Android Adapter(适配器)
一、定义
适配器对象是适配视图与基础数据之间的桥粱。适配器提供了获取数据的途径,同时也负责为数据集中的每一项数据创建视图。
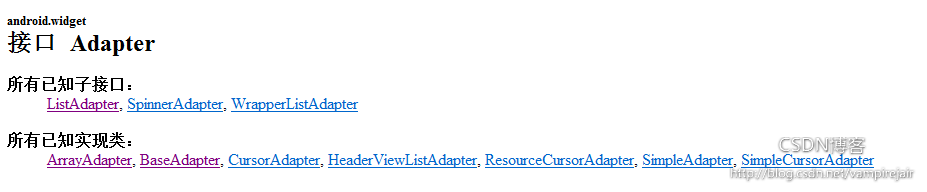
下面我们来看一下他的一个关系图

这里在附上Adapter的树状图
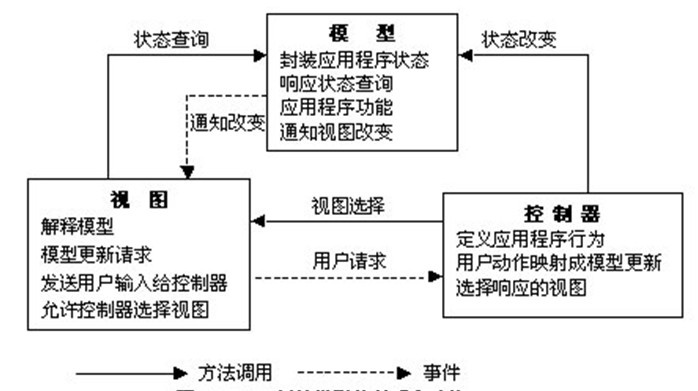
二、所遵循的模式(MVC)
那么MVC模式是什么呢?
1、模型(Model)
业务逻辑层。用于封装业务逻辑和数据模型。
2、视图(View)
表示层。就是与用户实现交互的界面,通常实现数据的输入和输出功能。
3、控制器(controller)
控制层。起到控制整个业务流程的作用,实现View层跟Model层的协同工作。

