目录
项目结构 - 使用脚手架来搭建项目(vue-cli)
以前创建项目的方式太过简单了,创建出来的项目只有一个空的项目,没有任何的其它工具
需求:我希望这次创建出来的项目可以自带以功能:
路由 & vuex & less
步骤:
-
1.0 在桌面上打开终端
-
2.0 使用终端创建一个项目
-
执行指令:
vue create heimamm_mobil-
生成项目时选择:
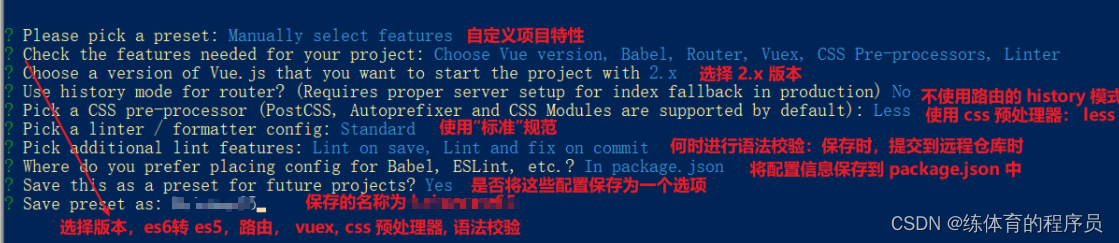
Manually select features -
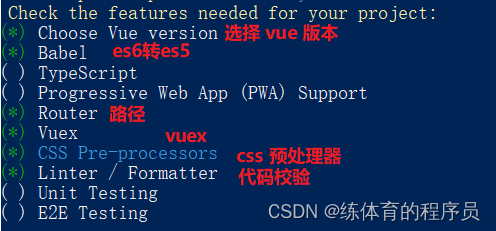
选择自己项目中需要用到的特性:
babel、vuex、vue-router、css Pre-process、eslint -
是否开启
history模式 选择N -
选择一个 css 预处理器 less
-
选择 eslint 的校验时机
-
设置保存特性的位置
-
将以上操作保存为单独的选项
-
设置选项的名称
-
下载项目
-
-
图解:


项目结构 - lint “标准” 规范
创建项目时选择的特性有:
babel: 将高版本js转换成低版本js
Router: 在项目中使用 vue-router
Vuex:在项目中使用 Vuex
CSS Pre-processors:使用 css 预处理器
Linter:代码规范
Linter
-
作用:用来规范 js 的写法。它就是一个规范
-
类型:
-
Airbnb:爱彼迎规范
-
是国外的一家叫
爱彼迎的公司出产的规范
-
-
Standard:标准规范
-
这种规范的名字叫做
标准
-
-
Standard 具体规定:传送门
-
1.0 缩进使用两个空格
-
2.0 字符串使用单引号
-
3.0 句未不能以分号结尾
-
4.0 行首不要以 (, [ 开头
-
5.0 关键字后面必须加空格
-
6.0 函数名后面必须加空格
-
7.0 不要有冗余的变量(import了就要使用) -
8.0 使用 === 替换 == -
9.0 使用浏览器全局变量时加上 window 前辍(看你的eslint版本) -
10.0 注释的双斜杠后面必须加一个空格 -
11.0 行未千万不加空格
-
12.0 每个文件结束之后必须添加一个新的换行
-
13.0 空行不能同时存在多个
-
14.0 不修改的变量不能使用 let 定义 -
15.0 变量名不能用 _开头(data里面) -
16.0``import要放到js最上面
注意点:
-
如果错误过多,可以使用一个指令来一次性将错误全部修复:
npm run lint这个指定有个限制:只能帮助我们修改语法错误,不能帮助我们修改代码
-
使用了这个
标准规范之后,不要再使用 vscode 中的格式化快捷键
vscode - 安装插件
由于代码异常后,每次都需要使用
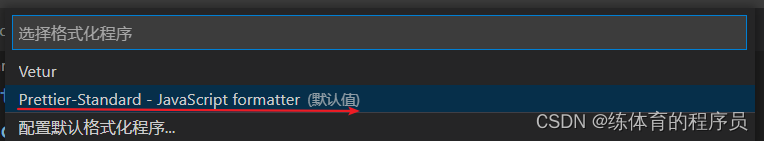
npm run lint --fix来修复,太麻烦了,可以在 vsCode 开发时使用插件:Prettier-Standard
步骤:
-
1.0 安装插件:

