FCKeditor 2.6 RC HTML编辑器的asp.net配置与使用方法
下面将方法和步骤与大家一起 分享。
1. 给程序减肥
打开FCKeditor目录,我们需要留下的有:
editor目录,fckconfig.js,fckeditor.asp,fckeditor.js,fckstyles.xml,fcktemplates.xml 这几个保留,其余的全部去除;
editor目录下:
目录_source是FCKeditor的 源代码(因为它是开源程序 ),可以删除。
进入editor/filemanager/connectors目录,把aspx目录(在什么环境下使用就下什么)和test. html 和 uploadtest.html留下,其余的目录删除。
进入editor/lang目录把en.js ,zh.js,zh-cn.js 留下,其余全部删除。
2. FckEditor2.6基本设置和.net上传配置
(1)在fckconfig.js 中修改
引用内容
FCKConfig.DefaultLanguage = 'zh-cn' ; //原来是en
FCKConfig.TabSpaces = 1 ; //在编辑器中是否可以是否TAB键 0 不可用 1 为可用
var _FileBrowserLanguage = 'aspx' ; // asp | aspx | cfm | lasso | perl | php | py 根据需要修改
var _QuickUploadLanguage = 'aspx' ; // asp | aspx | cfm | lasso | perl | php | py
(2)在FCKeditor/editor/filemanager/connectors/aspx/config.ascx中修改
引用内容
private bool CheckAuthentication()
{
return true;
}
'启用上传功能,把false改成true
UserFilesPath = "/userfiles/"; '设置你的上传目录。
这里 "/userfiles/" 表示 站点根目录下的userfiles目录 ,这个目录是需要自己创建的,上传的 文件将会存放到这个目录中。FckEditor会根据您上传的类别自动在UpFIles目录中创建如image, flash等目录。
说明:UserFilesPath是所有上传的文件的所在目录。为什么要设置成/userfiles这样而不是~/userfiles,因为FCKeditor使用这个值来返回你上传后的文件的相对路径到客户端。否则的话客户访问的时候就会取客户的机器目录而不是http形式的目录。
建议:Files要单独做wwwroot目录下的一个站点比较好,和我们的站点FCKEditor平行。不要把它放FCKEditor里,为什么呢?因为Files是要让客户有写的权限的,如果放FCKEditor下很危险。
8.userfiles目录要有写的权限。你根据自己网站需求设置那个帐号,本文为方便设置User实际中你可能用ASP.NET帐号更合理。
11.下面以上传图片示例说明如何使用,
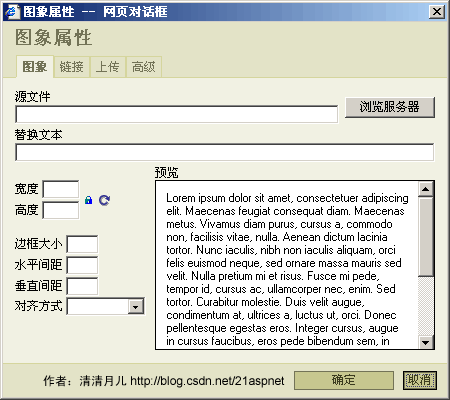
