我最近做的几个项目,都有图片上传功能。实现图片上传有很多方法,但是要考虑到上传速度、兼容各种浏览器(尤其是各种移动设备)等因素,可选择的没几种,我给大家推荐一种比较好用的上传插件(localResizeIMG),这个前端图片上传插件最近特别火,我最近的几个项目图片上传都是用这个插件开发的,效果和效率都很棒。
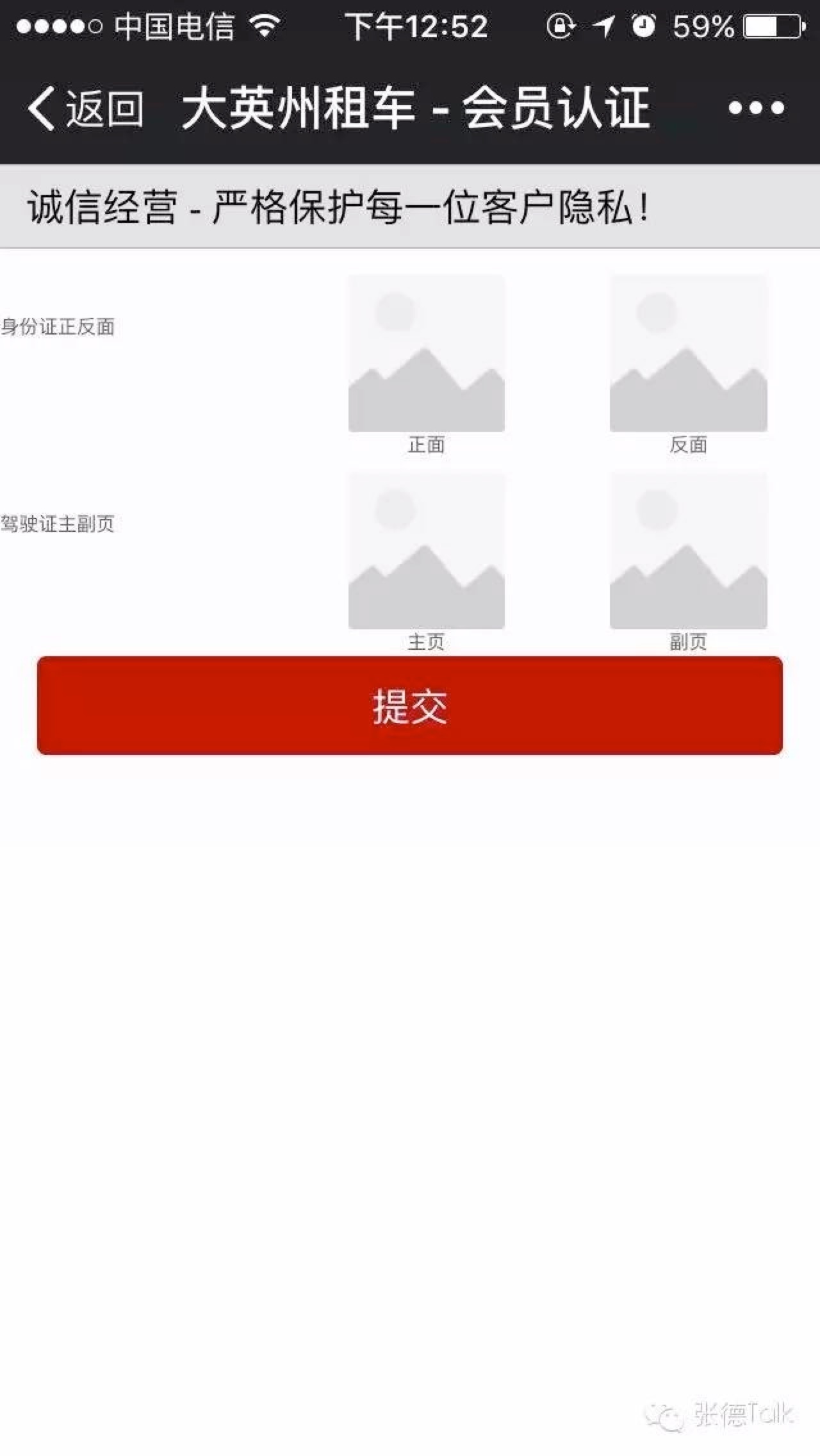
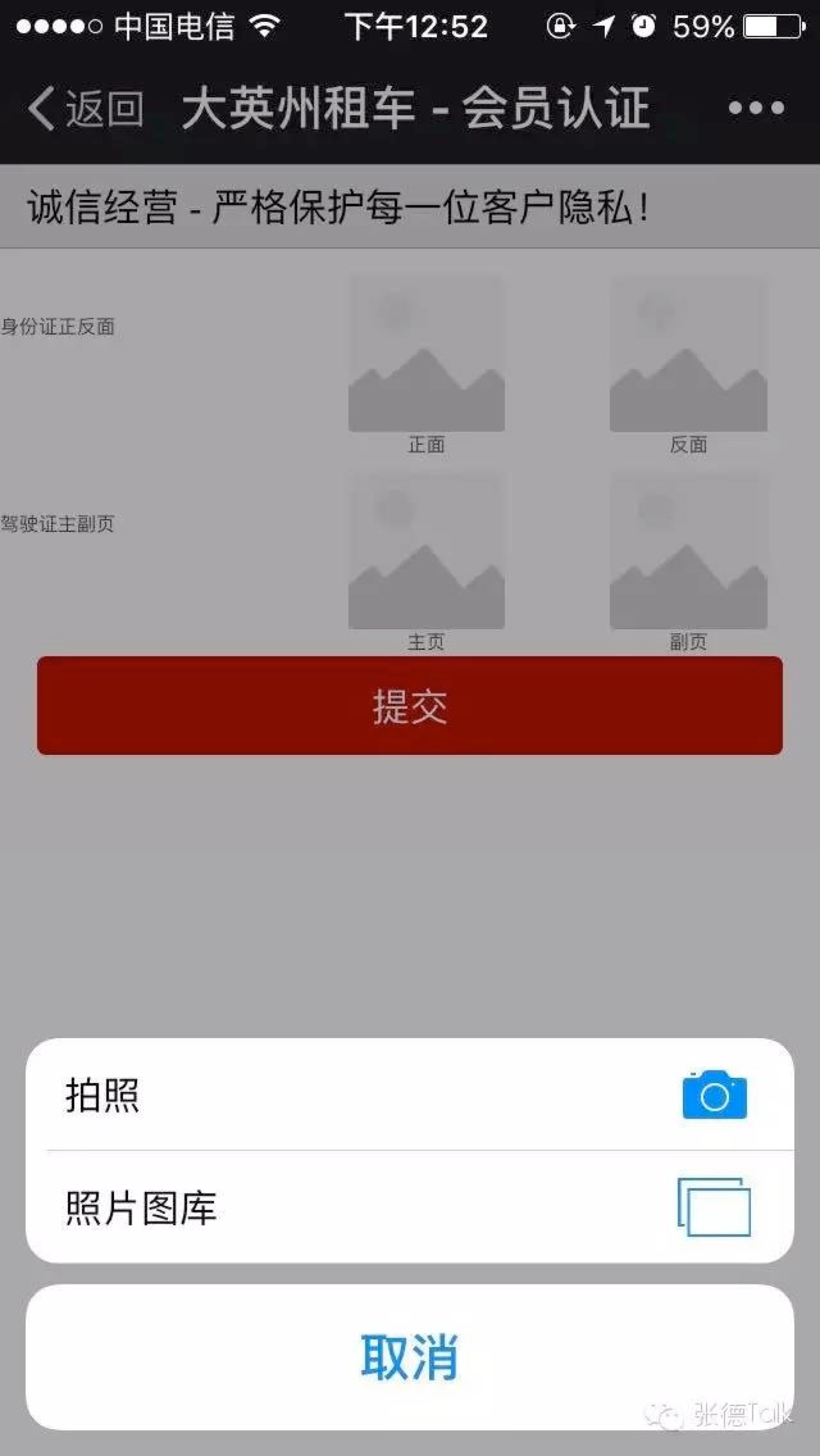
我做的其中一个项目的上传图片效果截图,如下:




如何引用到项目中?(注:我用的是ThinkPHP框架)
