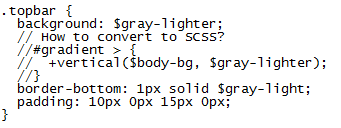
2.修改OpenStack logo一栏的样式
代码在horizon.scss中的.topbar{}
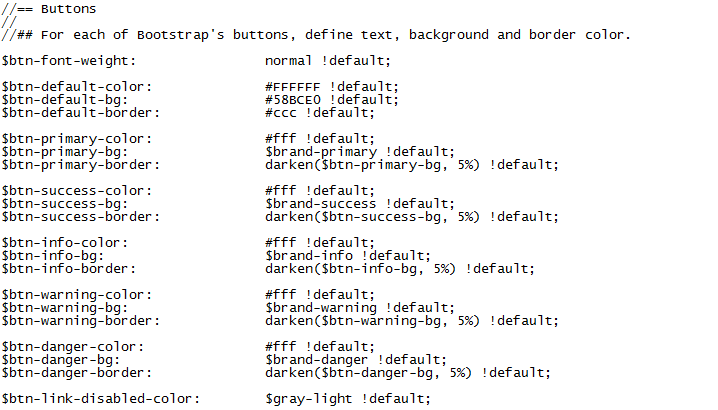
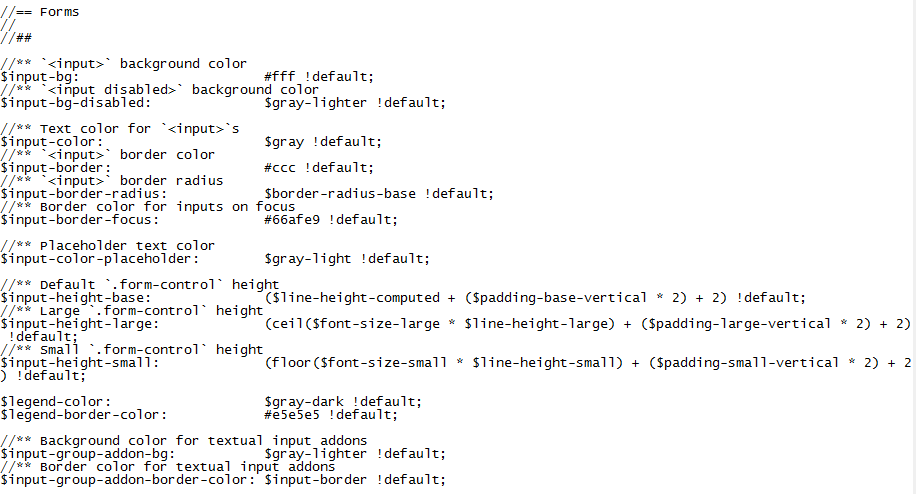
3.button、table、form、dropdown样式修改
代码在_variables.scss中,具体路径为:
/usr/share/openstack-dashboard/static/bootstrap/scss/bootstrap/_variables.scc
如你需要将

一系列button
一系列form
一系列dropdown
以上是一些基础的样式修改






























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