-
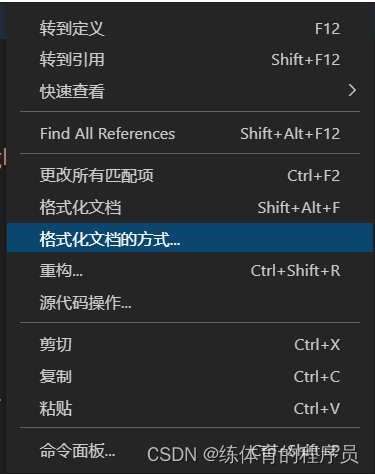
2.0 在需要格式化的位置添加设置:

-
配置:

-
进行格式化
-
快捷键:
-

vant - vant 的使用
作用:轻量、可靠的移动端 Vue 组件库
使用步骤:
-
1.0 安装
vant:npm i vant -S -
2.0 导入组件(导入所有组件的方式)
import Vant from 'vant' import 'vant/lib/index.css' // 使用 vant Vue.use(Vant) -
3.0 使用
vant-
单独创建一个
.vue文件来使用
-
使用 vant 中的组件:
-
按钮
-
图标
-
单元格
-
插槽
页面适配 - flexible
可以自动给页面中的 html 标签设置字体大小,以此设置 rem 的基本值
步骤:
-
1.0 安装
amfe-flexiblenpm i -S amfe-flexible -
2.0 在
main.js中引入amfe-flexibleimport 'amfe-flexible'
页面适配 - postcss-pxtorem
设计稿中的测量出来的长度都是 px, 无法自动适应设备,如果自己手写 px 转换 rem 太麻烦了,可以使用
postcss-pxtorem来自动设置文档地址:GitHub - cuth/postcss-pxtorem: Convert pixel units to rem (root em) units using PostCSS
步骤:
-
1.0 下载 postcss-pxtorem
npm install postcss-pxtorem@5.1.1 --save-dev -
2.0 使用插件
// 项目根目录中创建了`vue.config.js` // 导包 const autoprefixer = require('autoprefixer') // 导包 const pxtorem = require('postcss-pxtorem') // 暴露出去 module.exports = { // css属性如何处理 css: { // 处理的选项 loaderOptions: { postcss: { plugins: [ autoprefixer(), // 使用 pxtorem库进行转换 pxtorem({ rootValue: 37.5, propList: ['*'] }) ] } } } }
页面适配 - normalize.css
很多现代化浏览器会为元素标签添加一些独有的默认样式,这会带来一定的显示差异,我们可以自己写
css去覆盖,但是有个写好的样式库可以直接使用,它就是normalize.css文档地址:Normalize.css: Make browsers render all elements more consistently.
-
1.0 下载 normalize.css
npm install normalize.css -
2.0 导入第三方包
import 'normalize.css'
加入全局的 less 处理
有了设计规范之后,我们就可以根据规范中的内容抽取
less全局变量啦,把颜色抽取一波,同时配合自动化导入让代码中可以使用
实现步骤:
-
定义一个保存全局变量的文件
/src/style/var.less-
装包
vue add style-resources-loader-
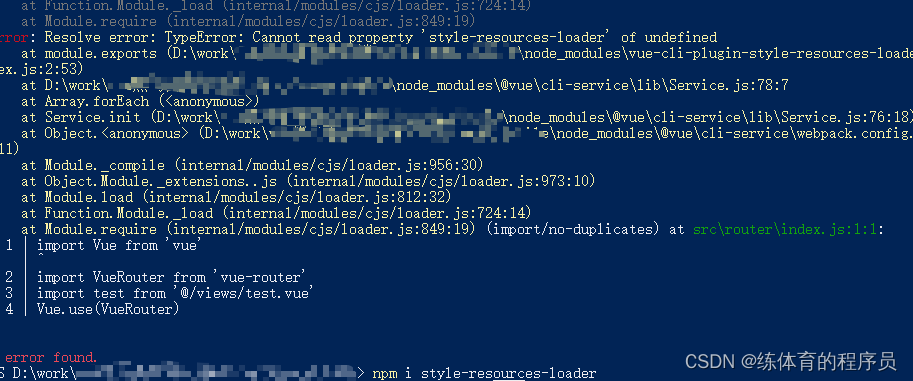
注意:

