需要用户处理事务,又不希望跳转页面以致打断工作流程时,可以使用Modal在当前页面正中打开一个浮层,承载相应的操作。
https://3x.ant.design/components/modal-cn/#header


import { Modal, Button } from 'antd';
class App extends React.Component {
state = {
ModalText: 'Content of the modal',
visible: false,
confirmLoading: false,
};
showModal = () => { #显示对话框
this.setState({
visible: true,
});
};
handleOk = () => { #提交后的处理,会显示加载中
this.setState({
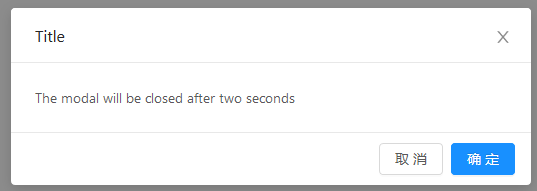
ModalText: 'The modal will be closed after two seconds',
confirmLoading: true,
});
setTimeout(() => {
this.setState({
visible: false,
confirmLoading: false,
});
}, 2000);
};
handleCancel = () => { #取消操作
console.log('Clicked cancel button');
this.setState({
visible: false,
});
};
render() {
const { visible, confirmLoading, ModalText } = this.state;
return (
<div>
<Button type="primary" onClick={this.showModal}>
Open Modal with async logic
</Button>
<Modal
title="Title"
visible={visible}
onOk={this.handleOk}
confirmLoading={confirmLoading}
onCancel={this.handleCancel}
>
<p>{ModalText}</p>
</Modal>
</div>
);
}
}
ReactDOM.render(<App />, mountNode);






















 1166
1166











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








