一、ActionBar:(动作栏)
(一)、简介:(扩展TitleBar)
Action bar(动作栏)是一个导航控件,用以代替传统屏幕顶端的标题栏。ActionBar显示在屏幕顶部的控件,它包括了在左边显示的应用的logo图标和右边操作菜单的可见项。类似于windows桌面程序的工具栏。
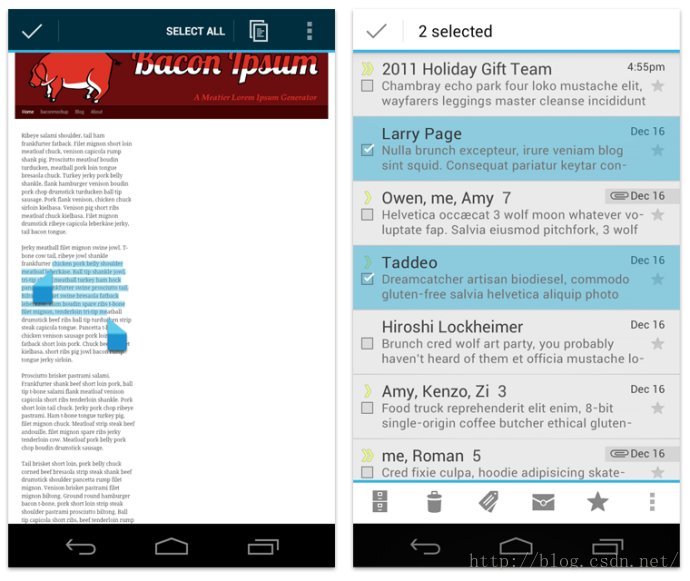
效果如下图:

1、ActionBar主要功能:
Action Bar被认为是新版Android系统中最重要的交互元素,在程序运行中一直置于顶部,主要起到的作用在于:
1)突出显示一些重要操作(如“注册”、“登录”、“搜索”等)。将平时隐藏的选项菜单显示成活动项ActionItem。
2)在程序中保持统一的页面导航和切换方式。这种基于Tab的导航方式,可以切换多个Fragment。
3)提供基于下拉的导航菜单。
4)使用程序logo,作为返回APP的HOME主页面或向上的导航操作。
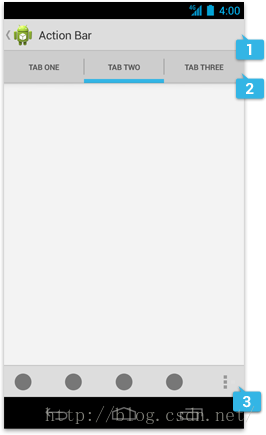
2、ActionBar分成四个区域:

- App Icon:可显示APP的icon,也可用其他图标代替。当软件不在最高级页面时,图标左侧会显示一个左箭头,用户可以通过这个箭头向上导航。
- 视图切换:(效果如下图)
- Action Buttons:这个放最重要的软件功能,放不下的按钮就自动进入Action overflow了。
- Action overflow:不常用的操作项目自动进入Action overflow

