PhoneGap把相关通讯录的信息封装在一个Contact类中,因此在对通讯录进行操作前首先要创建一个Contact对象。
这个例子不仅可以学习如何操作通讯录,而且还可以学习如何在PhoneGap中使用插件,在实际项目中有时会用到,也可以用原生的获取后传到js程序中
目录
- 创建一个Contact对象
- 利用find()方法查询通讯录
- Contact对象的属性
- 联系人的创建、读取、修改和删除
- ContactField对象的深入研究
index.html代码如下
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<!--PhoneGap练习一-->
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>程序加载事件的使用</title>
<!--引入PhoneGap脚本文件-->
<script type="text/javascript" src="../cordova.js"></script>
<script type="text/javascript">
//声明当设备加载完毕时的回调函数onDeviceReady
document.addEventListener("deviceready",onDeviceReady,false);
//当设备加载完毕后就会执行该函数
function onDeviceReady(){
//当函数执行后,弹出对话框告诉用户设备已经加载完毕了
//alert("设备加载完毕!");
//一般来说需要保证在设备加载完毕之后再去执行其他操作
}
</script>
</head>
<body>
<h3>一、PhoneGap学习之通信录信息的获取</h1>
<a href="contact.html">1.通讯录信息的获取</a>
<br/>
<a href="contactFind.html">2.利用find()方法查询通讯录</a>
<br/>
<a href="contactCreate.html">3.利用create()方法新建联系人</a>
<br/>
<a href="contactAllTake.html">4.联系人的增删改查</a>
<br/>
<a href="contactField.html">5.ContactField对象的深入研究</a>
</body>
</html>"deviceready"为事件的内容,这里是设备加载完毕监听
onDeviceReady为在页面加载完毕后执行的回调函数。加载完毕执行比较安全,不容易出异常
一、通讯录信息的获取
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<!--创建一个contact对象-->
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<!--引入PhoneGap脚本文件-->
<script type="text/javascript" src="../cordova.js"></script>
<script type="text/javascript">
document.addEventListener("deviceready",onDeviceReady,false);
function onDeviceReady(){
//创建一个新的Contact对象
var myContact=navigator.contacts.create({"displayName":"刘德华"});
//设置Contact的gender属性
myContact.gender="男";
//用对话框显示获得的Contact对象
alert("联系人"+myContact.displayName+"的性别是"+myContact.gender);
}
</script>
</head>
<body>
<h1>PhoneGap中的联系人</h1>
<p>创建一个Contact对象</p>
</body>
</html>
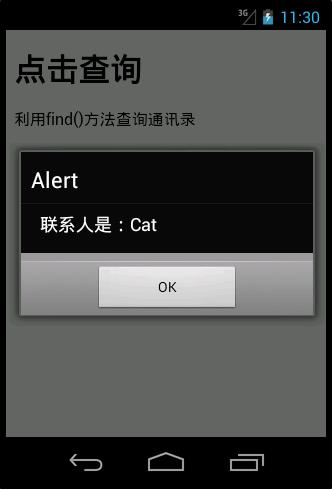
二、利用find()方法查询通讯录
代码如下
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<!--利用find()方法查询通讯录-->
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<!--引入PhoneGap脚本文件-->
<script type="text/javascript" src="../cordova.js"></script>
<script type="text/javascript">
var isReady=0;
document.addEventListener("deviceready",onDeviceReady,false);
function onDeviceReady(){
isReady=1;
}
//获取联系人的结果集
function onSuccess(contacts){
for(var i=0;i<contacts.length;i++){
alert("联系人是:"+contacts[i].displayName);
}
}
//获取联系人失败
function onError(){
alert("获取联系人失败");
}
function find(){
if(isReady){
//查询资料中含有Cat的联系人
//options要查询的内容
var options=new ContactFindOptions();
options.filter="Cat";
//fields此次查询的目标字段
var fields=["displayName","name"];
navigator.contacts.find(fields,onSuccess,onError,options);
}
}
</script>
</head>
<body>
<h1 οnclick="find()">点击查询</h1>
<p>利用find()方法查询通讯录</p>
</body>
</html>说明: 上面代码讲的就是find()方法的使用,navigator.contacts.find()格式和create()是一样的,这也是PhoneGap插件的引入格式,开头是以navigator开始,contacts代表的就是我们使用的插件名称是通讯录,如果我们要让手机震动那就得使用notification插件了,这些下篇还会讲到,find()是插件中的方法,括号中的参数fields是要查询联系人的哪些字段,onSuccess是执行成功的回调函数,onError是执行失败的回调函数,options是查询的关键字
提前先在手机上新建一个联系叫Cat,然后运行,结果如下
三、利用create()方法新建联系人
代码如下
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<!--新建联系人并保存-->
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<!--引入PhoneGap脚本文件-->
<script type="text/javascript" src="../cordova.js"></script>
<script type="text/javascript">
var isReady=0;
document.addEventListener("deviceready",onDeviceReady,false);
function onDeviceReady(){
isReady=1;
}
function create(){
if(isReady){
//新建一个Contact对象
var contact=navigator.contacts.create();
contact.displayName="刘德华";
contact.nickname="刘德华";
//填充一些字段
