属性选择器
语法:[属性名]{} 选择含有指定属性的元素
[属性名=属性值]{} 选择含有指定属性和属性值的元素
[属性名^=属性值]{} 选择属性值以指定值开头的元素
[属性名$=属性值]{} 选择属性值以指定值结尾的元素
[属性名*=属性值]{} 选择属性值含有某值的元素
代码演示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>属性选择器</title>
<style>
/* [属性名]{} 选择含有指定属性的元素*/
[title]{
color: red;
}
/*[属性名=属性值]{} 选择含有指定属性和属性值的元素 */
[title=a]{
background-color:blue;
}
/* [属性名^=属性值]{} 选择属性值以指定值开头的元素 */
[title^=a]{
font-size: 25px;
}
/* [属性名$=属性值]{} 选择属性值以指定值结尾的元素 */
[title$=dab]{
background-color: chartreuse;
}
/* [属性名*=属性值]{} 选择属性值含有某值的元素 */
[title*=c]{
text-decoration:underline;
}
</style>
</head>
<body>
<h1 title="a">满江红·写怀</h1>
<h3 title="ab">岳飞·宋</h3>
<p title="abc">靖康耻,犹未雪。臣子恨,何时灭!</p>
<p title="abcdab">驾长车,踏破贺兰山缺。</p>
<p>壮志饥餐胡虏肉,笑谈渴饮匈奴血。</p>
<p>待从头、收拾旧山河,朝天阙。</p>
</body>
</html>
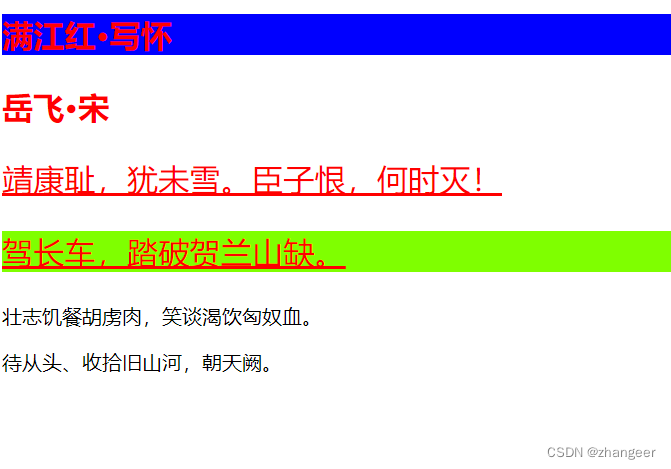
运行结果:


























 120
120











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










