1、整个文件是这样的:一个Activity主页,三个Fragment,两个谷歌官方的动画效果例子2
2、activity_main.xml
- <?xml version="1.0" encoding="utf-8"?>
- <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
- xmlns:tools="http://schemas.android.com/tools"
- android:id="@+id/activity_main"
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- tools:context="com.example.sky.viewpage.MainActivity">
- <android.support.v4.view.ViewPager
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- android:id="@+id/viewPager_test">
- </android.support.v4.view.ViewPager>
- </RelativeLayout>
3、fragment_text_one.xml,另外的两个Fragment布局和这个是一样的,只是背景色和中间显示的文字不同
- <FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
- xmlns:tools="http://schemas.android.com/tools"
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- tools:context="com.example.sky.viewpage.text_one">
- <!-- TODO: Update blank fragment layout -->
- <TextView
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- android:background="#f9f0"
- android:text="这个是第一个页面"
- android:textSize="30dp"
- android:gravity="center"/>
- </FrameLayout>
4、布局文件写好了,现在主要是MainActivity里的代码,大概思路就是将三个Fragment存储到ArrayList中,然后弄一个适配器,这里我们用FragmentPagerAdapter,代码如下
- package com.example.sky.viewpage;
- import android.os.Bundle;
- import android.support.v4.app.Fragment;
- import android.support.v4.app.FragmentPagerAdapter;
- import android.support.v4.view.ViewPager;
- import android.support.v7.app.AppCompatActivity;
- import com.example.sky.viewpage.transform.ZoomOutPageTransformer;
- import java.util.ArrayList;
- import java.util.List;
- public class MainActivity extends AppCompatActivity{
- private static final float MIN_SCALE = 0.75f;
- private ViewPager viewPager;
- private List<Fragment> list;
- private text_one one;
- private text_two two;
- private text_three three;
- @Override
- protected void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.activity_main);
- init();
- viewPager = (ViewPager)this.findViewById(R.id.viewPager_test);
- //调用滑动效果
- // viewPager.setPageTransformer(true,new DepthPageTransformer());
- viewPager.setPageTransformer(true,new ZoomOutPageTransformer());
- viewPager.setAdapter(new FragmentPagerAdapter(getSupportFragmentManager()) {
- @Override
- public Fragment getItem(int position) {
- return list.get(position);
- }
- @Override
- public int getCount() {
- return list.size();
- }
- });
- }
- //初始化数据
- public void init()
- {
- list = new ArrayList<>();
- one = new text_one();
- two = new text_two();
- three = new text_three();
- list.add(one);
- list.add(two);
- list.add(three);
- }
- }
到这里一个简单传统的的左右滑屏就可以实现了。
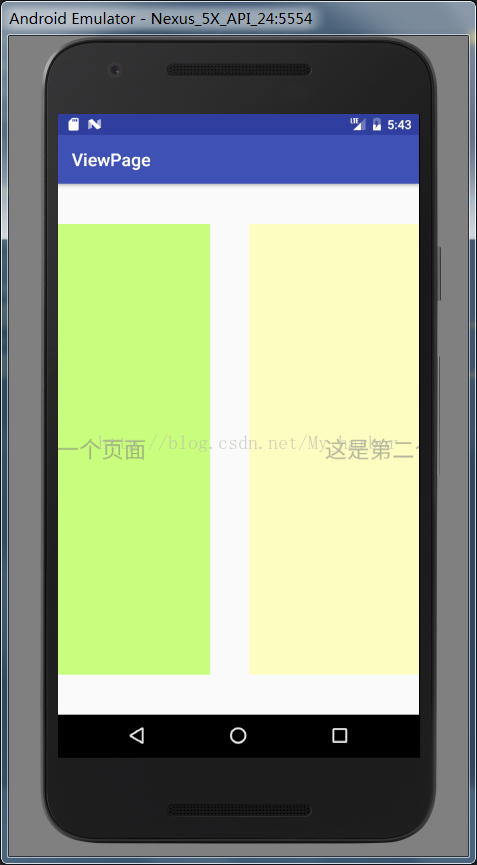
5、接下来我们就实现两个动画效果,让滑屏看起来更舒服
1、ViewPager有个方法:setPageTransformer(boolean reverseDrawingOrder,PageTransformer transformer)可以用于设置切换时的动画效果,并且谷歌官方给了两个实例,一个是DepthPageTransformer ,一个是ZoomOutPageTransformer,我们只需在上述代码中调用就可以实现动画效果了。
(一)DepthPageTransformer
- package com.example.sky.viewpage.transform;
- import android.support.v4.view.ViewPager;
- import android.view.View;
- /**
- * Created by sky on 2017/4/2.
