vue-cli是Vue 提供的一个官方命令行工具,可用于快速搭建大型单页应用。该工具提供开箱即用的构建工具配置,带来现代化的前端开发流程。只需几分钟即可创建并启动一个带热重载、保存时静态检查以及可用于生产环境的构建配置的项目。
使用vue-cli有以下几大优势:
- vue-cli是一套成熟的Vue项目架构设计,会跟着Vue版本的更迭而更新
- vue-cli提供了一套本地的热加载的测试服务器
- vue-cli集成了一套打包上线的方案,可使用webpack或Browserify等构建工具
创建项目有两种方法,一个是通过代码,在命令行窗口创建;另外一种是通过图形化界面
vue create创建新项目
在运行命令前,要确保有
node + webpack + 淘宝镜像
node.js是运行环境,webpack用来打包,并且必须使用淘宝镜像源,否则命令执行起来很慢,还很可能报错。
在使用vue命令创建新的项目前,必须要全局安装vue-cli,否则无法使用vue命令;
npm install -g vue-cli检查vue-cli是否安装成功及版本信息(注意,是大写V,否则会报错)
vue -V安装成功:

创建新项目
运行以下命令来创建一个新项目:
vue create newproject你会被提示选取一个 preset。你可以选默认的包含了基本的 Babel + ESLint 设置的 preset,也可以选“手动选择特性”来选取需要的特性。

这个默认的设置非常适合快速创建一个新项目的原型,而手动设置则提供了更多的选项,它们是面向生产的项目更加需要的。

vue create 命令有一些可选项,你可以通过运行以下命令进行探索:
vue create --help
使用图形化界面
在命令行窗口通过vue ui打开图形化页面,可以创建或管理项目
vue ui
选择项目存放路径,点击创建
 项目名称不能为中文
项目名称不能为中文

后面都是按需来安装所需要的依赖、配置

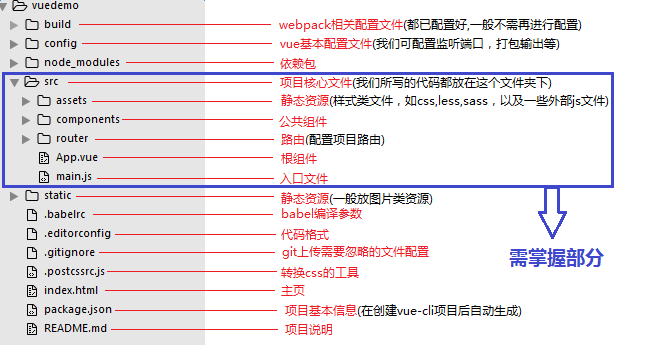
Vue项目下的项目结构

- node_modules文件夹:项目依赖文件夹 public文件夹:一般放置一些静态资源(图片),需要注意,放在public文件夹中的静态资源,webpack进行打包的时候,会原封不动打包到dist文件夹中。
- src文件夹(程序员源代码文件夹): assets文件夹:一般也是放置静态资源(一般放置多个组件共用的静态资源),需要注意,放置在assets文件夹里面静态资源,在webpack打包的时候,webpack会吧静态资源当做一个模块,打JS文件里面。 components文件夹: 一般放置的是非路由组件(全局组件) App.vue: 唯一的根组件,Vue当中的组件(.vue) main.js: 程序入口文件,也是整个程序当中最先执行的文件
- babel.config.js:配置文件(babel相关)
- package.json文件:认为项目'身份证‘,记录项目叫做什么、项目当中有哪些依赖、项目怎么运行
- package-lock.json: 缓存性文件
项目的其他配置
1.项目运行起来的时候,让浏览器自动打开 ---package.json
在vue-cli-service serve后面加上 --open
"scripts": {
"serve": "vue-cli-service serve --open",
"build": "vue-cli-service build",
"lint": "vue-cli-service lint"
},2.eslint校验功能关闭
在根目录下,创建一个vue.config.js 文件

module.exports = {
// 关闭eslint
lintOnSave: false
}
3.src文件夹简写方法
创建jsconfig.json文件,配置别名@。
注意:@代表的是src文件夹,这样将来文件过多,找的时候方便很多
{
"compilerOptions": {
"baseUrl": "./",
"paths": {
"@/*": [
"src/*"
]
}
},
"exclude": [
"node_modules",
"dist"
]
}





















 795
795











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