-
报上面错误就执行
npm i style-resources-loader -
写配置文件
vue.config.js -
在
App.vue中测试一下
const autoprefixer = require('autoprefixer')
const pxtorem = require('postcss-pxtorem')
const path = require('path')
module.exports = {
// 配置pxtorem插件对代码中的px进行转换,以37.5为1rem的值
css: {
loaderOptions: {
postcss: {
plugins: [
autoprefixer(),
pxtorem({
rootValue: 37.5,
propList: ['*']
})
]
}
}
},
// 插件配置
pluginOptions: {
// style-resources-loader配置
'style-resources-loader': {
// 预处理程序选择 less
preProcessor: 'less',
// 参数
patterns: [
// 项目根路径下 /src/styles/ 的所有less文件
// 指定某一个的话可以具体设置为某一个less文件
path.resolve(__dirname, './src/style/*.less')
]
}
}
}注意点:
-
1.0 安装好第三方包之后:
-
会将
vue.config.js中的内容全部覆盖:所以需要重新将代码进行书写 -
会将
normalize.css删除掉:需要重新下载
-
vuex基础-介绍
为什么会有Vuex ?
Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式。它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。
-
vuex是采用集中式管理组件依赖的共享数据的一个工具,可以解决不同组件数据共享问题。

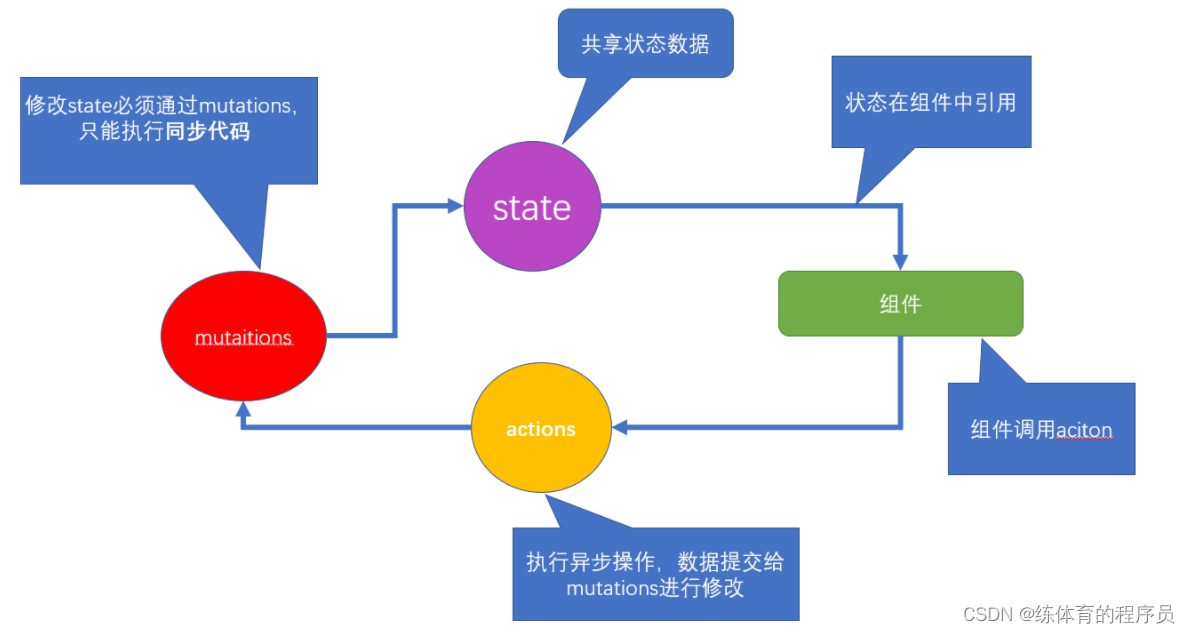
结论
-
修改state状态必须通过
mutations -
mutations只能执行同步代码,类似ajax,定时器之类的代码不能在mutations中执行 -
执行异步代码,要通过actions,然后将数据提交给mutations才可以完成
-
state的状态即共享数据可以在组件中引用
-
组件中可以调用action
vuex基础-初始化功能
建立一个新的脚手架项目, 在项目中应用vuex
vue create demo开始vuex的初始化建立,选择模式时,选择默认模式
初始化:
-
第一步:
npm i vuex --save=> 安装到运行时依赖=> 项目上线之后依然使用的依赖 ,开发时依赖 => 开发调试时使用
开发时依赖 就是开开发的时候,需要的依赖,运行时依赖,项目上线运行时依然需要的
-
第二步: 在main.js中
import Vuex from 'vuex' -
第三步:在main.js中
Vue.use(Vuex)=> 调用了 vuex中的 一个install方法 -
第四步:
const store = new Vuex.Store({...配置项}) -
第五步:在根实例配置 store 选项指向 store 实例对象
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(vuex)
const store = new Vuex.Store({})
new Vue({
el: '#app',
store
})vuex基础-state
state是放置所有公共状态的属性,如果你有一个公共状态数据 , 你只需要定义在 state对象中
