J版OpenStack text框回车(enter)实现table Filter功能
首先,我们需要知道table的filter代码在哪儿?
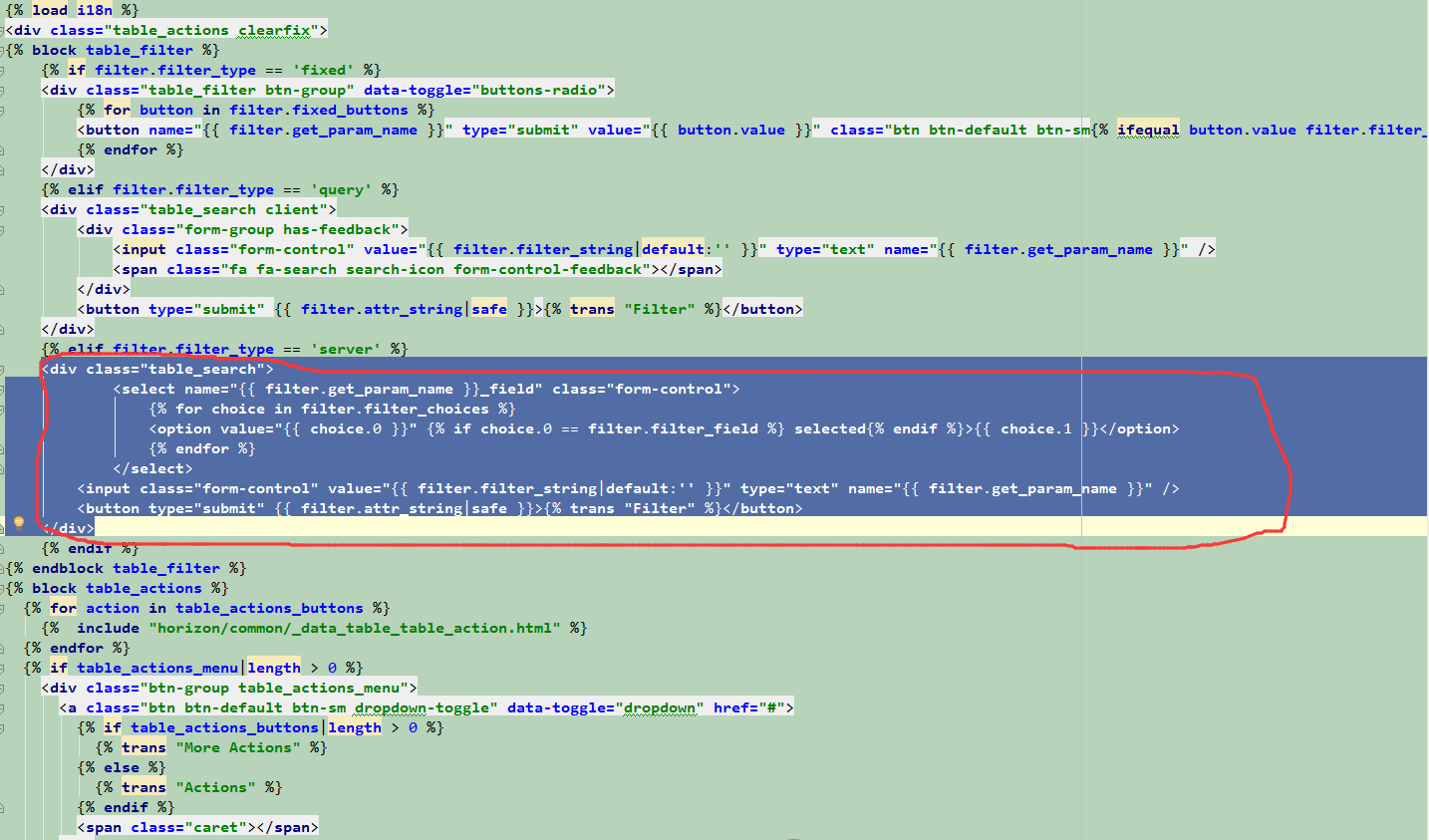
在/usr/lib/python2.7/site-packages/horizon/templates/horizon/common/_data_table_table_actions.html
这个就是每个table头上的filter
图中红色框内包含了一个bootstrap的text形式的输入和一个button,展示即为:
现在我们要实现的就是在筛选框内输入筛选内容,直接回车实现筛选,并干掉button "筛选"(--用户体验--)
实现代码:
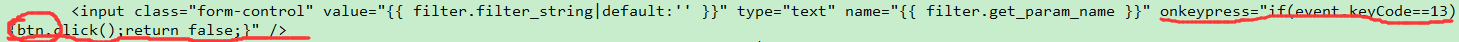
1.在
中加入js方法
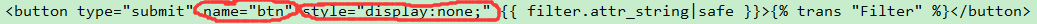
2.在
中加入button name属性
1和2是基本的js修改,保证button name对应,style="display:none;"即为隐藏button "筛选"
以上就实现了我们要的功能
ps:button中{{ filter.attr_string|safe }} 其实就是一个class和一个id,以project下虚拟机为例,{{ filter.attr_string|safe }}即为
class="btn btn-default btn-sm" id="instance_action_filter"




























 1826
1826

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








