应用实战:无人售货机零售项目ECharts展现
目录
1、了解无人售货机零售项目背景
- 无人售货机是商业自动化的常用设备,它不受时间、地点的限制,能节省人力、方便交易。
- 某公司部署的无人售货机,目前经营状况并不理想。为了挖掘经营状况不理想的具体原因,需要了解该公司后台管理系统数据的基本情况。
- 目前,无人售货机后台管理系统积累了大量用户的购买记录。
- 在无人售货机信息表数据的预处理与建模完成后,从无人售货机销售的整体情况、销售情况、库存情况和用户情况4个方向对预处理和建模后的数据进行可视化展现与分析。
视化使用到的数据表如表所示:
| 可视化方向 | 数据表名称 |
| 库存分析 | 不同地点售货机库存数量和缺货数量.json 不同类型的商品库存数量.json 商品库存数量和销售数量.json 商品滞销数据.json 各类商品存货周转天数.json |
| 用户分析 | 用户消费地点数据.json 用户消费时段数据.json 近5天新增和流失用户数据.json 用户分群数据.json 不同类型用户的人数.json 用户购买的商品名称和商品数量数据.json |
| 可视化方向 | 数据表名称 |
| 库存分析 | 不同地点售货机库存数量和缺货数量.json 不同类型的商品库存数量.json 商品库存数量和销售数量.json 商品滞销数据.json 各类商品存货周转天数.json |
| 用户分析 | 用户消费地点数据.json 用户消费时段数据.json 近5天新增和流失用户数据.json 用户分群数据.json 不同类型用户的人数.json 用户购买的商品名称和商品数量数据.json |
2、可视化展示销售情况总分析

1、绘制仪表盘展示各特征及其环比增长率
环比增长率是以某一期的数据和上期的数据进行比较计算所得到的趋势百分比。用户可以根据环比增长率观察数据的增减变化情况,反映本期比上期增长了多少。
根据各特征数据可以计算各特征环比增长率,观察特征的增减变化情况。通过使用仪表盘来展示数据,可以清晰地看出某个指标值所在的范围。无人售货机各特征数据如表所示。

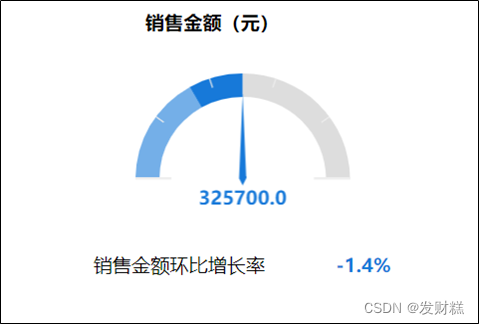
1. 销售金额及其环比增长率
使用仪表盘对销售金额及其环比增长率进行展示,如图所示,绘制下图的代码详见charts.total.js文件。
由图可以看出,当前销售金额为325700.0元,销售金额环比增长率为-1.4%。

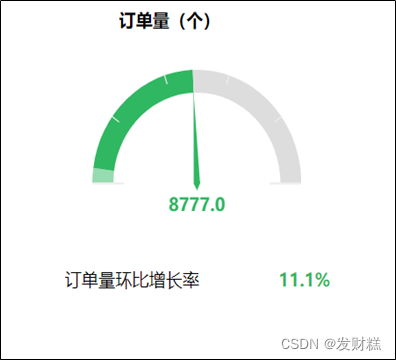
2. 订单量及其环比增长率
使用仪表盘对订单量及其环比增长率进行展示,如图所示,绘制下图的代码详见charts.total.js文件。
由图可以看出,当前订单数量8777个,订单量环比增长率为11.1%。

3. 毛利率及其环比增长率
使用仪表盘对毛利润及其环比增长率进行展示,如图所示,绘制下图的代码详见charts.total.js文件。
由图可以看出,当前毛利润为93096元,毛利润环比增长率为3.6%。

4. 售货机数量及其环比增长率
使用仪表盘对售货机数量及其环比增长率进行展示,如图所示,绘制下图的代码详见charts.total.js文件。
由图可以看出,当前售货机数量为1059 台,售货机数量环比增长率为2.99%。

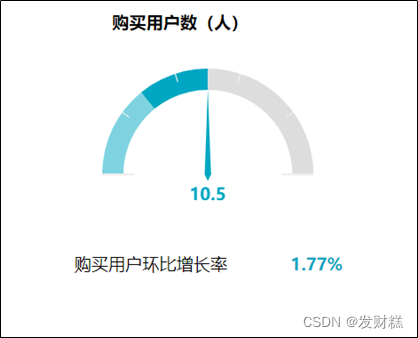
5. 购买用户数及其环比增长率
使用仪表盘对购买用户数及其环比增长率进行展示,如图所示,绘制下图的代码详见charts.total.js文件。
由图可以看出,当前的购买用户数量为10 人,购买用户环比增长率为1.77%。

