目录
一,简介
这篇文章会展示一下css媒体查询的案例,使用弹性盒子,帮助大家更好的运用媒体查询。
第一个案例是模仿美团官网的案例,比较简单,用于学习和练习。
第二个案例是比较复杂的实战案例。用于实践和提升能力。
二,案例一
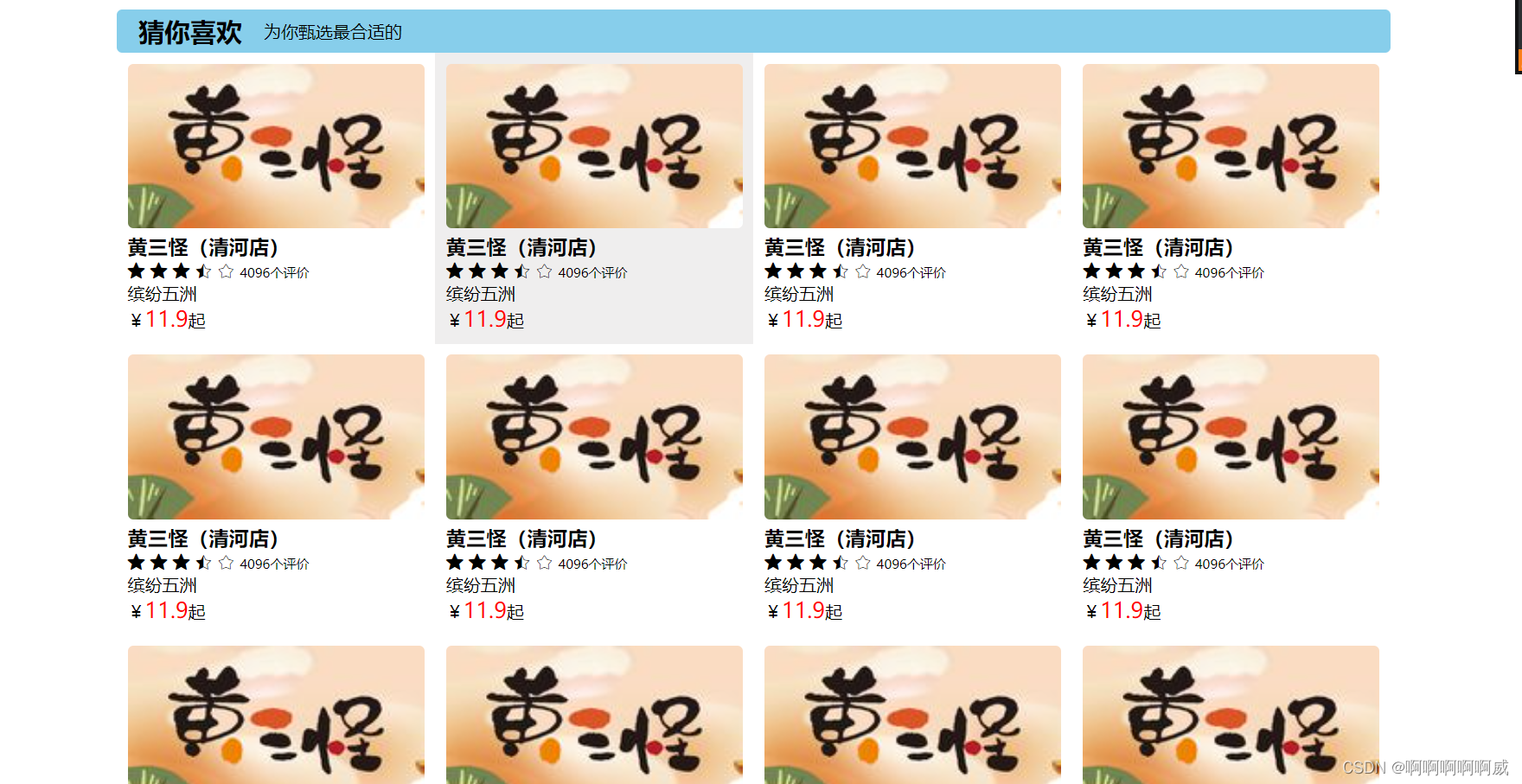
1.大于720px的初始效果
这时候基本上是适配pc端的,推荐民宿板块是每行3个div,猜你喜欢板块是每行四个div。
这时候是默认设置,在设置小于720px的样式时,我们只需更改一部分样式即可。
我们给父元素盒子设置弹性盒子,换行:flex-wrap: wrap;对齐方式:justify-content: space-between;给每个大盒子里面的小盒子设置百分比的宽高,如推荐民宿板块里面的div设置宽为33%,弹性盒子就可以为我们实现效果。
.main1{
width: 80%;
margin: 0 auto;
display: flex;
flex-wrap: wrap;
justify-content: space-between;
}
.main1 div{
width: 33%;
padding: 10px;
}
.main2{
width: 80%;
margin: 0 auto;
display: flex;
flex-wrap: wrap;
justify-content: space-between;
}
.main2 div{
width: 25%;
padding: 10px;
}
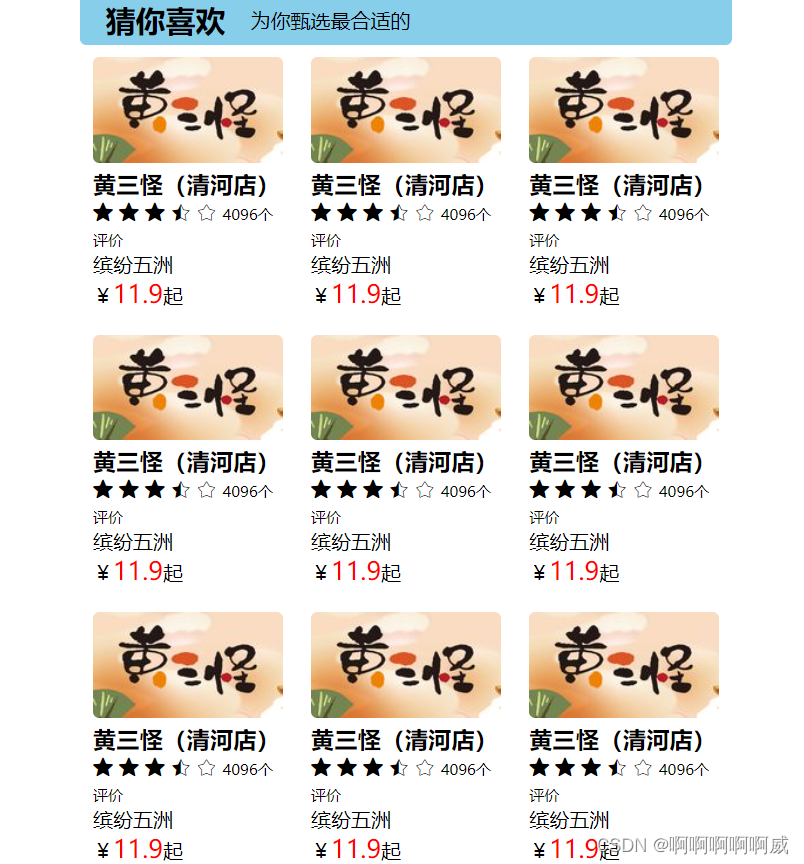
2,小于720px的效果
在屏幕宽度小于720px的时候,基本上是适配移动端,我们让推荐民宿板块每行两个div,猜你喜欢板块每行三个div。
这时候我们只需改变div的宽度就好,比如说推荐民宿板块,本来每个div宽33%,这时候我们设置为50%的宽度,弹性盒子会自动把样式设置为我们想要的效果。
@media screen and (max-width:720px) {
.main1 div{
width: 50%;
padding: 10px;