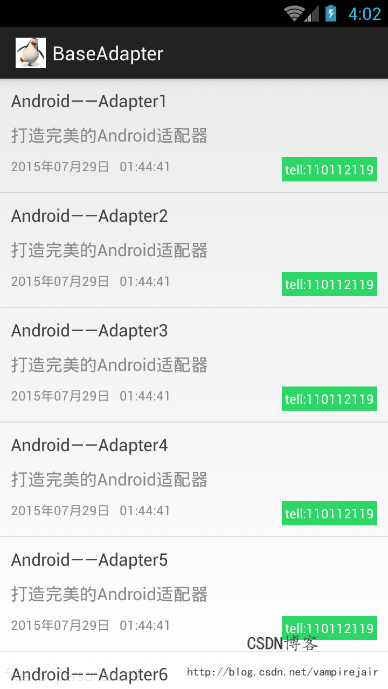
下面就通过实例来进行学习吧。(实例是BaseAdapter)
对于下列代码中有不了解的可以下载我的源码里面有详细的注释内容
源码地址:http://download.csdn.net/detail/zhan1350441670/8941859
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:padding="10dp" >
<TextView
android:id="@+id/id_title"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:singleLine="true"
android:text="Android新技能"
android:textColor="#444"
android:textSize="16sp" />
<TextView
android:id="@+id/id_desc"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@id/id_title"
android:layout_marginTop="10dp"
android:maxLines="2"
android:minLines="1"
android:text="打造完美的Android适配器"
android:textColor="#898989"
android:textSize="16sp" />
<TextView
android:id="@+id/id_time"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/id_desc"
android:layout_marginTop="10dp"
android:text="2015-07-28"
android:textColor="#898989"
android:textSize="12sp" />
<TextView
android:id="@+id/id_phone"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:layout_below="@id/id_desc"
android:layout_marginTop="10dp"
android:background="#2ED667"
android:drawablePadding="5dp"
android:padding="3dp"
android:text="110112119"
android:textColor="#fff"
android:textSize="12sp" />
</RelativeLayout><RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<ListView
android:id="@+id/id_list_view"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_alignParentTop="true" >
</ListView>
</RelativeLayout>package com.example.baseadapter;
import java.text.SimpleDateFormat;
import java.util.ArrayList;
import java.util.Date;
import java.util.List;
import com.example.baseadapter.bean.Bean;
import android.app.Activity;
import android.os.Bundle;
import android.widget.ListView;
public class MainActivity extends Activity {
private ListView listView;
private List<Bean> mDatas;
private MyAdapter myAdapter;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initDatas();
initView();
}
private void initView() {
listView = (ListView) findViewById(R.id.id_list_view);
listView.setAdapter(myAdapter);
}
private void initDatas() {
SimpleDateFormat sdf = new SimpleDateFormat("yyyy年MM月dd日 HH:mm:ss");
String str = sdf.format(new Date());
try {
Thread.sleep(150);
} catch (InterruptedException e) {
e.printStackTrace();
}
mDatas = new ArrayList<Bean>();
for (int i = 1; i <= 50; i++) {
Bean bean = new Bean("Android——Adapter" + i, "打造完美的Android适配器",
str, "tell:110112119");
mDatas.add(bean);
}
myAdapter = new MyAdapter(this, mDatas);
}
}
package com.example.baseadapter;
import java.util.List;
import com.example.baseadapter.bean.Bean;
import android.content.Context;
import android.util.Log;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.TextView;
public class MyAdapter extends BaseAdapter {
private LayoutInflater mInflater;
private List<Bean> mDatas;
public MyAdapter(Context context, List<Bean> datas) {
mInflater = LayoutInflater.from(context);
mDatas = datas;
}
@Override
public int getCount() {
return mDatas.size(); }
@Override
public Object getItem(int position) {
return mDatas.get(position); }
@Override
public long getItemId(int position) {
return position; }
@Override
public View getView(int position, View convertView, ViewGroup parent) {
ViewHolder holder = null;
Log.v("MyListViewBase", "getView------------- " + position + " "
+ convertView);
if (convertView == null) {
convertView = mInflater.inflate(R.layout.item_listview, parent,
false);
holder = new ViewHolder();
holder.mTitle = (TextView) convertView.findViewById(R.id.id_title);
holder.mDesc = (TextView) convertView.findViewById(R.id.id_desc);
holder.mTime = (TextView) convertView.findViewById(R.id.id_time);
holder.mPhone = (TextView) convertView.findViewById(R.id.id_phone);
convertView.setTag(holder);
} else {
holder = (ViewHolder) convertView.getTag(); }
Bean bean = mDatas.get(position);
holder.mTitle.setText(bean.getTitle());
holder.mDesc.setText(bean.getDesc());
holder.mTime.setText(bean.getTime());
holder.mPhone.setText(bean.getPhone());
return convertView;
}
private class ViewHolder {
TextView mTitle;
TextView mDesc;
TextView mTime;
TextView mPhone;
}
}
package com.example.baseadapter.bean;
public class Bean {
private String title;
private String desc;
private String time;
private String phone;
public Bean() {
}
public Bean(String title, String desc, String time, String phone) {
super();
this.title = title;
this.desc = desc;
this.time = time;
this.phone = phone;
}
public String getTitle() {
return title;
}
public void setTitle(String title) {
this.title = title;
}
public String getDesc() {
return desc;
}
public void setDesc(String desc) {
this.desc = desc;
}
public String getTime() {
return time;
}
public void setTime(String time) {
this.time = time;
}
public String getPhone() {
return phone;
}
public void setPhone(String phone) {
this.phone = phone;
}
}
在这里附上自己对于这些东东的理解吧,希望对初学者有些借鉴。
如果博客中有什么问题的希望给我留言,以便改正。

























 1052
1052











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