代码:
// 销售金额 & 订单量 & 毛利润 & 售货机数量 & 购买用户数
$.get("data/无人售货机各特征数据.json").done(function (data) {
//data = JSON.parse(data);
saleT('saleM', '销售金额', 0, data.销售金额[0], data.销售金额[1], data.销售金额[2], '','#1779d9','rgba(23,121,217,0.6)');
saleT('orderQ', '订单量', 0, data.订单量[0], data.订单量[1], data.订单量[2], '','#30b761','rgba(48,183,97,0.5)');
saleT('grossM', '毛利润', 0, data.毛利润[0], data.毛利润[1], data.毛利润[2], '','#d04a4b','rgba(208,74,75,0.5)');
saleT('discount', '折扣额', 0, data.折扣额[0], data.折扣额[1], data.折扣额[2], '千','#ca841e','rgba(202,132,30,0.5)');
saleT('unitP', '客单价', 0, data.客单价[0], data.客单价[1], data.客单价[2], '','#00a7c2','rgba(0,167,194,0.5)');
});
/*
*id: chart容器id;
*title: 仪表盘名称
*min: 最小值
*max: 最大值
*val: 当前实际值
*tag: 目标值
*unit: 单位符号
*color1: 主轴颜色
*/
var saleM = echarts.init(document.getElementById("saleM"));
var orderQ = echarts.init(document.getElementById("orderQ"));
var grossM = echarts.init(document.getElementById("grossM"));
var discount = echarts.init(document.getElementById("discount"));
var unitP = echarts.init(document.getElementById("unitP"));
function saleT(id, title, min, max, val, tag, unit, color1, color2) {
var myChart = echarts.init(document.getElementById(id));
option = {
tooltip: {
confine:true,
trigger: 'item',
formatter:function(data){
hbl = (data.value/tag).toFixed(2);
return title + ":" + data.value + '<br/>' + name + ":" + hbl
}
},
series: [{
startAngle: 180,
endAngle: 0,
splitNumber: 1,
name: title,
type: 'gauge',
radius: '100%',
axisLine: {
lineStyle: {
color: [
[0.25, '#1779da'],
[0.5, '#1779da'],
[1, '#ddd']
],
width: 20
}
},
axisTick: { show: false },
axisLabel: {
distance:0,
width:30,
height:24,
lineHeight:24,
padding:[25,-30,0],
color:'rgba(255,255,255,0.5)',
formatter: function (value) {
if(unit=='千'){
return (value/1000).toFixed(1) + ' ' + unit;
}else if(unit=='万'){
return (value/10000).toFixed(1) + ' ' + unit;
}else{
return value;
}
}
},
splitLine: { show: false },
pointer: { show:false, width: 3 },
title: {
offsetCenter: [0, '92%'],
color:'rgba(255,255,255,0.7)'
},
detail: {
offsetCenter: [0, '-10%'],
formatter: function(value){
value1 = value / tag;
return '{a|' + value.toFixed(1) + '}';
},
rich: {
a: {
fontSize:'16',
fontWeight:'bold'
}
}
},
data: [{}]
}]
};
option.series[0].min = min;
option.series[0].max = max;
option.series[0].data[0].value = val;
option.series[0].axisLine.lineStyle.color[0][0] = (tag - min) / (max - min);
option.series[0].axisLine.lineStyle.color[0][1] = color2;
option.series[0].axisLine.lineStyle.color[1][0] = (val - min) / (max - min);
option.series[0].axisLine.lineStyle.color[1][1] = color1;
myChart.setOption(option);
}2、绘制簇状柱状-折线图展示销售金额变化趋势
1.销售金额变化趋势
2019年9月的售货机销售金额及其环比增长率的部分数据如表所示。

使用簇状柱状-折线图对2019年9月的售货机销售金额和销售金额环比增长率进行展示,如图所示,绘制下图的代码详见charts.total.js文件。
由图可以看出,每日销售金额最低为3850元,最高为14568元,平均每天的销售额在5000元以上。每日销售金额环比增长率波动幅度较大。

代码:
//销售金额变化趋势
//初始化图表
var saleRate = echarts.init(document.getElementById('saleRate'));
//设置图表option值
$.get("data/售货机销售金额及其环比增长率.json").done(function (data) {
//data = JSON.parse(data);
saleRate.setOption({
tooltip: {
trigger: 'axis',
axisPointer: {
type: 'cross'
}
},
grid: {
//用网格定位图表四边留空及顶部避开标题位置
x: 10,
y: 50,
x2: 10,
y2: 10,
//使坐标轴数据能完整显示
containLabel: true
},
//设置legend位置及数据,位于图表右上方
legend: {
data:['销售金额','销售金额环比增长率'],
top: 10
},
barCategoryGap:'40%',
xAxis: [
{
type: 'category',
//日期数据
data: data.日期,
axisPointer: {
type: 'shadow'
},
//运用eCharts内置方法格式化日期,使x轴日期数据更简洁,同时不影响原数据在鼠标交互时的完整展现
axisLabel: {
formatter: function(value){
return echarts.format.formatTime('dd', value);
}
}
}
],
yAxis: [
{
type: 'value',
name: '销售金额(元)',
//设置Y坐标轴最小值
min: 0,
//设置Y坐标轴最大值
max: 15000,
//设置Y坐标轴值间隔值
interval: 5000
},
//定义Y轴右侧坐标轴
{
type: 'value',
name: '环比增长率(%)',
min: -0.5,
max: 1,
interval: 0.5
}
],
series: [
{
name:'销售金额',
type:'bar',
//设置显示坐标点数值
label:{
show:'true'
},
//销售金额数据
data:data.销售金额
},
{
name:'销售金额环比增长率',
type:'line',
//设置“销售金额环比增长率”数值样式,圆角矩形黑底白字,位于数据点上方
label:{
//设置显示坐标点数值
show:'true',
color:'#fff',
backgroundColor:'rgba(0,0,0,0.7)',
verticalAlign:'middle',
padding:4,
borderRadius:4,
position:'top'
},
//设置“销售金额环比增长率”在坐标轴右侧显示
yAxisIndex: 1,
//销售金额环比增长率数据
data:data.销售金额环比增长率
}
]
})
});3、绘制条形图展示商品销售金额前5名
1.商品销售金额前5
对商品的销售金额进行统计后,得到销售金额排名前5名的商品数据,如表所示。
| 商品名称 | 销售金额 |
| 井水豆腐香辣味 | 570 |
| 沙琪玛 | 437 |
| 香芋面包 | 228 |
| 卫龙大面筋 | 207 |
| 营养快线 | 199 |
使用条形图对销售金额排名前5名的商品进行展示,如图所示,绘制下图的代码详见charts.total.js文件。
由图可以看出,销售金额排名前5名的商品分别为井水豆腐香辣味、沙琪玛、卫龙大面筋、香芋面包、营养快线。

