第一步
创建vite+vue+ts项目
使用 npm create vite@latest 创建项目
第二步
下载router
使用 npm install vue-router
第三步
在主目录src中创建router文件夹,在router文件夹中创建index.ts,用来配置路由

第四步
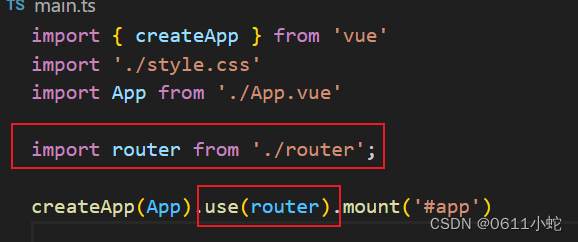
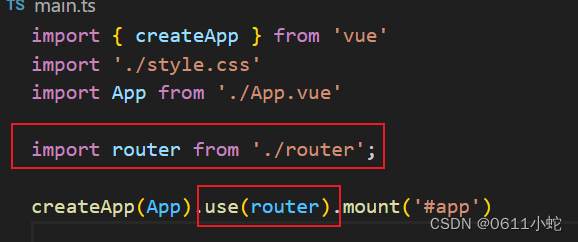
在main.ts中引入router 进行挂载

创建vite+vue+ts项目
使用 npm create vite@latest 创建项目
下载router
使用 npm install vue-router
在主目录src中创建router文件夹,在router文件夹中创建index.ts,用来配置路由

在main.ts中引入router 进行挂载

 545
545
 6007
6007
 7293
7293
 792
792











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


