ico 替换 ICO

<html xmlns="http://www.w3.org/1999/xhtml"><head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>返回顶部</title>
<script src="js/jquery-2.0.3.min.js" type="text/javascript"></script>
</head>
<body>
<div style="height:8000px;"></div>
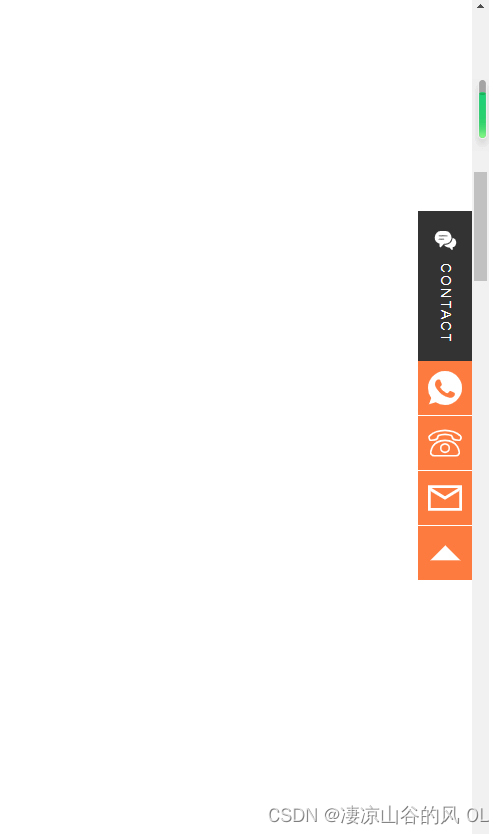
<div class="side">
<style>
*{margin:0;padding:0;list-style-type:none;}
a,img{border:0;}
body{font:12px/180% Arial, Helvetica, sans-serif, "新宋体";}
/* side */
.side{display: none;position:fixed;width:54px;height:275px;right:0;top:214px;z-index:100;}
.side ul li{width:54px;height:54px;float:left;position:relative;border-bottom:1px solid #ffffff;}
.side ul li .sidebox{position:absolute;width:54px;height:54px;top:0;right:0;transition:all 0.3s;background:#000;opacity:0.8;filter:Alpha(opacity=80);color:#fff;font:14px/54px "微软雅黑";overflow:hidden;}
.side ul li .sidetop{width:54px;height:54px;line-height:54px;display:inline-block;background:#000;opacity:0.8;filter:Alpha(opacity=80);transition:all 0.3s;}
.side ul li .sidetop:hover{background:#ae1c1c;opacity:1;filter:Alpha(opacity=100);}
.side ul li img{float:left;}
.m-svg{
width: 34px;
height: 34px;
padding: 10px;
background-color:#fd5a0f;
}
.m-svg path{
fill: #ffffff !important;
}
.m-svg-contact{
width: 25px;
height: 25px;
}
.m-svg-contact path{
fill: #ffffff !important;
}
.side1 {
width: 54px;
height: 150px;
background: #333333;
text-align: center;
transition: all 0.5s;
display: flex;
align-items: center;
justify-content: center;
}
.side1 a,
.side1 img,
.side1 i,
.side1 span {
display: block;
text-decoration: none;
}
.side1 img {
margin: 0 auto;
}
.side1 i {
margin: 10px auto;
width: 1px;
height: 0px;
background: #fff;
transition: all 0.5s ease;
}
.side1 span {
color: #fff;
font-size: 14px;
writing-mode: vertical-lr;
margin: 0 auto;
letter-spacing: 2px;
}
.side1:hover {
background: #151515;
}
.side1:hover a img {
animation: jitter 0.5s;
}
</style>
<ul>
<div class="side1">
<a href="contact.html">
<svg class="m-svg-contact" t="1661820159573" viewBox="0 0 1024 1024" version="1.1" xmlns="http://www.w3.org/2000/svg" p-id="5889" width="200" height="200" class="icon"><path d="M800.941 406.572a363.67 363.67 0 0 1-2.763 25.749C776.735 580.909 658.932 688.77 518.094 688.77H472.22l-8.406 8.764c31.631 58.692 90.435 97.028 156.53 97.028h45.593l90.226 94.185a30.17 30.17 0 0 0 21.808 9.327c3.777 0 7.586-0.71 11.257-2.186 11.43-4.57 18.909-15.668 18.909-27.981v-76.995c83.988-17.422 146.168-96.328 146.168-191.625 0-97.472-66.654-178.233-153.365-192.715z" fill="" p-id="5890"></path> <path d="M755.185 426.126c2.1-14.6 3.112-27.722 3.112-40.17 0-142.983-107.756-259.337-240.202-259.337h-207.53c-132.46 0-240.221 116.354-240.221 259.338 0 128.374 84.829 234.279 198.528 255.466v109.324a35.16 35.16 0 0 0 22.053 32.62c4.262 1.699 8.685 2.546 13.072 2.546 9.436 0 18.65-3.803 25.412-10.857l124.25-129.748h64.436c119.042 0.001 218.742-92.174 237.09-219.182zM243.792 305.801h337.615c9.438 0 17.13 8.124 17.13 18.106 0 9.986-7.692 18.096-17.13 18.096H243.792c-9.455 0-17.139-8.11-17.139-18.096 0-9.982 7.683-18.106 17.139-18.106z m202.705 167.99H243.792c-9.455 0-17.139-8.105-17.139-18.075 0-10.007 7.684-18.13 17.139-18.13h202.705c9.436 0 17.144 8.123 17.144 18.13 0 9.97-7.708 18.074-17.144 18.074z" fill="" p-id="5891"></path></svg> <i></i>
<span>CONTACT</span>
</a>
</div>
<li><a href="#"><div class="sidebox" style="opacity: 0.8; background: rgb(0, 0, 0);">