代码:
//商品销售金额Top5
var saleMtop5 = echarts.init(document.getElementById('saleMtop5'));
$.get("data/商品销售金额前5名.json").done(function (data) {
//data = JSON.parse(data);
saleMtop5.setOption({
tooltip: {
trigger: 'axis',
axisPointer: {
type: 'shadow'
}
},
grid: {
x: 10,
y: 20,
x2: 10,
y2: 10,
containLabel: true
},
barCategoryGap:'40%',
xAxis: {
type: 'value',
boundaryGap: [0, 0.01],
axisLine:{lineStyle:{width:0}},
},
yAxis: {
type: 'category',
splitLine:{lineStyle:{width:0}},
data: data.商品名称
},
series: [
{
name: '售出总数量',
type: 'bar',
label:{
position:'right',
verticalAlign:'middle',
},
data: data.销售金额
}
]
})
});4、绘制簇状柱状图展示售货机销售情况
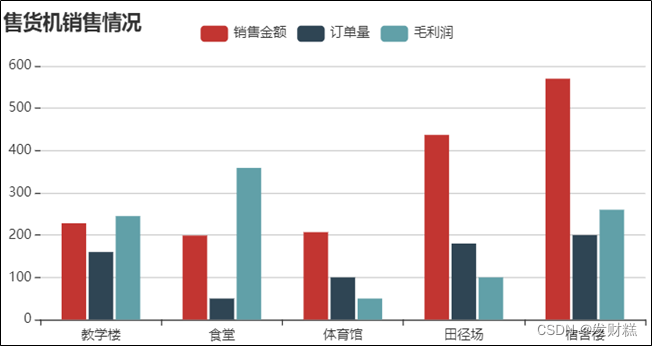
1.售货机销售情况
对不同地点的售货机的销售金额、订单量和毛利润进行统计后,得到结果如表所示

使用簇状柱状图对统计结果进行展示,如图所示,绘制下图的代码详见charts.total.js文件。
由图可以看出,宿舍楼的售货机销售金额是最高的,其次是田径场,而教学楼、食堂和体育馆的销售金额相对较少;虽然食堂的售货机订单量相对较少,但是食堂的售货机毛利润是不同地点中最高的。

代码:
//售货机销售情况
var saleOrder = echarts.init(document.getElementById('saleOrder'));
$.get("data/不同地点售货机销售数据.json").done(function (data) {
//data = JSON.parse(data);
saleOrder.setOption({
tooltip: {
trigger: 'axis',
axisPointer: {
type: 'cross',
crossStyle: {
color: '#999'
}
}
},
grid: {
x: 10,
y: 50,
x2: 10,
y2: 10,
containLabel: true
},
toolbox: {
show:false,
feature: {
dataView: {show: true, readOnly: false},
magicType: {show: true, type: ['line', 'bar']},
restore: {show: true},
saveAsImage: {show: true}
}
},
legend: {
top:10
},
barGap:'10%',
barCategoryGap:'35%',
xAxis: [
{
type: 'category',
data: data.地点,
axisPointer: {
type: 'shadow'
},
splitLine:{lineStyle:{width:0}},
}
],
yAxis: [
{
type: 'value',
name: '',
min: 0,
axisLabel: {
formatter: '{value}'
},
axisLine:{lineStyle:{width:0}},
}
],
series: [
{
name:'销售金额',
type:'bar',
data:data.销售金额
},
{
name:'订单量',
type:'bar',
data:data.订单量
},
{
name:'毛利润',
type:'bar',
data:data.毛利润
}
]
})
});5、绘制饼图展示用户支付方式占比
1.用户支付方式
对用户支付方式进行统计后,得到结果如表所示。

使用饼图对不同的支付方式占比进行展示,如图所示,绘制下图的代码详见charts.total.js文件。
由图可以看出,大部分用户使用微信或支付宝的方式进行支付,只有小部分用户使用现金进行支付。

代码:
//支付方式占比
var payWay = echarts.init(document.getElementById('payWay'));
$.get("data/不同支付方式用户人数.json").done(function (data) {
//data = JSON.parse(data);
payWay.setOption({
tooltip : {
trigger: 'item',
formatter: "{a} <br/>{b} : {c} ({d}%)"
},
legend: {
data: data.支付方式,
orient:'vertical',
left:0,
top:"25%"
},
grid: {
left: '0%',
right: '0%',
bottom: '0%',
containLabel: true
},
series : [
{
name: '支付方式占比',
type: 'pie',
radius : '62%',
center: ['65%', '50%'],
label:{
formatter:"{b}\n{a|{d}%}",
rich: {
a: {
padding:6,
align:'left',
color:'#999',
}
}
},
data:data.data,
itemStyle: {
emphasis: {
shadowBlur: 10,
shadowOffsetX: 0,
shadowColor: 'rgba(0, 0, 0, 0.5)'
}
}
}
]
})
});销售总情况大屏可视化(总结)
大屏数据可视化是以大屏为主要展示载体的数据可视化设计。利用面积大、可展示信息多等特点,通过关键信息大屏共享的方式,可方便团队讨论、决策。
对无人售货机的销售总情况进行大屏可视化展示,如图所示。
由图可以看出,除销售金额外,其余各特征的环比增长率均大于0;平均每天的销售额在5000元以上,每日销售金额环比增长率波动幅度较大,2019年9月26日销售额的增长速度最快;在支付方式上,用户普遍使用微信或支付宝的方式进行支付。