点击“浏览服务器”。
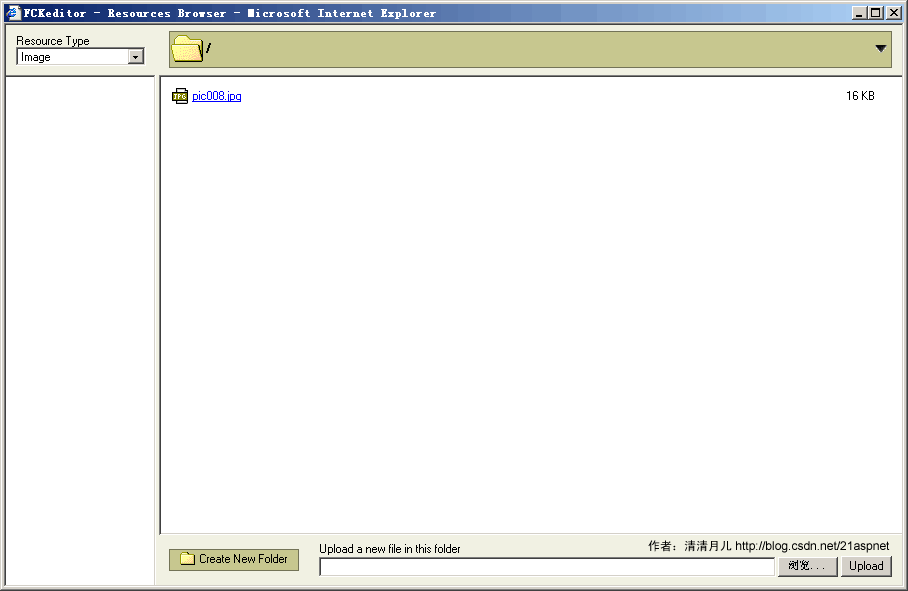
弹出窗口很容易报错
如果报错XML request error: Internal Server Error(500),很可能就是目录路径不对和写权限没有。
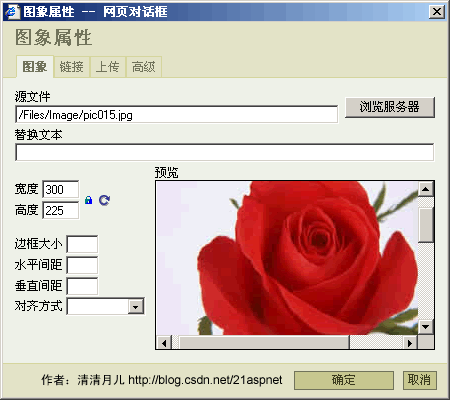
选择图像
最后效果
前台代码:
<%@ Page Language="C#" validateRequest=false AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
<%@ Register Assembly="FredCK.FCKeditorV2" Namespace="FredCK.FCKeditorV2" TagPrefix="FCKeditorV2" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title>FCKeditor文本编辑器</title>
</head>
<body>
<form id="form1" runat="server">
<div>
<fckeditorv2:fckeditor id="FCKeditor1" runat="server" DefaultLanguage="zh-cn" Height="400px" Width="660px"
></fckeditorv2:fckeditor>
</div>
</form>
</body>
</html>
怎么样获取结果呢?FCKeditor1.Value就是。
12.还有个类似的控件FreeTextBox也很好用,有兴趣可以自己网上找找,比这个好用多了不过感觉没这个好,而且它的最新版似乎收费了。
以fckeditor 2.5为例
fckconfig.js文件
该文件为fckeditor的核心配置文件,具体参数说明:
//定制的配置路径
FCKConfig.CustomConfigurationsPath = '' ;
//编辑区域对应的样式表文件路径,其中FCKConfig.BasePath为fckeditor文件夹的基路径,后面为CSS样式表路径,打开CSS文件夹可以看到有三种样式可供选择.
FCKConfig.EditorAreaCSS = FCKConfig.BasePath + 'css/fck_editorarea.css' ;
//编辑区域风格
FCKConfig.EditorAreaStyles = '' ;
//工具栏预览CSS
FCKConfig.ToolbarComboPreviewCSS = '' ;
//文档类型
FCKConfig.DocType = '' ;
//基链接
FCKConfig.BaseHref = '' ;
//是否允许编辑整个HTML文件,还是仅允许编辑BODY间的内容(选项:true/false)
FCKConfig.FullPage = false ;
// The following option determines whether the "Show Blocks" feature is enabled or not at startup.