var name=new ContactName();
name.givenName="刘";
name.familyName="德华";
contact.name=name;
//保存
contact.save(onSuccess,onError);
}
}
function onSuccess(contacts){
alert("新建联系人成功");
}
function onError(){
alert("新建联系人失败");
}
</script>
</head>
<body>
<h1 οnclick="create()">点击创建联系人</h1>
<p>利用create()方法创建联系人</p>
</body>
</html>
四、联系人的增删改查
代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<!--联系人的创建、读取、修改和删除-->
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<!--引入PhoneGap脚本文件-->
<script type="text/javascript" src="../cordova.js"></script>
<script type="text/javascript">
var contact1;
document.addEventListener("deviceready",onDeviceReady,false);
function onDeviceReady(){
//新建一个Contact对象
contact1=navigator.contacts.create();
contact1.displayName="张学友";
contact1.nickname="张学友";
//填充一些字段
contact1.addrsses="河南";
var name1=new ContactName();
name1.givenName="学友";
name1.familyName="张";
contact1.name=name1;
//保存
contact1.save(onSuccess,onError);
//新建另一个Contact对象
var contact2=navigator.contacts.create();
contact2.displayName="周润发";
contact2.nickname="周润发";
//填充一些字段
contact2.addrsses="香港";
var name2=new ContactName();
name2.givenName="润发";
name2.familyName="周";
contact2.name=name2;
contact2.save(onSuccess,onError);
}
function cloneContact(){
//克隆一个联系人
var clone=contact1.clone();
clone.save(onSuccess,onError);
alert("克隆联系人的昵称:"+clone.nickname);
}
function deleteContact(){
//删除一个联系人
contact1.remove(onRemoveSuccess,onRemoveError);
}
function onSuccess(contacts){
alert("新建联系人成功");
}
function onError(){
alert("新建联系人失败");
}
function onRemoveSuccess(){
alert("删除联系人成功");
}
function onRemoveError(){
alert("删除联系人失败");
}
</script>
</head>
<body>
<h1>联系人的创建、读取、修改和删除</h1>
<p>新建2个联系人,克隆第一个,然后删掉第一个创建的联系人</p>
<br/>
<p οnclick="cloneContact()">克隆一个联系人</p>
<br/>
<p οnclick="deleteContact()">删除一个联系人</p>
</body>
</html>
五、ContactField对象的深入研究
代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<!--ContactField对象的深入研究-->
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<!--引入PhoneGap脚本文件-->
<script type="text/javascript" src="../cordova.js"></script>
<script type="text/javascript">
document.addEventListener("deviceready",onDeviceReady,false);
function onDeviceReady(){
//新建一个Contact对象
var contact=navigator.contacts.create();
//存储联系人电话号码到ContactField[]数组
var phoneNumbers=[3];
phoneNumbers[0]=new ContactField('work','123-456-789',false);
phoneNumbers[1]=new ContactField('mobile','789-456-123',true);
//首选项
phoneNumbers[2]=new ContactField('home','456-123-789',false);
contact.phoneNumbers=phoneNumbers;
//存储联系人
contact.save();
console.log("保存成功");
//搜索联系人列表,返回符合条件联系人的显示名及电话号码
var options=new ContactFindOptions();
options.filter="";
filter=["displayName","phoneNumbers"];
navigator.contacts.find(filter,onSuccess,onError,options);
console.log("开始查询");
}
function onSuccess(contacts){
for(var i=0;i<contacts.length;i++){
console.log("联系人数量"+contacts.length);
if(contacts[i].phoneNumbers==null){
return;
}
//显示电话号码
for(var j=0;j<contacts[i].phoneNumbers.length;j++){
console.log("电话号码数量"+contacts[i].phoneNumbers.length);
alert("类型:"+contacts[i].phoneNumbers[j].type+"\n"+
"值:"+contacts[i].phoneNumbers[j].value+"\n"+
"首选项:"+contacts[i].phoneNumbers[j].pref);
}
}
}
function onError(){
alert("查询失败");
}
</script>
</head>
<body>
<h1>ContactField对象的深入研究</h1>
<p>在Contact对象中,电话号码(phoneNumbers)就是一个ContactField类型的数组对象</p>
</body>
</html>
PhoneGap操作联系人的内容基本上就这么多了,在没有用到联系人的应用里不是太实用,下一节比较实用,PhoneGap的消息提示




























 2558
2558

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