charts.total.js文件完整代码:
// 销售金额 & 订单量 & 毛利润 & 售货机数量 & 购买用户数
$.get("data/无人售货机各特征数据.json").done(function (data) {
//data = JSON.parse(data);
saleT('saleM', '销售金额', 0, data.销售金额[0], data.销售金额[1], data.销售金额[2], '','#1779d9','rgba(23,121,217,0.6)');
saleT('orderQ', '订单量', 0, data.订单量[0], data.订单量[1], data.订单量[2], '','#30b761','rgba(48,183,97,0.5)');
saleT('grossM', '毛利润', 0, data.毛利润[0], data.毛利润[1], data.毛利润[2], '','#d04a4b','rgba(208,74,75,0.5)');
saleT('discount', '折扣额', 0, data.折扣额[0], data.折扣额[1], data.折扣额[2], '千','#ca841e','rgba(202,132,30,0.5)');
saleT('unitP', '客单价', 0, data.客单价[0], data.客单价[1], data.客单价[2], '','#00a7c2','rgba(0,167,194,0.5)');
});
/*
*id: chart容器id;
*title: 仪表盘名称
*min: 最小值
*max: 最大值
*val: 当前实际值
*tag: 目标值
*unit: 单位符号
*color1: 主轴颜色
*/
var saleM = echarts.init(document.getElementById("saleM"));
var orderQ = echarts.init(document.getElementById("orderQ"));
var grossM = echarts.init(document.getElementById("grossM"));
var discount = echarts.init(document.getElementById("discount"));
var unitP = echarts.init(document.getElementById("unitP"));
function saleT(id, title, min, max, val, tag, unit, color1, color2) {
var myChart = echarts.init(document.getElementById(id));
option = {
tooltip: {
confine:true,
trigger: 'item',
formatter:function(data){
hbl = (data.value/tag).toFixed(2);
return title + ":" + data.value + '<br/>' + name + ":" + hbl
}
},
series: [{
startAngle: 180,
endAngle: 0,
splitNumber: 1,
name: title,
type: 'gauge',
radius: '100%',
axisLine: {
lineStyle: {
color: [
[0.25, '#1779da'],
[0.5, '#1779da'],
[1, '#ddd']
],
width: 20
}
},
axisTick: { show: false },
axisLabel: {
distance:0,
width:30,
height:24,
lineHeight:24,
padding:[25,-30,0],
color:'rgba(255,255,255,0.5)',
formatter: function (value) {
if(unit=='千'){
return (value/1000).toFixed(1) + ' ' + unit;
}else if(unit=='万'){
return (value/10000).toFixed(1) + ' ' + unit;
}else{
return value;
}
}
},
splitLine: { show: false },
pointer: { show:false, width: 3 },
title: {
offsetCenter: [0, '92%'],
color:'rgba(255,255,255,0.7)'
},
detail: {
offsetCenter: [0, '-10%'],
formatter: function(value){
value1 = value / tag;
return '{a|' + value.toFixed(1) + '}';
},
rich: {
a: {
fontSize:'16',
fontWeight:'bold'
}
}
},
data: [{}]
}]
};
option.series[0].min = min;
option.series[0].max = max;
option.series[0].data[0].value = val;
option.series[0].axisLine.lineStyle.color[0][0] = (tag - min) / (max - min);
option.series[0].axisLine.lineStyle.color[0][1] = color2;
option.series[0].axisLine.lineStyle.color[1][0] = (val - min) / (max - min);
option.series[0].axisLine.lineStyle.color[1][1] = color1;
myChart.setOption(option);
}
//销售金额变化趋势
//初始化图表
var saleRate = echarts.init(document.getElementById('saleRate'));
//设置图表option值
$.get("data/售货机销售金额及其环比增长率.json").done(function (data) {
//data = JSON.parse(data);
saleRate.setOption({
tooltip: {
trigger: 'axis',
axisPointer: {
type: 'cross'
}
},
grid: {
//用网格定位图表四边留空及顶部避开标题位置
x: 10,
y: 50,
x2: 10,
y2: 10,
//使坐标轴数据能完整显示
containLabel: true
},
//设置legend位置及数据,位于图表右上方
legend: {
data:['销售金额','销售金额环比增长率'],
top: 10
},
barCategoryGap:'40%',
xAxis: [
{
type: 'category',
//日期数据
data: data.日期,
axisPointer: {
type: 'shadow'
},
//运用eCharts内置方法格式化日期,使x轴日期数据更简洁,同时不影响原数据在鼠标交互时的完整展现
axisLabel: {
formatter: function(value){
return echarts.format.formatTime('dd', value);
}
}
}
],
yAxis: [
{
type: 'value',
name: '销售金额(元)',
//设置Y坐标轴最小值
min: 0,
//设置Y坐标轴最大值
max: 15000,
//设置Y坐标轴值间隔值
interval: 5000
},
//定义Y轴右侧坐标轴
{
type: 'value',
name: '环比增长率(%)',
min: -0.5,
max: 1,
interval: 0.5
}
],
series: [
{
name:'销售金额',
type:'bar',
//设置显示坐标点数值
label:{
show:'true'
},
//销售金额数据
data:data.销售金额
},
{
name:'销售金额环比增长率',
type:'line',
//设置“销售金额环比增长率”数值样式,圆角矩形黑底白字,位于数据点上方
label:{
//设置显示坐标点数值
show:'true',
color:'#fff',
backgroundColor:'rgba(0,0,0,0.7)',
verticalAlign:'middle',
padding:4,
borderRadius:4,
position:'top'
},
//设置“销售金额环比增长率”在坐标轴右侧显示
yAxisIndex: 1,
//销售金额环比增长率数据
data:data.销售金额环比增长率
}
]
})
});
//商品销售金额Top5
var saleMtop5 = echarts.init(document.getElementById('saleMtop5'));
$.get("data/商品销售金额前5名.json").done(function (data) {
//data = JSON.parse(data);
saleMtop5.setOption({
tooltip: {
trigger: 'axis',
axisPointer: {
type: 'shadow'
}
},
grid: {
x: 10,
y: 20,
x2: 10,
y2: 10,
containLabel: true
},
barCategoryGap:'40%',
xAxis: {
type: 'value',
boundaryGap: [0, 0.01],
axisLine:{lineStyle:{width:0}},
},
yAxis: {
type: 'category',
splitLine:{lineStyle:{width:0}},
data: data.商品名称
},
series: [
{
name: '售出总数量',
type: 'bar',
label:{
position:'right',
verticalAlign:'middle',
},
data: data.销售金额
}
]
})
});
//售货机销售情况
var saleOrder = echarts.init(document.getElementById('saleOrder'));
$.get("data/不同地点售货机销售数据.json").done(function (data) {
//data = JSON.parse(data);
saleOrder.setOption({
tooltip: {
trigger: 'axis',
axisPointer: {
type: 'cross',
crossStyle: {
color: '#999'
}
}
},
grid: {
x: 10,
y: 50,
x2: 10,
y2: 10,
containLabel: true
},
toolbox: {
show:false,
feature: {
dataView: {show: true, readOnly: false},
magicType: {show: true, type: ['line', 'bar']},
restore: {show: true},
saveAsImage: {show: true}
}
},
legend: {
top:10
},
barGap:'10%',
barCategoryGap:'35%',
xAxis: [
{
type: 'category',
data: data.地点,
axisPointer: {
type: 'shadow'
},
splitLine:{lineStyle:{width:0}},
}
],
yAxis: [
{
type: 'value',
name: '',
min: 0,
axisLabel: {
formatter: '{value}'
},
axisLine:{lineStyle:{width:0}},
}
],
series: [
{
name:'销售金额',
type:'bar',
data:data.销售金额
},
{
name:'订单量',
type:'bar',
data:data.订单量
},
{
name:'毛利润',
type:'bar',
data:data.毛利润
}
]
})
});
//支付方式占比
var payWay = echarts.init(document.getElementById('payWay'));
$.get("data/不同支付方式用户人数.json").done(function (data) {
//data = JSON.parse(data);
payWay.setOption({
tooltip : {
trigger: 'item',
formatter: "{a} <br/>{b} : {c} ({d}%)"
},
legend: {
data: data.支付方式,
orient:'vertical',
left:0,
top:"25%"
},
grid: {
left: '0%',
right: '0%',
bottom: '0%',
containLabel: true
},
series : [
{
name: '支付方式占比',
type: 'pie',
radius : '62%',
center: ['65%', '50%'],
label:{
formatter:"{b}\n{a|{d}%}",
rich: {
a: {
padding:6,
align:'left',
color:'#999',
}
}
},
data:data.data,
itemStyle: {
emphasis: {
shadowBlur: 10,
shadowOffsetX: 0,
shadowColor: 'rgba(0, 0, 0, 0.5)'
}
}
}
]
})
});
window.onresize = function() {
saleM.resize();
orderQ.resize();
grossM.resize();
discount.resize();
unitP.resize();
saleRate.resize();
saleMtop5.resize();
saleOrder.resize();
payWay.resize();
};3、可视化展现销售分析