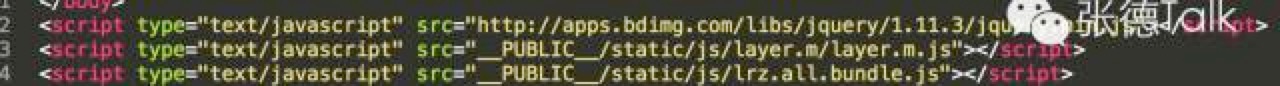
第一步:引入js

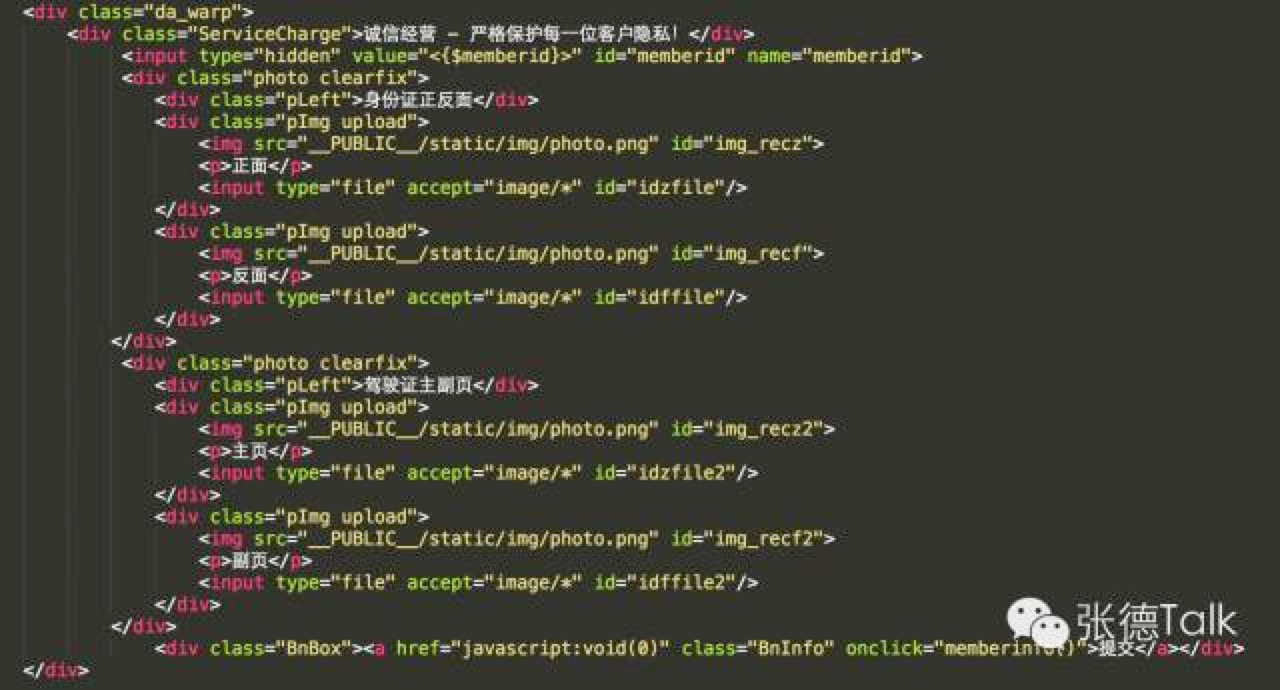
第二步:html

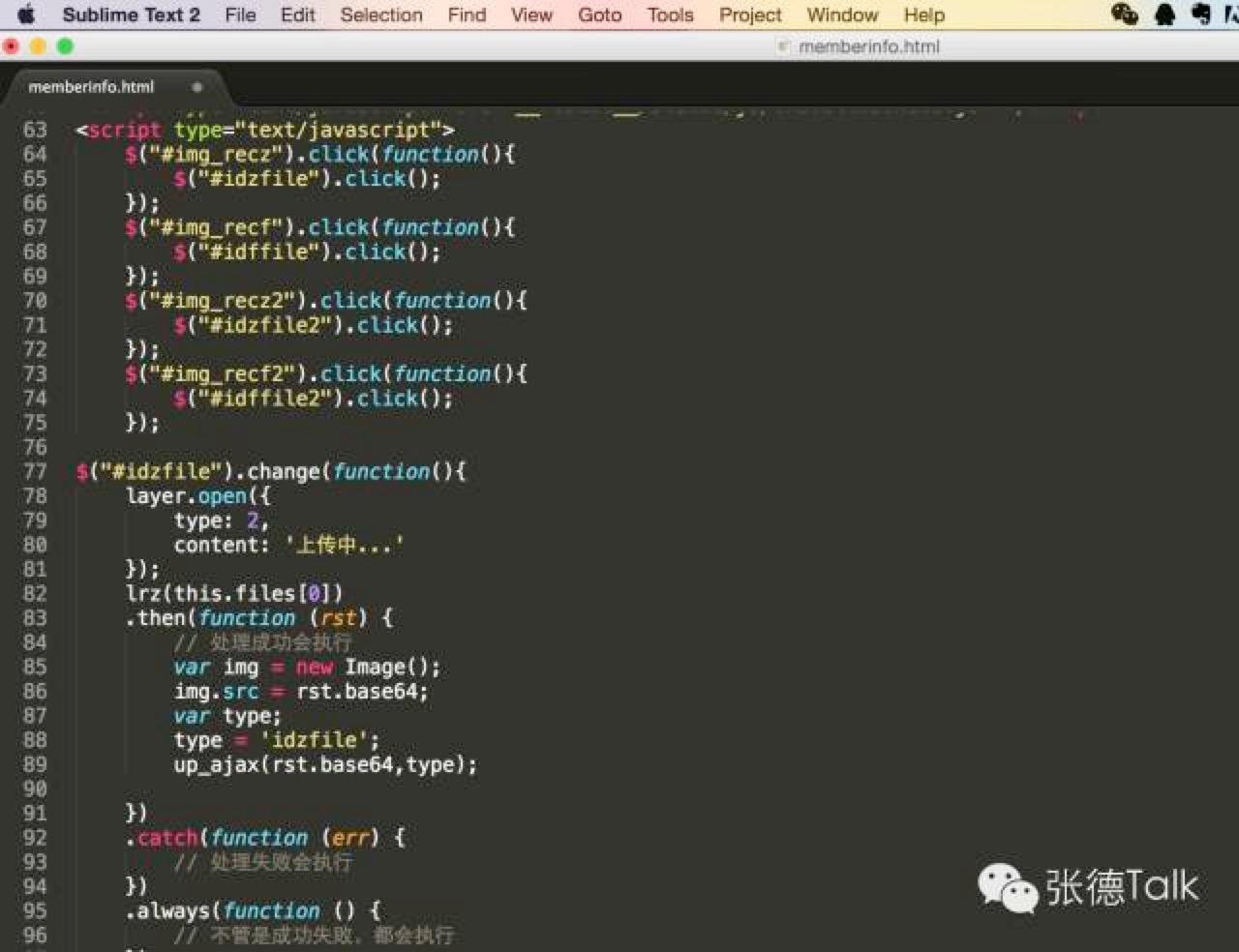
