ajax全称是 "Asynchronous Javascript And XML" (异步的 javascript 和 XML) 可见这门技术天生就是为异步请求而存在的, 异步通常都是和非阻塞还有回调联系在一起,ajax技术就是典型的例子。
当js发送ajax请求后,并不需要等待请求结束返回,而是紧接着执行之后的代码,等到请求返回时,再去回调成功(success)或失败(error)的方法, 这对于加快页面加载是很有利的,但是,有时这种特性也会对我们造成一定的困扰,当我们从上到下写了多个ajax请求时,我们并不能保证代码的执行顺序和代码的书写顺序一致。
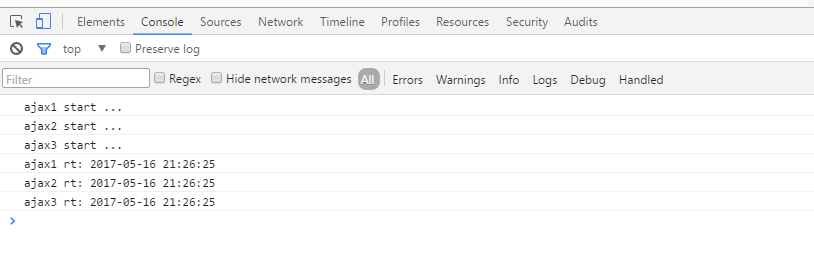
例如如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>ajax test</title>
<script src="http://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script>
</head>
<body>
<script>
console.log("ajax1 start ...");
$.ajax({
url: 'test.php',
method: 'GET',
dataType : 'text',
success : function (rt) {
console.log("ajax1 rt: " + rt);
}
});
console.log("ajax2 start ...");
$.ajax({
url: 'test.php',
method: 'GET',
dataType : 'text',
success : function (rt) {
console.log("ajax2 rt: " + rt);
}
});
console.log("ajax3 start ...");
$.ajax({
url: 'test.php',
method: 'GET',
dataType : 'text',
success : function (rt) {
console.log("ajax3 rt: " + rt);
}
});
</script>
</body>
</html>test.php
<?php
echo date('Y-m-d H:i:s');
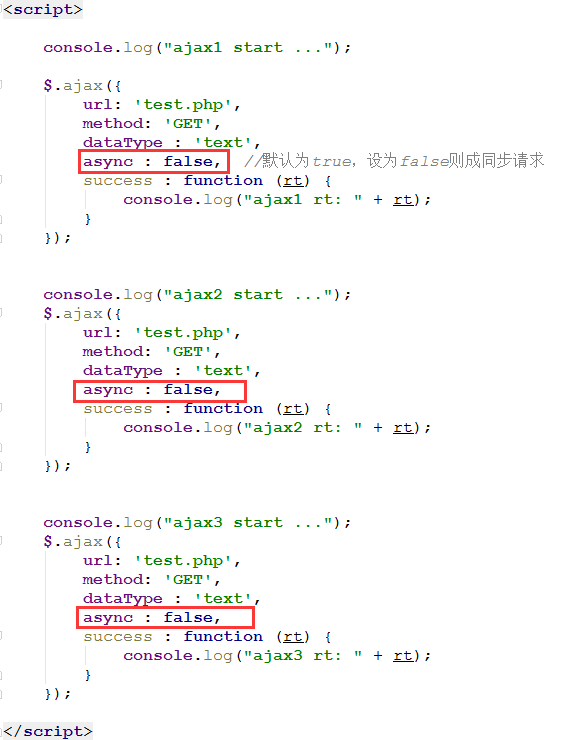
如果后面的ajax对前面的ajax执行结果存在依赖的话 这样写就会有问题, 通常的做法是把后面的ajax写在前一个ajax的回调方法里 这种方法这里就不介绍了,我们介绍一下同步的ajax,ajax参数里有一个 async,默认值为 true,表示用异步方式请求,当设置为false时,则表示同步请求,把上面的代码稍微修改下
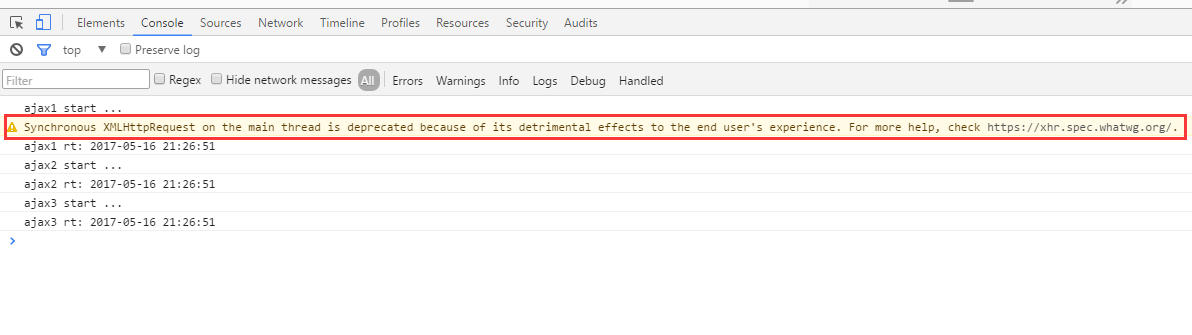
再来看看执行结果
发现代码已经完全按照从上到下的顺序执行了,并且浏览器给了一个提示:不推荐使用同步ajax请求,因为这对终端用户体验是不利的。
所以, 这篇文章主要还是理论上的,属于非主流的用法,不到一定时候不推荐这样使用:)
That‘s it!



























 930
930

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