1、绘制南丁格尔玫瑰图
南丁格尔玫瑰图是将柱状图 转化为更美观的饼图形式,是极坐标化的柱状图 。不同于饼图用角度表现数值或占比,南丁格尔玫瑰图使用扇形的半径表示数据的大小。
为了方便对比分析不同区域无人售货机的销售情况,可以使用南丁格尔玫瑰图对各区域无人售货机的销售金额、订单量、客单价等指标进行可视化展示。
不同区域的各指标数据如表所示。

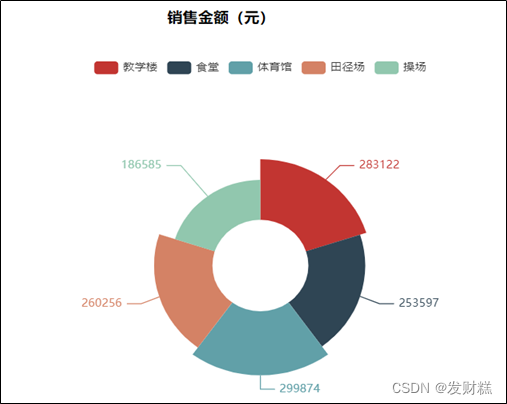
1. 销售金额
使用南丁格尔玫瑰图展示不同地点无人售货机的总销售金额,观察不同地点售货机的销售金额占总销售金额的比例,如图所示,绘制下图的代码详见charts.sale.js文件。
由图可以看出,体育馆的售货机销售金额占比最大,其次是教学楼;操场的售货机销售金额占比最小。

