前两天,在若依框架下写项目,让我去改一个图片,我还在想这不是so easy的事情,结果,整了各种各样也百度了好多方法,也没解决,机缘巧合下,把vue的路由切换成了hash模式(之前他设置的是history) 欸嘿,他就好了。具体,上代码

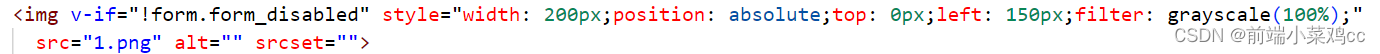
代码没任何问题,我保证引入也没有任何问题,浏览器f12也有这个图片路径,欸嘿,就是不出
解决方法1:
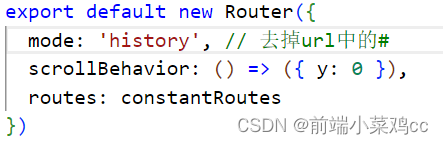
简单粗暴,直接把history关掉 ,效果很明显,操作很简单。但是,但是这有点不大好。直接改了路由模式可还行?

解决方法2:修改vue.congfig中的 publicPath将./ 直接改成/ 就好啦
![]()
之前他是这样写的,啥意思呐,就是简单的一个三元表达式,问你哈是否是生产环境啊,然后,我们将后边的这个./ 改成 /就好啦
改成这样:
![]()
这个问题就解决,至于为啥呐,我查出来他是这样解释的,对于hash模式下,他的根路径都是固定的,所以./和/他都能识别的了,但是history模式下根目录是/。。。emmm应该就是这样了,欢迎补充,也欢迎指出错误




















 3万+
3万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