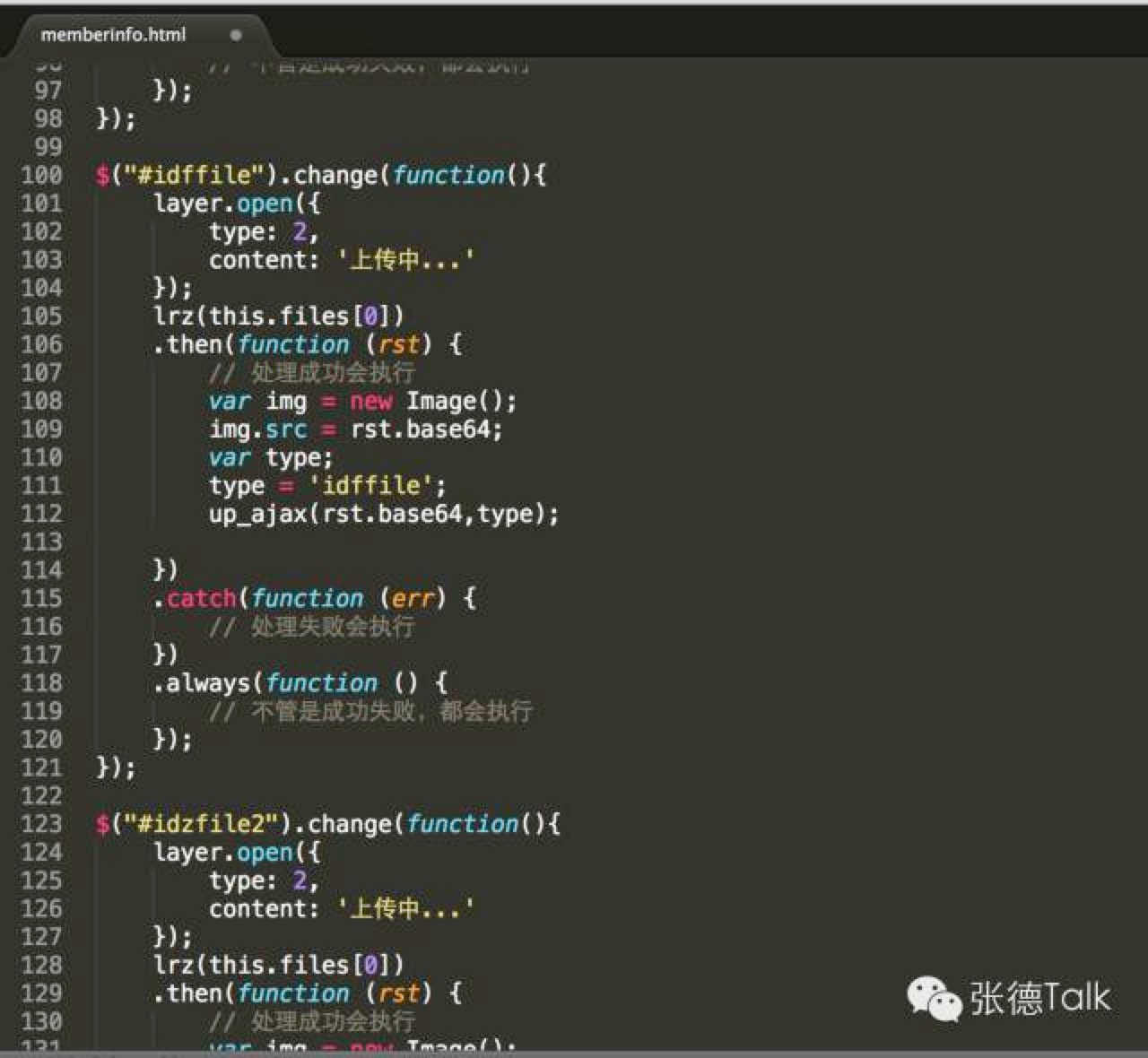
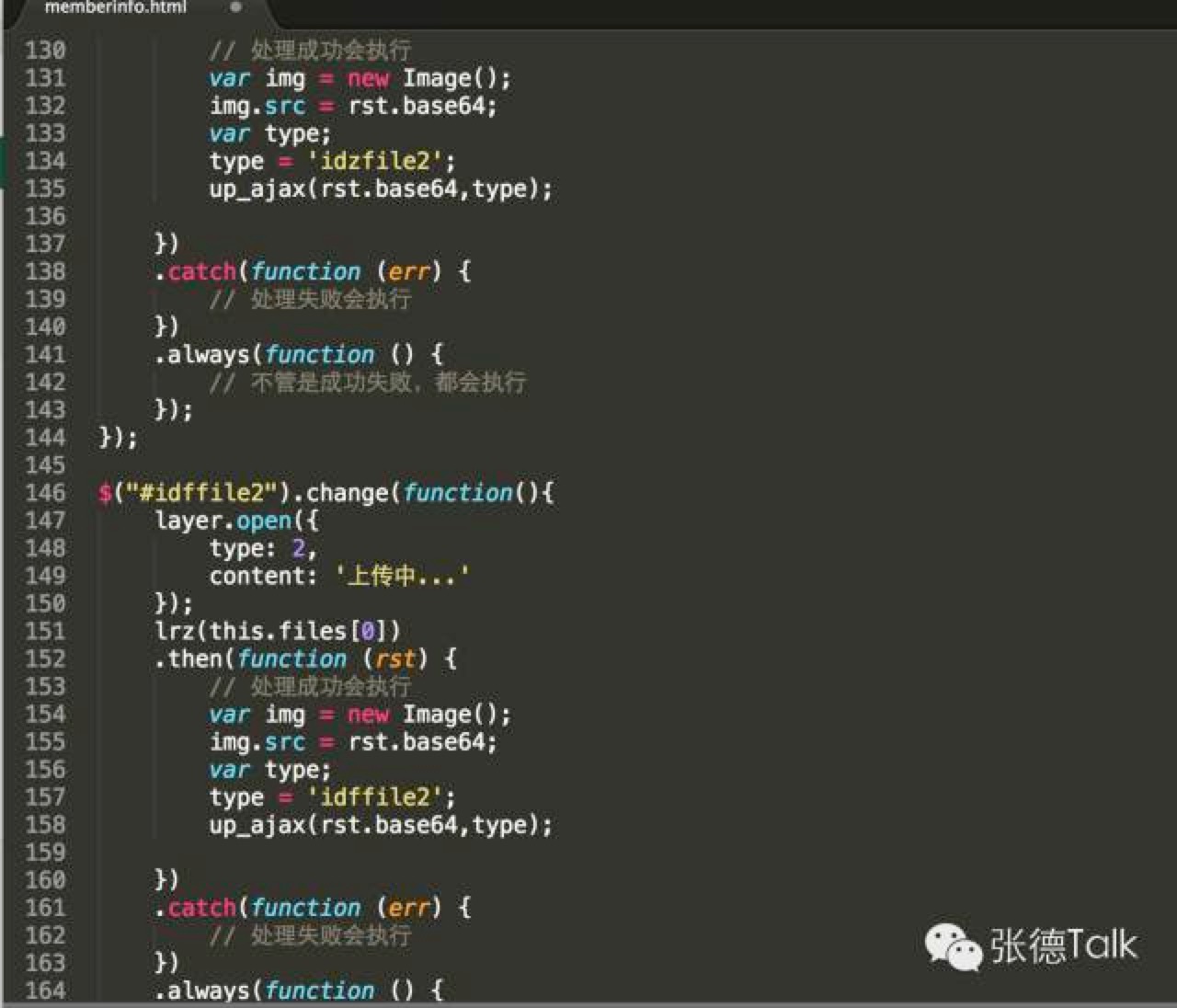
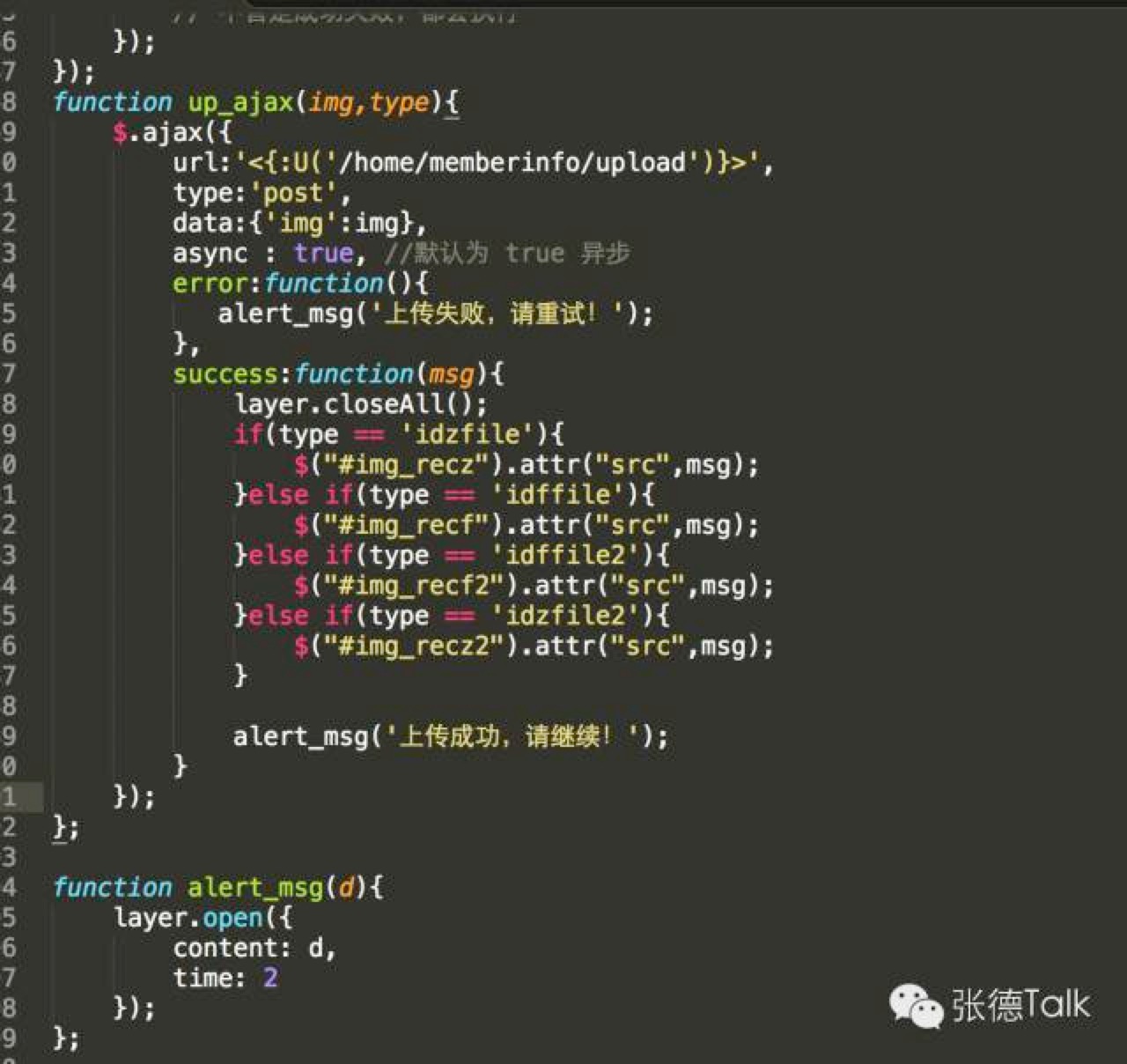
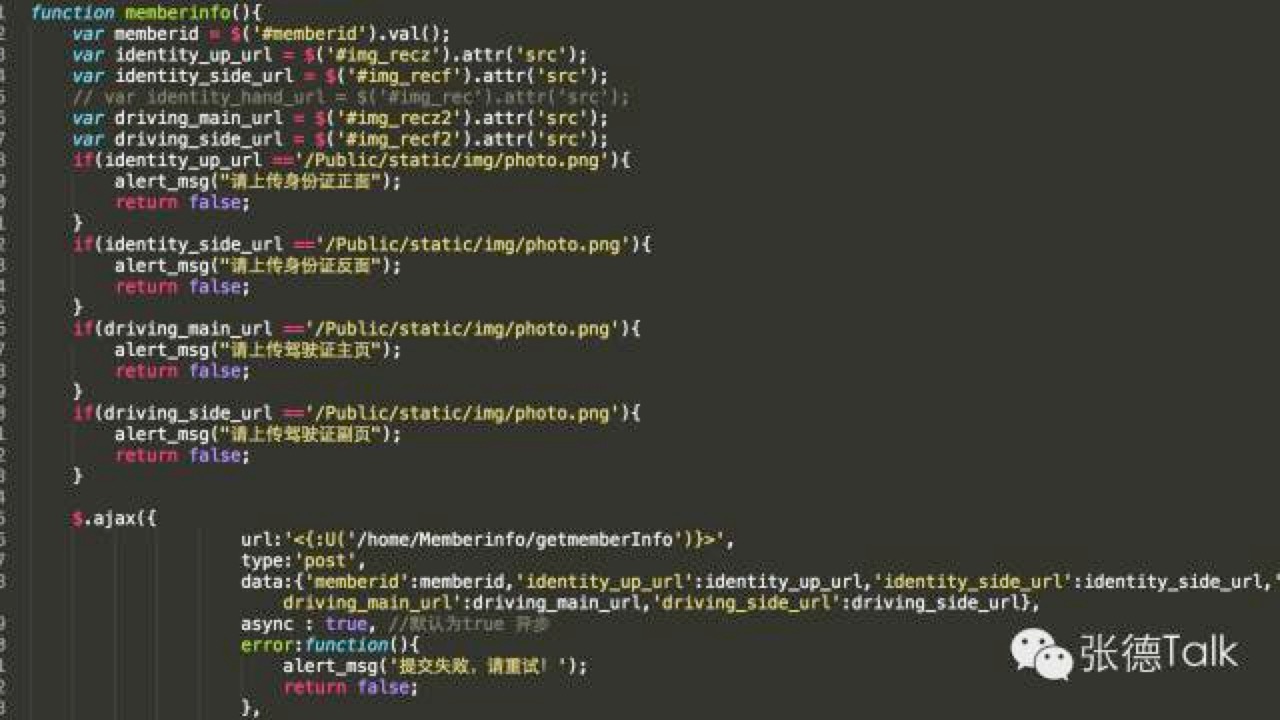