【备注:】什么是Action overflow
对于没有MENU按键的手机,ActionBar会在最后显示一个折叠的图标,点击该图标会显示剩余的选项菜单项。这个折叠的图标功能就是Action overflow。
Action overflow中存放并不会频繁用到的操作。按照官方网页上的说法,“Overflow图标仅显示在没有MENU硬按键的手机上,而对于有MENU键的手机,
overflow图标是不显示的,当用户点击MENU按键时弹出。” 事实上Google已经敦促手机厂商及软件开发商取消MENU菜单。也就是以前的Menu将不再使用。
(二)、创建ActionBar:
1、XML资源文件中定义menu。同样可以有普通菜单、二级普通菜单、二级可选项菜单。
<item
android:id="@+id/menu_about"
android:orderInCategory="2"
android:showAsAction="never" 【注意:android:showAsAction的属性值有:never、always、ifRoom、withText、collapseActionView】
android:title="关于"/>
android:showAsAction属性值的解释:
- never : 不将该MenuItem显示在ActionBar上(是默认值)
- always : 总是将该MenuItem显示在ActionBar上
- ifRoom : 当AcitonBar位置充裕时将该MenuItem显示在ActionBar上
- withText : 将该MenuItem显示在ActionBar上,并显示该菜单项的文本
- collapseActionView : 将该ActionView折叠成普通菜单项。最低API=14
多个属性可以同时使用,使用“|”分隔。
(三)、启动程序图标导航:(就是让APP的LOGO也变成可以点击的导航图标。)
核心代码如下:
ActionBar actionBar = this.getActionBar();
actionBar.setDisplayHomeAsUpEnabled(true);
actionBar.setHomeButtonEnabled(true);
actionBar.setDisplayShowHomeEnabled(true);
@Override
public boolean onOptionsItemSelected(MenuItem item) {
switch (item.getItemId()) {
case android.R.id.home:
Intent intent = new Intent(this, MainActivity.class);
//将Activity栈中处于MainActivity主页面之上的Activity都弹出。
intent.addFlags(Intent.FLAG_ACTIVITY_CLEAR_TOP);
startActivity(intent);
break;
case R.id.action_search:
break;
default:
return super.onOptionsItemSelected(item);
}
return true;
}
代码解释:
- actionBar = getActionBar(); 获取ActionBar对象。
- actionBar.setDisplayHomeAsUpEnabled(true); 设置是否将LOGO图标转成可点击的按钮,并在图标前添加一个向左的箭头。
- actionBar.setHomeButtonEnabled(true); 设置是否将LOGO图标转变成可点击的按钮。
- actionBar.setDisplayShowHomeEnabled(true); 设置是否显示LOGO图标。
(四)、ActionBar中添加Action View:
1、Action的学习要掌握如何将选项菜单显示成Action Item;
2、要掌握如何启动程序Logo导航;
3、ActionBar还可以添加Action View。
调用方式1为:在xml文件中写上android:actionLayout="@layout/布局名"。
调用方式2为:
在xml文件中写上android:actionViewClass="android.widget.SearchView"。
4、示例代码:
核心代码如下:
<item
android:id="@+id/action_search"
android:orderInCategory="1"
android:showAsAction="always"
android:title="搜索"
android:icon="@drawable/ic_launcher"
android:actionViewClass="android.widget.SearchView" //两种写法任选其一android:actionLayout="@layout/search” /> <item android:id="@+id/action_clock" android:orderInCategory="2" android:showAsAction="always" android:title="时钟" android:icon="@drawable/ic_launcher" android:actionLayout="@layout/clock" />
【备注:】以上两个布局文件代码如下:
一、显示搜索的布局文件:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<SearchView
android:id="@+id/search_main"
android:layout_width="wrap_content"
android:layout_height="wrap_content" >
</SearchView>
</LinearLayout>
二、显示时钟的布局文件:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<AnalogClock
android:id="@+id/analogClock_main"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</LinearLayout>
(五)、ActionBar在窗体底部显示:
在清单配置文件中设置
android:uiOptions属性为:
splitActionBarWhenNarrow
可以在application或者activity节点中。
1、核心代码:
<activity
android:name="com.steven.android23.tab5_fragmentactionbartwo.MainActivity"
android:label="@string/app_name"
android:uiOptions="splitActionBarWhenNarrow">
(六)、ActionBar保护
现场
:
1、目的:当横竖屏切换时,会让页面重新加载。在tab模式下,如何记住之前的tab索引呢?需要保护现场。
2、核心代码:
@Override
protectedvoid onSaveInstanceState(Bundle outState) {
Log.i(TAG, "==index:" + getActionBar().getSelectedNavigationIndex());
outState.putInt("tabindex", getActionBar().getSelectedNavigationIndex());
}
@Override
protectedvoid onRestoreInstanceState(Bundle savedInstanceState) {
getActionBar().setSelectedNavigationItem(
savedInstanceState.getInt("tabindex"));
}
(七)、
横竖屏切换时的生命周期问题的解决(
android:configChanges
属性)
对android:configChanges属性,一般认为有以下几点:
1、不设置Activity的android:configChanges时,切屏会重新调用各个生命周期,切横屏时会执行一次,切竖屏时会执行两次
2、设置Activity的android:configChanges="orientation"时,切屏还是会重新调用各个生命周期,切横、竖屏时只会执行一次
3、设置Activity的android:configChanges="orientation|keyboardHidden"时,切屏不会重新调用各个生命周期,只会执行onConfigurationChanged方法
但是,自从Android 3.2(API 13),在设置Activity的android:configChanges="orientation|keyboardHidden"后,还是一样 会重新调用各个生命周期的。因为screen size也开始跟着设备的横竖切换而改变。所以,在AndroidManifest.xml里设置的MiniSdkVersion和 TargetSdkVersion属性大于等于13的情况下,如果你想阻止程序在运行时重新加载Activity,除了设置"orientation", 你还必须设置"ScreenSize"。
解决方法:
AndroidManifest.xml中设置android:configChanges="orientation|screenSize“






















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