FCKConfig.StartupShowBlocks = false ;
//是否开启调试功能,这样,当调用FCKDebug.Output()时,会在调试窗中输出内容(选项:true/false)
FCKConfig.Debug = false ;
//
FCKConfig.AllowQueryStringDebug = true ;
//FckEditor皮肤路径.即工具栏的风格,三种可供选择
FCKConfig.SkinPath = FCKConfig.BasePath + 'skins/default/' ;
//预装入的图片
FCKConfig.PreloadImages = [ FCKConfig.SkinPath + 'images/toolbar.start.gif', FCKConfig.SkinPath + 'images/toolbar.buttonarrow.gif' ] ;
//插件路径
FCKConfig.PluginsPath = FCKConfig.BasePath + 'plugins/' ;
// FCKConfig.Plugins.Add( 'autogrow' ) ;
// FCKConfig.Plugins.Add( 'dragresizetable' );
FCKConfig.AutoGrowMax = 400 ;
// FCKConfig.ProtectedSource.Add( /<%[/s/S]*?%>/g ) ; // ASP style server side code <%...%>
// FCKConfig.ProtectedSource.Add( /</?[/s/S]*?/?>/g ) ; // PHP style server side code
// FCKConfig.ProtectedSource.Add( /(<asp:[^/>]+>[/s|/S]*?<//asp:[^/>]+>)|(<asp:[^/>]+//>)/gi ) ; // ASP.Net style tags <asp:control>
//是否自动检测语言,即Fckeditor启动时自动检测浏览器语言
FCKConfig.AutoDetectLanguage = true ;
//默认语言,可根据lang文件夹中的语言列表选择,一般为zh-cn,不配置也没关系,将上一项设置为true会自动检测
FCKConfig.DefaultLanguage = 'en' ;
//默认的文字方向,可选"ltr/rtl",即从左到右或从右到左
FCKConfig.ContentLangDirection = 'ltr' ;
//处理HTML实体
FCKConfig.ProcessHTMLEntities = true ;
//包括拉丁文
FCKConfig.IncludeLatinEntities = true ;
//包括希腊文
FCKConfig.IncludeGreekEntities = true ;
//处理数字实体
FCKConfig.ProcessNumericEntities = false ;
//附加的数字实体
FCKConfig.AdditionalNumericEntities = '' ; // Single Quote: "'"
//是否填充空块
FCKConfig.FillEmptyBlocks = true ;
//在切换到代码视图时是否自动格式化代码
FCKConfig.FormatSource = true ;
//当输出内容时是否自动格式化代码
FCKConfig.FormatOutput = true ;
//当在源码格式下缩进代码使用的字符
FCKConfig.FormatIndentator = ' ' ;
//开启时焦点是否到编辑器,即打开页面时光标是否停留在fckeditor上
FCKConfig.StartupFocus = false ;
//是否强制粘贴为纯文件内容
FCKConfig.ForcePasteAsPlainText = false ;
//是否自动探测从word粘贴文件,仅支持IE
FCKConfig.AutoDetectPasteFromWord = true ; // IE only.
//是否显示下拉菜单
FCKConfig.ShowDropDialog = true ;
//是否不把&符号转换为XML实体
FCKConfig.ForceSimpleAmpersand = false ;
//按下Tab键时光标跳格数,默认值为零为不跳格
FCKConfig.TabSpaces = 0 ;
//合并边框
FCKConfig.ShowBorders = true ;
//弹出
FCKConfig.SourcePopup = false ;
//启动fckeditor工具栏默认是否展开
FCKConfig.ToolbarStartExpanded = true ;
//是否允许折叠或展开工具栏
FCKConfig.ToolbarCanCollapse = true ;
//是否忽略空的段落值
FCKConfig.IgnoreEmptyParagraphValue = true ;
//
FCKConfig.PreserveSessionOnFileBrowser = false ;
//浮动面板索引
FCKConfig.FloatingPanelsZIndex = 10000 ;
//是否将HTML编码输出
FCKConfig.HtmlEncodeOutput = false ;
//是否替换所有模板
FCKConfig.TemplateReplaceAll = true ;
FCKConfig.TemplateReplaceCheckbox = true ;
//工具栏位置,
FCKConfig.ToolbarLocation = 'In' ;
以上功能未详细测试,测试完成后将进一步补充






















 453
453

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