第三步:具体js






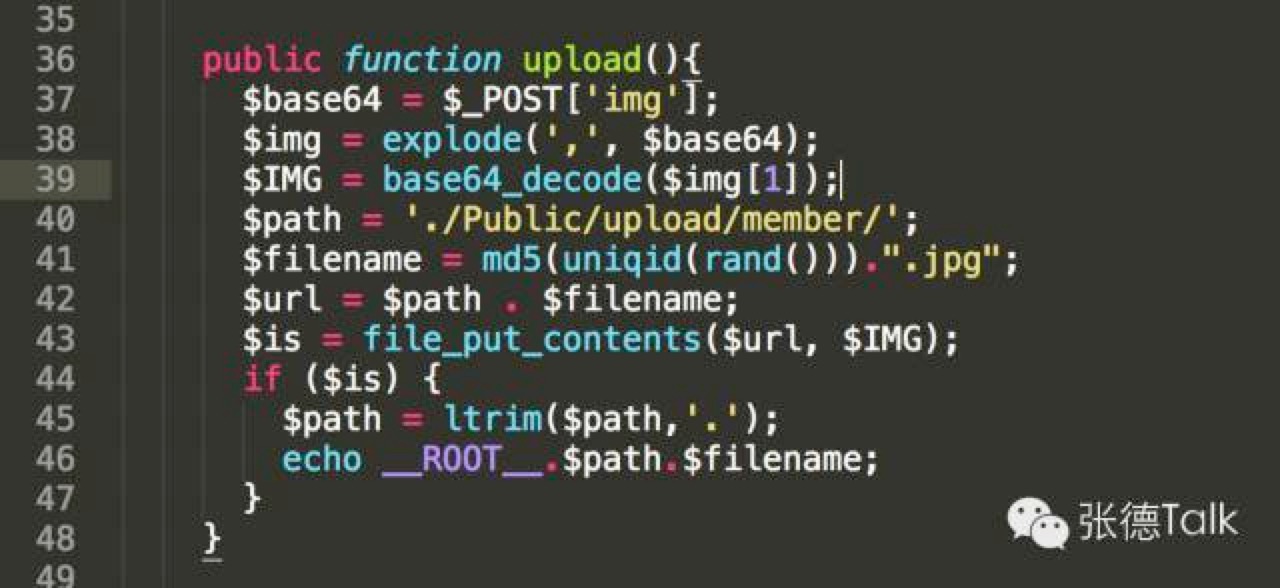
第四步:服务端方法

我在做第一个项目的图片上传时,其实还是遇到了一个小问题,就是不兼容所有移动设备,苹果的设备都可以上传,但是安卓的移动设备都不行。我调试了半天,最后把引用的js替换了就可以了,我把lrz.bundle.js替成lrz.all.bundle.js,因为后边的这个js是兼容各种浏览器(IE10以上)及各种移动设备。
完整代码包下载:http://pan.baidu.com/s/1pKMAwTP
github相关网址:https://github.com/think2011/localResizeIMG
现在是信息大爆炸时代,信息泛滥,在这样的社会环境下,好的原创文章是最需要的,最不应该被淹没的,所以我就开始写文章了。这是我写的第六篇文章,是关于前端图片压缩上传插件localResizeIMG的使用,给大家推荐&分享我的经验,共同进步。可能很多地方写的不好,请大家多多指出。
我一直认为写文章是最好的思考方式,不光在分享,也在沉淀自己。张德Talk上的文章主要是分享技术、产品、创业和生活的相关有趣故事和经历。


























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