定义state
// 初始化vuex对象
const store = new Vuex.Store({
state: {
// 管理数据
count: 0
}
})如何在组件中获取count?
原始形式- 插值表达式
App.vue
组件中可以使用 this.$store 获取到vuex中的store对象实例,可通过state属性属性获取count, 如下
<div> state的数据:{{ $store.state.count }}</div>计算属性 - 将state属性定义在计算属性中
// 把state中数据,定义在组件内的计算属性中
computed: {
count () {
return this.$store.state.count
}
}
<div> state的数据:{{ count }}</div>辅助函数 - mapState
mapState是辅助函数,帮助我们把store中的数据映射到 组件的计算属性中, 它属于一种方便用法
用法 : 第一步:导入mapState
import { mapState } from 'vuex'第二步:采用数组形式引入state属性
mapState(['count']) 上面代码的最终得到的是 类似
count () {
return this.$store.state.count
}第三步:利用延展运算符将导出的状态映射给计算属性
computed: {
...mapState(['count'])
} <div> state的数据:{{ count }}</div>vuex基础-mutations
state数据的修改只能通过mutations,并且mutations必须是同步更新,目的是形成
数据快照
数据快照:一次mutation的执行,立刻得到一种视图状态,因为是立刻,所以必须是同步
定义mutations
const store = new Vuex.Store({
state: {
count: 0
},
// 定义mutations
mutations: {
}
})格式说明
mutations是一个对象,对象中存放修改state的方法
mutations: {
// 方法里参数 第一个参数是当前store的state属性
// payload 载荷 运输参数 调用mutaiions的时候 可以传递参数 传递载荷
addCount (state) {
state.count += 1
}
},如何在组件中调用mutations
原始形式-$store
新建组件child-a.vue,内容为一个button按钮,点击按钮调用mutations
<template>
<button @click="addCount">+1</button>
</template>
<script>
export default {
methods: {
// 调用方法
addCount () {
// 调用store中的mutations 提交给muations
// commit('muations名称', 2)
this.$store.commit('addCount', 10) // 直接调用mutations
}
}
}
</script>带参数的传递
addCount (state, payload) {
state.count += payload
}
this.$store.commit('addCount', 10)辅助函数 - mapMutations
mapMutations和mapState很像,它把位于mutations中的方法提取了出来,我们可以将它导入
import { mapMutations } from 'vuex'
methods: {
