在HTML的编写中,一直知道margin、padding、border,但却不知道什么是盒子模型。偶尔被人问起,却没有答出来。回到家赶紧上网查了一下,以下是整理的内容。
CSS中, Box Model叫盒子模型(或框模型),即定义了内容(content)、填充(padding)、边框(border)、边界(margin)。在HTML文档中,每个元素(element)都有盒子模型。
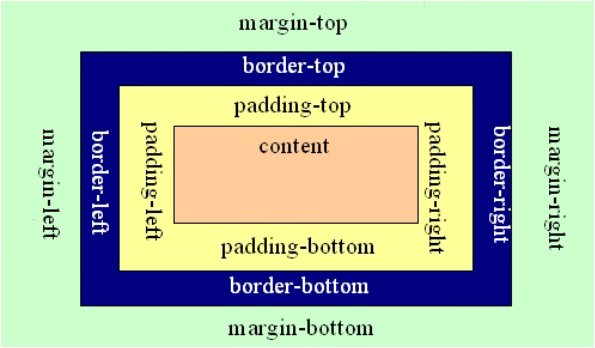
下面是Box Model的图示:

说明:上图中,由内而外依次是
元素内容(content)、
内边矩(padding-top、padding-right、padding-bottom、padding-left)、
边框(border-top、border-right、border-bottom、border-left)、
外边距(marging-top、margin-right、margin-bottom、margin-left)。
内边距、边框和外边距可以应用于一个元素的所有边,也可以应用于单独的边。而且,外边距可以是负值,而且在很多情况下都要使用负值的外边距。
内边距、边框和外边距都是可选的,默认值是零。但是,许多元素将由用户代理样式表设置外边距和内边距。可以通过将元素的 margin 和 padding 设置为零来覆盖这些浏览器样式。这可以分别进行,也可以使用通用选择器(*)对所有元素进行设置,如下:
/*设置所有元素的外边距和内边矩为0*/
* {
margin: 0;
padding: 0;
}下面我们来具体的说一下margin和padding。
1、margin: 包括margin-top、margin-right、margin-bottom、margin-left,控制块级元素之间的距离,它们是透明不可见的。根据上、 右、下、左的顺时针规则,可以写为
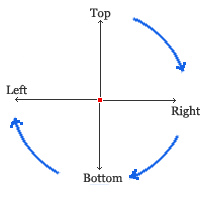
margin: 10px 10px 10px 10px;为便于记忆,请参考下图:

当上下、左右margin值分别一致, 可简写为:
margin: 10px 10px; 前一个10px代表上下margin值,后一个10px代表左右margin值。
当上下左右margin值均一致,可简写为:
margin: 10px;2、Padding: 包括padding-top、padding-right、padding-bottom、padding-left,控制块级元素内部,content与border之间的距离。它的写法规则如下:
margin: 10px 10px 10px 10px;具体用法如下:
body { padding: 36px;} //对象四边的补丁边距均为36px
body { padding: 36px 24px; } //上下两边的补丁边距为36px,左右两边的补丁边距为24px
body { padding: 36px 24px 18px; } //上、下两边的补丁边距分别为36px、18px,左右两边的补丁边距为24px
body { padding: 36px 24px 18px 12px; } //上、右、下、左补丁边距分别为36px、24px、18px、12px那么,我们已经基本了解margin和padding属性的基本用法。就自己动手试试吧。
参考文章:http://www.cnblogs.com/linjiqin/p/3556497.html
http://www.cnblogs.com/sunyunh/archive/2012/09/01/2666841.html






















 409
409

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