<svg class="m-svg" class="m-svg" t="1718879012633" class="icon" viewBox="0 0 1024 1024" version="1.1" xmlns="http://www.w3.org/2000/svg" p-id="2280" width="200" height="200"><path d="M511.872427 0h0.256C794.45376 0 1024.000427 229.674667 1024.000427 512s-229.589333 512-511.872 512c-104.106667 0-200.704-31.018667-281.6-84.565333L33.707093 1002.325333l63.786667-190.250666A508.245333 508.245333 0 0 1 0.000427 512C0.000427 229.674667 229.58976 0 511.872427 0zM365.39776 281.429333c-9.770667-23.338667-17.194667-24.234667-32-24.832A285.525333 285.525333 0 0 0 316.50176 256c-19.285333 0-39.424 5.632-51.626667 18.048C250.155093 289.109333 213.33376 324.266667 213.33376 396.501333c0 72.149333 52.778667 141.952 59.861333 151.722667 7.424 9.728 102.912 160 251.093334 221.226667 115.925333 47.914667 150.314667 43.477333 176.725333 37.845333 38.528-8.277333 86.826667-36.693333 98.986667-70.954667 12.16-34.346667 12.16-63.616 8.618666-69.845333-3.584-6.186667-13.354667-9.728-28.16-17.152-14.848-7.381333-86.869333-42.88-100.522666-47.616-13.354667-4.992-26.069333-3.242667-36.138667 10.965333-14.250667 19.797333-28.16 39.936-39.466667 52.053334-8.874667 9.472-23.424 10.666667-35.541333 5.632-16.298667-6.826667-61.952-22.784-118.314667-72.789334-43.562667-38.741333-73.216-86.954667-81.792-101.418666-8.618667-14.805333-0.896-23.381333 5.930667-31.36 7.381333-9.173333 14.506667-15.658667 21.930667-24.234667 7.424-8.576 11.52-13.013333 16.298666-23.082667 5.034667-9.770667 1.493333-19.84-2.090666-27.221333-3.541333-7.381333-33.194667-79.573333-45.354667-108.8z" fill="#FFFFFF" p-id="2281"></path></svg>
<p style="float: right; margin-right: 10px;">8615987771811</p></div></a></li>
<li><a href="#"><div class="sidebox" style="opacity: 0.8; background: rgb(0, 0, 0);">
<svg class="m-svg" t="1718879359286" class="icon" viewBox="0 0 1024 1024" version="1.1" xmlns="http://www.w3.org/2000/svg" p-id="4247" width="200" height="200"><path d="M916.1728 455.5264c-53.2992 0-149.9136-19.2-180.0192-49.3056-18.4832-18.4832-22.8352-41.6256-26.368-60.2624-4.352-22.9376-6.9632-29.7472-16.9984-34.0992-46.1824-19.8656-112.4352-31.232-181.8112-31.232-68.608 0-134.144 11.2128-179.8144 30.72-9.9328 4.2496-12.4928 11.0592-16.7424 33.9456-3.4816 18.688-7.7824 41.9328-26.2144 60.3648-16.7936 16.7936-51.968 28.3648-78.4896 35.072a431.616 431.616 0 0 1-100.5056 13.6704c-33.9968 0-56.9856-6.4512-70.2464-19.7632a122.0096 122.0096 0 0 1-35.072-75.1104C1.9968 336.1792 6.5024 301.568 38.7072 269.312c52.3264-52.3264 122.6752-93.1328 209.2032-121.2416 79.5648-25.9072 170.0864-39.5776 261.8368-39.5776 92.3648 0 183.6544 13.824 263.9872 40.0384 87.296 28.4672 158.3616 69.6832 211.1488 122.5216 53.76 53.76 40.448 125.0816 0.6144 164.9152-13.1584 13.1584-35.84 19.5584-69.3248 19.5584zM510.976 229.4272c77.1584 0 148.8896 12.5952 202.0352 35.3792 36.5056 15.6672 42.6496 48.0256 47.104 71.5776 2.6624 14.08 4.9664 26.2656 12.288 33.5872 12.9024 12.9024 87.3472 34.3552 143.8208 34.3552 24.6272 0 32.4096-4.1984 33.3824-4.8128 15.872-16.0768 35.7376-55.6032-0.8704-92.2624-92.416-92.416-256.512-147.5584-438.9888-147.5584-180.992 0-343.5008 54.528-434.8416 145.8176-14.7456 14.7456-21.504 31.5392-20.0192 49.8688 1.28 15.4624 8.704 31.4368 19.968 42.8032 0.9728 0.6144 8.8576 5.0176 34.304 5.0176 56.2176 0 130.0992-21.0432 142.7968-33.7408 