}
}
@media screen and (max-width:720px) {
.main2 div{
width: 33%;
padding: 10px;
}
}
3.完整代码
h5:
引入在线矢量图片库网址:
<link rel="stylesheet" href="http://at.alicdn.com/t/c/font_3627310_8qpkw9oki7c.css">
<header>
<h2>推荐民宿</h2>
<ul>
<li>北京</li>
<li>上海</li>
<li>广东</li>
<li>深圳</li>
<li>天津</li>
<li>重庆</li>
</ul>
<p>全部></p>
</header>
<div class="main1">
<div>
<img src="./1012img/minsu-1.jpg" alt="">
<h3>北京一环 直接住故宫里</h3>
<p>太和殿,可以住一个人-我是皇帝</p>
<p>289¥</p>
</div>
<div>
<img src="./1012img/minsu-1.jpg" alt="">
<h3>北京一环 直接住故宫里</h3>
<p>太和殿,可以住一个人-我是皇帝</p>
<p>289¥</p>
</div>
<div>
<img src="./1012img/minsu-1.jpg" alt="">
<h3>北京一环 直接住故宫里</h3>
<p>太和殿,可以住一个人-我是皇帝</p>
<p>289¥</p>
</div>
<div>
<img src="./1012img/minsu-1.jpg" alt="">
<h3>北京一环 直接住故宫里</h3>
<p>太和殿,可以住一个人-我是皇帝</p>







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章
















 2914
2914











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