- */
- public class DepthPageTransformer implements ViewPager.PageTransformer {
- private static final float MIN_SCALE = 0.50f;
- @Override
- public void transformPage(View view, float position) {
- int pageWidth = view.getWidth();
- if (position < -1) { // [-Infinity,-1)
- // This page is way off-screen to the left.
- view.setAlpha(0);
- } else if (position <= 0) { // [-1,0]
- // Use the default slide transition when moving to the left page
- view.setAlpha(1);
- view.setTranslationX(0);
- view.setScaleX(1);
- view.setScaleY(1);
- } else if (position <= 1) { // (0,1]
- // Fade the page out.
- view.setAlpha(1 - position);
- // Counteract the default slide transition
- view.setTranslationX(pageWidth * -position);
- // Scale the page down (between MIN_SCALE and 1)
- float scaleFactor = MIN_SCALE
- + (1 - MIN_SCALE) * (1 - Math.abs(position));
- view.setScaleX(scaleFactor);
- view.setScaleY(scaleFactor);
- } else { // (1,+Infinity]
- // This page is way off-screen to the right.
- view.setAlpha(0);
- }
- }
}
调用代码:
viewPager.setPageTransformer(true,new DepthPageTransformer());
(二)ZoomOutPageTransformer
- package com.example.sky.viewpage.transform;
- import android.support.v4.view.ViewPager;
- import android.util.Log;
- import android.view.View;
- /**
- * Created by sky on 2017/4/2.
- */
- public class ZoomOutPageTransformer implements ViewPager.PageTransformer {
- private static final float MIN_SCALE = 0.85f;
- private static final float MIN_ALPHA = 0.5f;
- @Override
- public void transformPage(View view, float position) {
- int pageWidth = view.getWidth();
- int pageHeight = view.getHeight();
- Log.e("TAG", view + " , " + position + "");
- if (position < -1)
- { // [-Infinity,-1)
- // This page is way off-screen to the left.
- view.setAlpha(0);
- } else if (position <= 1) //a页滑动至b页 ; a页从 0.0 -1 ;b页从1 ~ 0.0
- { // [-1,1]
- // Modify the default slide transition to shrink the page as well
- float scaleFactor = Math.max(MIN_SCALE, 1 - Math.abs(position));
- float vertMargin = pageHeight * (1 - scaleFactor) / 2;
- float horzMargin = pageWidth * (1 - scaleFactor) / 2;
- if (position < 0)
- {
- view.setTranslationX(horzMargin - vertMargin / 2);
- } else
- {
- view.setTranslationX(-horzMargin + vertMargin / 2);
- }
- // Scale the page down (between MIN_SCALE and 1)
- view.setScaleX(scaleFactor);
- view.setScaleY(scaleFactor);
- // Fade the page relative to its size.
- view.setAlpha(MIN_ALPHA + (scaleFactor - MIN_SCALE)
- / (1 - MIN_SCALE) * (1 - MIN_ALPHA));
- } else
- { // (1,+Infinity]
- // This page is way off-screen to the right.
- view.setAlpha(0);
- }
- }
- }
调用代码
viewPager.setPageTransformer(true,new ZoomOutPageTransformer());
好了,到这里就结束了,截图如下






















 2703
2703











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