...mapMutations(['addCount'])
}上面代码的含义是将mutations的方法导入了methods中,等同于
methods: {
// commit(方法名, 载荷参数)
addCount () {
this.$store.commit('addCount')
}
}此时,就可以直接通过this.addCount调用了
<button @click="addCount(100)">+100</button>但是请注意: Vuex中mutations中要求不能写异步代码,如果有异步的ajax请求,应该放置在actions中
vuex基础-actions
state是存放数据的,mutations是同步更新数据,actions则负责进行异步操作
定义actions
actions: {
// 获取异步的数据 context表示当前的store的实例 可以通过 context.state 获取状态 也可以通过context.commit 来提交mutations, 也可以 context.diapatch调用其他的action
getAsyncCount (context) {
setTimeout(function(){
// 一秒钟之后 要给一个数 去修改state
context.commit('addCount', 123)
}, 1000)
}
} 原始调用 - $store
addAsyncCount () {
this.$store.dispatch('getAsyncCount')
}传参调用
addAsyncCount () {
this.$store.dispatch('getAsyncCount', 123)
}辅助函数 -mapActions
actions也有辅助函数,可以将action导入到组件中
import { mapActions } from 'vuex'
methods: {
...mapActions(['getAsyncCount'])
}直接通过 this.方法就可以调用
<button @click="getAsyncCount(111)">+异步</button>vuex基础-getters
除了state之外,有时我们还需要从state中派生出一些状态,这些状态是依赖state的,此时会用到getters
例如,state中定义了list,为1-10的数组,
state: {
list: [1,2,3,4,5,6,7,8,9,10]
}组件中,需要显示所有大于5的数据,正常的方式,是需要list在组件中进行再一步的处理,但是getters可以帮助我们实现它
定义getters
getters: {
// getters函数的第一个参数是 state
// 必须要有返回值
filterList: state => state.list.filter(item => item > 5)
}使用getters
原始方式 -$store
<div>{{ $store.getters.filterList }}</div>辅助函数 - mapGetters
computed: {
...mapGetters(['filterList'])
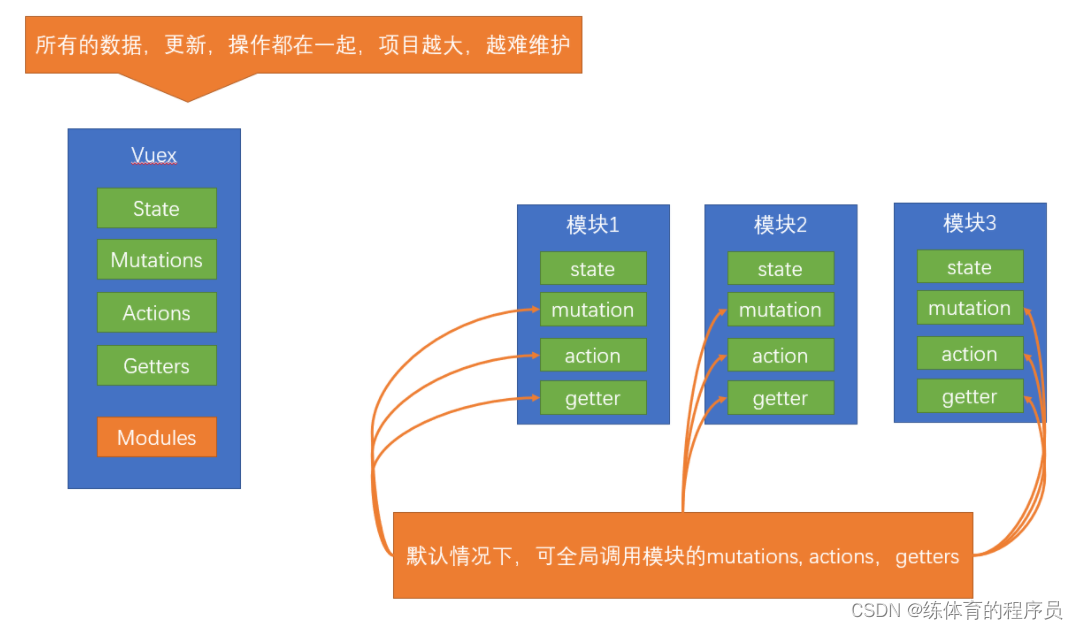
} <div>{{ filterList }}</div>Vuex中的模块化-Module
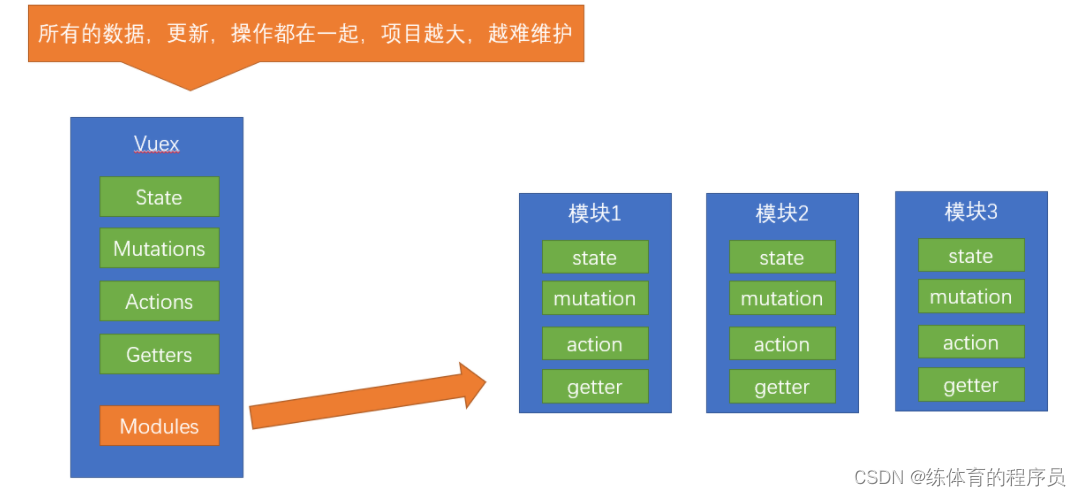
为什么会有模块化?
由于使用单一状态树,应用的所有状态会集中到一个比较大的对象。当应用变得非常复杂时,store 对象就有可能变得相当臃肿。
这句话的意思是,如果把所有的状态都放在state中,当项目变得越来越大的时候,Vuex会变得越来越难以维护
由此,又有了Vuex的模块化