7.2192-7.2192 9.472-19.4048 12.0832-33.4848 4.4032-23.6544 10.3936-56.064 46.9504-71.68 52.5312-22.4768 123.5456-34.816 199.936-34.816z" fill="#ffffff" p-id="4248"></path><path d="M844.8 921.6h-665.6a121.4976 121.4976 0 0 1-122.2656-129.28c0.2048-3.9424 6.0416-97.3312 65.024-191.4368a384 384 0 0 1 137.5232-131.9424C329.1648 429.568 414.1056 409.6 512 409.6s182.8352 19.968 252.5184 59.3408a383.1296 383.1296 0 0 1 137.5232 131.9424c58.9824 94.1568 64.8192 187.5456 65.024 191.4368A121.6512 121.6512 0 0 1 844.8 921.6zM512 460.8c-159.5904 0-275.8656 55.7056-345.5488 165.5296-52.736 83.0976-58.3168 168.0384-58.368 168.9088-1.1264 20.0704 5.6832 38.9632 19.0976 53.1456s31.8976 22.016 52.0704 22.016h665.6c20.1216 0 38.6048-7.8336 52.0704-22.016s20.224-33.0752 19.0976-53.1968c-0.0512-0.8192-5.6832-85.76-58.368-168.8576C787.9168 516.5056 671.6416 460.8 512.1024 460.8z" fill="#ffffff" p-id="4249"></path><path d="M512 819.2c-84.6848 0-153.6-68.9152-153.6-153.6s68.9152-153.6 153.6-153.6 153.6 68.9152 153.6 153.6-68.9152 153.6-153.6 153.6z m0-256c-56.4736 0-102.4 45.9264-102.4 102.4s45.9264 102.4 102.4 102.4 102.4-45.9264 102.4-102.4-45.9264-102.4-102.4-102.4z" fill="#ffffff" p-id="4250"></path></svg>
<p style="float: right; margin-right: 10px;">8615987771811</p></div></a></li>
<li><a href="#"><div class="sidebox" style="opacity: 0.8; background: rgb(0, 0, 0);">
<svg class="m-svg" t="1718879413353" class="icon" viewBox="0 0 1024 1024" version="1.1" xmlns="http://www.w3.org/2000/svg" p-id="2300" width="200" height="200"><path d="M917.504 213.312H104.576l404.544 248.256 408.384-248.256z m21.12 91.072l-429.76 260.48-0.128 0.256-423.424-259.392v504.96h853.376V304.384zM0 128h1024v768H0V128z" fill="#ffffff" p-id="2301"></path></svg>
<p style="float: right; margin-right: 10px;">goodsteelworks@mail.com</p></div></a></li>
<li style="border:none;"><a href="javascript:goTop();" class="sidetop"><svg class="m-svg" t="1718879693907" class="icon" viewBox="0 0 1024 1024" version="1.1" xmlns="http://www.w3.org/2000/svg" p-id="5218" width="200" height="200"><path d="M522.439258 279.608186 69.730643 732.316801 975.145827 732.316801Z" fill="#ffffff" p-id="5219"></path></svg></a></li>
</ul>
</div>
<script type="text/javascript">
$(document).ready(function(){
$(".side ul li").hover(function(){
var index = $(this).index();
console.log(index);
if(index==3){
$(this).find(".sidebox").stop().animate({"width":"250px"},100).css({"opacity":"1","filter":"Alpha(opacity=100)","background":"#333333"})
}else{
$(this).find(".sidebox").stop().animate({"width":"180px"},100).css({"opacity":"1","filter":"Alpha(opacity=100)","background":"#333333"})
}
},function(){
$(this).find(".sidebox").stop().animate({"width":"54px"},100).css({"opacity":"0.8","filter":"Alpha(opacity=80)","background":"#333333"})
});
});
//回到顶部
function goTop(){
$('html,body').animate({'scrollTop':0},600);
}
// 获取元素
const sideElement = document.querySelector('.side');
// 监听滚动事件
window.addEventListener('scroll', () => {
// 获取当前滚动位置
const scrollTop = window.scrollY || document.documentElement.scrollTop;
// 判断是否滚动超过一屏
if (scrollTop > window.innerHeight) {
// 通过style属性显示元素
sideElement.style.display = 'block';
} else {
// 通过style属性隐藏元素
sideElement.style.display = 'none';
}
});
</script>
</body></html>打包源码客服侧边栏





















 2410
2410

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