代码:
// 销售金额
var saleM_Site = echarts.init(document.getElementById('saleM_Site'));
$.get("data/不同区域的各指标数据.json").done(function (data) {
//data = JSON.parse(data),
saleM_Site.setOption({
tooltip : {
trigger: 'item',
formatter: "{b}:<br/>{c} 元<br/>({d}%)"
},
legend: {
type:'scroll',
data:data.where
},
toolbox: {
show : false,
feature : {
mark : {show: true},
dataView : {show: true, readOnly: false},
magicType : {
show: true,
type: ['pie', 'funnel']
},
restore : {show: true},
saveAsImage : {show: true}
}
},
calculable : true,
series : [
{
name:'地点',
type:'pie',
radius : ["25%", '60%'],
center : ['50%', '57%'],
roseType : 'area',
label:{
show:true,
formatter:'{c}'
},
data:data.sale
},
{
type:'pie',radius:'25%',center:['50%','57%'],
label: {normal:{position:'center',color:'#fff'}},
labelLine:{normal:{show:false}},itemStyle:{color:'transparent'},
data:[{value:1,name:'地点',tooltip:{formatter:' ',backgroundColor:'none'}}]
},
]
})
});
2. 订单量
使用南丁格尔玫瑰图展示不同地点无人售货机的总订单量,观察不同地点售货机的订单量占总订单量的比例,如图所示,绘制下图的代码详见charts.sale.js文件。
由图可以看出,教学楼的售货机订单量占比最大,订单量达到9097个,其次是体育馆,订单量占比最小的售货机地点是操场,订单量为4865个。

代码:
// 订单量
var orderQ_Site = echarts.init(document.getElementById('orderQ_Site'));
$.get("data/不同区域的各指标数据.json").done(function (data) {
//data = JSON.parse(data),
orderQ_Site.setOption({
tooltip : {
trigger: 'item',
formatter: "{b}:<br/>{c} 个<br/>({d}%)"
},
legend: {
type:'scroll',
data:data.where
},
toolbox: {
show : false,
feature : {
mark : {show: true},
dataView : {show: true, readOnly: false},
magicType : {
show: true,
type: ['pie', 'funnel']
},
restore : {show: true},
saveAsImage : {show: true}
}
},
calculable : true,
series : [
{
name:'地点',
type:'pie',
radius : ["25%", '60%'],
center : ['50%', '57%'],
roseType : 'area',
label:{
show:true,
formatter:'{c}'
},
data:data.order
},
{
type:'pie',radius:'25%',center:['50%','57%'],
label: {normal:{position:'center',color:'#fff'}},
labelLine:{normal:{show:false}},itemStyle:{color:'transparent'},
data:[{value:1,name:'地点',tooltip:{formatter:' ',backgroundColor:'none'}}]
},
]
})
});
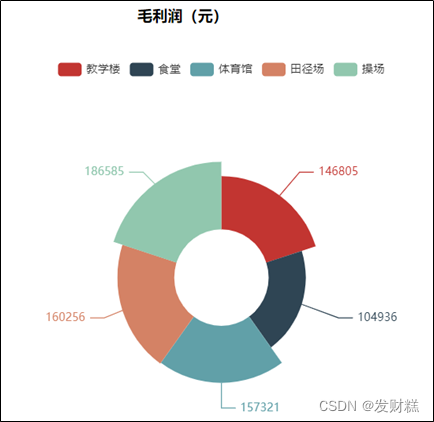
3. 毛利率
使用南丁格尔玫瑰图对不同地点售货机的毛利润进行展示,观察不同地点售货机的毛利润占总毛利润的比例,如图所示,绘制下图的代码详见charts.sale.js文件。
由图可以看出,操场的售货机毛利润占比最大,毛利润达到186585元,其次是田径场,毛利润占比最小的售货机地点是食堂。

代码:
// 毛利润
var grossM_Site = echarts.init(document.getElementById('grossM_Site'));
$.get("data/不同区域的各指标数据.json").done(function (data) {
//data = JSON.parse(data),
grossM_Site.setOption({
tooltip : {
trigger: 'item',
formatter: "{b}:<br/>{c} 元<br/>({d}%)"
},
legend: {
type:'scroll',
data:data.where
},
toolbox: {
show : false,
feature : {
mark : {show: true},
dataView : {show: true, readOnly: false},
magicType : {
show: true,
type: ['pie', 'funnel']
},
restore : {show: true},
saveAsImage : {show: true}
}
},
calculable : true,
series : [
{
name:'地点',
type:'pie',
radius : ["25%", '60%'],
center : ['50%', '57%'],
roseType : 'area',
label:{
show:true,
formatter:'{c}'
},
data:data.gross
},
{
type:'pie',radius:'25%',center:['50%','57%'],
label: {normal:{position:'center',color:'#fff'}},
labelLine:{normal:{show:false}},itemStyle:{color:'transparent'},
data:[{value:1,name:'地点',tooltip:{formatter:' ',backgroundColor:'none'}}]
},
]
})
});4. 客单价
使用南丁格尔玫瑰图展示不同地点无人售货机的总客单价,观察不同地点售货机的客单价占总客单价的比例,如图所示,绘制下图的代码详见charts.sale.js文件。
由图可以看出,田径场的售货机客单价最高,其次是操场,售货机客单价最低的地点是食堂。