模块化的简单应用
应用
定义两个模块 user 和 setting
user中管理用户的状态 token
setting中管理 应用的名称 name
const store = new Vuex.Store({
modules: {
user: {
state: {
token: '12345'
}
},
setting: {
state: {
name: 'Vuex实例'
}
}
})定义child-b组件,分别显示用户的token和应用名称name
<template>
<div>
<div>用户token {{ $store.state.user.token }}</div>
<div>网站名称 {{ $store.state.setting.name }}</div>
</div>
</template>请注意: 此时要获取子模块的状态 需要通过 $store.state.模块名称.属性名 来获取
看着获取有点麻烦,我们可以通过之前学过的getters来改变一下
getters: {
token: state => state.user.token,
name: state => state.setting.name
} 请注意:这个getters是根级别的getters哦
通过mapGetters引用
computed: {
...mapGetters(['token', 'name'])
}模块化中的命名空间
命名空间 namespaced
这里注意理解
默认情况下,模块内部的 action、mutation 和 getter 是注册在全局命名空间的——这样使得多个模块能够对同一 mutation 或 action 作出响应。
这句话的意思是 刚才的user模块还是setting模块,它的 action、mutation 和 getter 其实并没有区分,都可以直接通过全局的方式调用 如

user: {
state: {
token: '12345'
},
mutations: {
// 这里的state表示的是user的state
updateToken (state) {
state.token = 678910
}
}
},通过mapMutations调用
methods: {
...mapMutations(['updateToken'])
} <button @click="updateToken">修改token</button>但是,如果我们想保证内部模块的高封闭性,我们可以采用namespaced来进行设置
高封闭性?可以理解成 一家人如果分家了,此时,你的爸妈可以随意的进出分给你的小家,你觉得自己没什么隐私了,我们可以给自己的房门加一道锁(命名空间 namespaced),你的父母再也不能进出你的小家了
如
user: {
namespaced: true,
state: {
token: '12345'
},
mutations: {
// 这里的state表示的是user的state
updateToken (state) {
state.token = 678910
}
}
},使用带命名空间的模块 action/mutations
方案1:直接调用-带上模块的属性名路径
test () {
this.$store.dispatch('user/updateToken') // 直接调用方法
}方案2:辅助函数-带上模块的属性名路径
methods: {
...mapMutations(['user/updateToken']),
test () {
this['user/updateToken']()
}
}
<button @click="test">修改token</button>方案3: createNamespacedHelpers 创建基于某个命名空间辅助函数
import { mapGetters, createNamespacedHelpers } from 'vuex'
const { mapMutations } = createNamespacedHelpers('user')
<button @click="updateToken">修改token2</button>




















 5838
5838











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