代码:
// 毛利润
var grossM_Site = echarts.init(document.getElementById('grossM_Site'));
$.get("data/不同区域的各指标数据.json").done(function (data) {
//data = JSON.parse(data),
grossM_Site.setOption({
tooltip : {
trigger: 'item',
formatter: "{b}:<br/>{c} 元<br/>({d}%)"
},
legend: {
type:'scroll',
data:data.where
},
toolbox: {
show : false,
feature : {
mark : {show: true},
dataView : {show: true, readOnly: false},
magicType : {
show: true,
type: ['pie', 'funnel']
},
restore : {show: true},
saveAsImage : {show: true}
}
},
calculable : true,
series : [
{
name:'地点',
type:'pie',
radius : ["25%", '60%'],
center : ['50%', '57%'],
roseType : 'area',
label:{
show:true,
formatter:'{c}'
},
data:data.gross
},
{
type:'pie',radius:'25%',center:['50%','57%'],
label: {normal:{position:'center',color:'#fff'}},
labelLine:{normal:{show:false}},itemStyle:{color:'transparent'},
data:[{value:1,name:'地点',tooltip:{formatter:' ',backgroundColor:'none'}}]
},
]
})
});
// 客单价平均值
var unitP_Site = echarts.init(document.getElementById('unitP_Site'));
$.get("data/不同区域的各指标数据.json").done(function (data) {
//data = JSON.parse(data),
unitP_Site.setOption({
tooltip : {
trigger: 'item',
formatter: "{b}:<br/>{c} 元<br/>({d}%)"
},
legend: {
type:'scroll',
data:data.where
},
toolbox: {
show : false,
feature : {
mark : {show: true},
dataView : {show: true, readOnly: false},
magicType : {
show: true,
type: ['pie', 'funnel']
},
restore : {show: true},
saveAsImage : {show: true}
}
},
calculable : true,
series : [
{
name:'地点',
type:'pie',
radius : ["25%", '60%'],
center : ['50%', '57%'],
roseType : 'area',
label:{
show:true,
formatter:'{c}'
},
data:data.unit
},
{
type:'pie',radius:'25%',center:['50%','57%'],
label: {normal:{position:'center',color:'#fff'}},
labelLine:{normal:{show:false}},itemStyle:{color:'transparent'},
data:[{value:1,name:'地点',tooltip:{formatter:' ',backgroundColor:'none'}}]
},
]
})
});2、绘制条形图展示商品销售数量前10名
对商品销售数量进行统计后,得到销售数量前10名的商品数据,如表所示。

1.商品销售数量前10
使用条形图对销售数量前10名的商品进行展示,如图所示,绘制下图的代码详见charts.sale.js文件。
由图可以看出,销售数量排名前10名的商品分别为营养快线、香芋面包、卫龙大面筋、沙琪玛、井水豆腐香辣味、小鱼仔、王老吉、旺旺牛奶、安慕希和蒙牛纯牛奶,其中,销量最高的为蒙牛纯牛奶,数量超过20个。

代码:
// 商品销售数量Top10
var saleMtop10 = echarts.init(document.getElementById('saleMtop10'));
$.get("data/商品销售数量前10.json").done(function (data) {
//data = JSON.parse(data),
saleMtop10.setOption({
tooltip: {
trigger: 'axis',
axisPointer: {
type: 'shadow'
}
},
grid: {
left: '0%',
top:'20',
right:'2%',
bottom: '10',
containLabel: true
},
barCategoryGap:'40%',
xAxis: {
type: 'value',
min: 0,
interval: 5,
boundaryGap: [0, 0.01],
axisLine:{lineStyle:{width:0}},
},
yAxis: {
type: 'category',
splitLine:{lineStyle:{width:0}},
data: data.商品名称
},
series: [
{
name: '售出总数量',
type: 'bar',
label:{
position:'right',
verticalAlign:'middle',
},
data: data.销售数量
}
]
})
});3、绘制气泡图展示商品价格区间
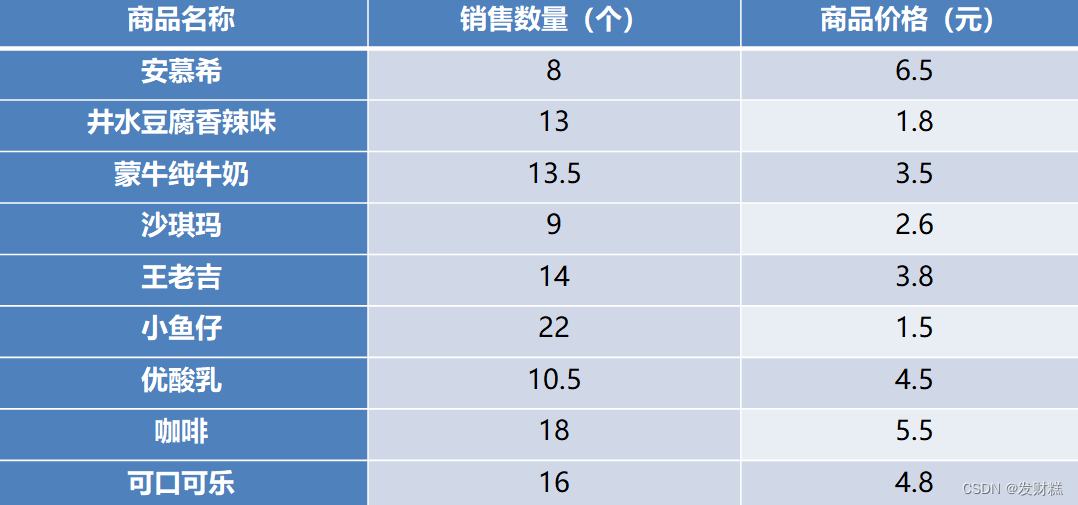
商品销售数量和商品价格数据如表所示。

1.商品价格区间
使用气泡图对商品销售数量和商品价格进行展示,如图所示,绘制下图的代码详见charts.sale.js文件。
由图可以看出,小鱼仔是销量最高、单价最低的商品。

代码:
// 商品价格区间
var priceRange = echarts.init(document.getElementById('priceRange'));
$.get("data/商品销量数量和价格数据.json").done(function (data) {
//data = JSON.parse(data),
priceRange.setOption({
grid: {
left: '3%',
right: '10',
bottom: '10',
containLabel: true
},
tooltip : {
showDelay : 0,
formatter : function (params) {
return params.seriesName + '<br/>'
+ '单价:' + params.value[0] + '<br/>'
+ '销量:' + params.value[1];
},
axisPointer:{
show: true,
type : 'cross',
lineStyle: {
type : 'dashed',
width : 1
}
}
},
legend: {
type:'scroll',
},
xAxis :{ scale:true},
yAxis :{ scale:true},
})
});
$.get("data/商品销量数量和价格数据.json").done(function (data) {
//data = JSON.parse(data);
var series=[];
for(var i = 0;i < data.data.length;i++){
series.push({
name: data.data[i].name,
type: 'scatter',
data: [data.data[i].value],
symbolSize:data.data[i].value[1]*2
});
}
priceRange.setOption({
series:series
});
});4、绘制折线图展示销售金额实际值与预测值
销售金额实际值与预测值部分数据如表所示。

1.销售金额实际值与预测值
在分析了实际的销售金额后,如果想要预测之后的商品销售情况,那么可以使用折线图进行展示,如图所示,绘制下图的代码详见charts.sale.js文件
由图可以看出,商品实际销售金额的波动幅度较大。

代码:
// 销售金额预测值与实际值
var saleAll = echarts.init(document.getElementById('saleAll'));
$.get("data/销售金额实际值与预测值.json").done(function (data) {
//data = JSON.parse(data),
saleAll.setOption({
tooltip: {
trigger: 'axis'
},
legend: {
type:'scroll'
},
grid: {
left: '10',
right: '20',
bottom: '10',
containLabel: true
},
xAxis: {
type: 'category',
boundaryGap: false,
data: ['1日','2日','3日','4日','5日','6日','7日','8日','9日','10日',
'11日','12日','13日','14日','15日','16日','17日','18日','19日','20日','21日','22日']
},
yAxis: {
type: 'value',
name: '金额(万元)',
axisLabel: {
formatter: '{value}'
}
},
series: [
{
name:'销售金额实际值',
type:'line',
data:data.T,
areaStyle: {
normal: {
color: new echarts.graphic.LinearGradient(0, 0, 0, 1, [{
offset: 0,
color: 'rgba(194, 53, 49,.8)'
}, {
offset: 1,
color: 'transparent'
}])
}
},
},
{
type:'line',
name:'销售金额预测值',
data:data.Y,
areaStyle:{
normal: {
color: new echarts.graphic.LinearGradient(0, 0, 0, 1, [{
offset: 0,
color: 'rgba(47, 69, 84,.4)'
}, {
offset: 1,
color: 'transparent'
}])
}
}
},
]
})
});销售分析大屏可视化(总结)
对无人售货机销售情况进行大屏可视化,如图所示。
由图可以看出,在不同区域的无人售货机中,体育馆的售货机销售金额占比最大,教学楼的售货机订单量占比最大,售货机毛利润占比最大的是操场,售货机客单价平均值最大的是田径场;单价较低的商品销量较高。

charts.sale.js文件完整代码:
// 销售金额
var saleM_Site = echarts.init(document.getElementById('saleM_Site'));
$.get("data/不同区域的各指标数据.json").done(function (data) {
//data = JSON.parse(data),
saleM_Site.setOption({
tooltip : {
trigger: 'item',
formatter: "{b}:<br/>{c} 元<br/>({d}%)"
},
legend: {
type:'scroll',
data:data.where
},
toolbox: {
show : false,
feature : {
mark : {show: true},
dataView : {show: true, readOnly: false},
magicType : {
show: true,
type: ['pie', 'funnel']
},
restore : {show: true},
saveAsImage : {show: true}
}
},
calculable : true,
series : [
{
name:'地点',
type:'pie',
radius : ["25%", '60%'],
center : ['50%', '57%'],
roseType : 'area',
label:{
show:true,
formatter:'{c}'
},
data:data.sale
},
{
type:'pie',radius:'25%',center:['50%','57%'],
label: {normal:{position:'center',color:'#fff'}},
labelLine:{normal:{show:false}},itemStyle:{color:'transparent'},
data:[{value:1,name:'地点',tooltip:{formatter:' ',backgroundColor:'none'}}]
},
]
})
});
// 订单量
var orderQ_Site = echarts.init(document.getElementById('orderQ_Site'));
$.get("data/不同区域的各指标数据.json").done(function (data) {
//data = JSON.parse(data),
orderQ_Site.setOption({
tooltip : {
trigger: 'item',
formatter: "{b}:<br/>{c} 个<br/>({d}%)"
},
legend: {
type:'scroll',
data:data.where
},
toolbox: {
show : false,
feature : {
mark : {show: true},
dataView : {show: true, readOnly: false},
magicType : {
show: true,
type: ['pie', 'funnel']
},
restore : {show: true},
saveAsImage : {show: true}
}
},
calculable : true,
series : [
{
name:'地点',
type:'pie',
radius : ["25%", '60%'],
center : ['50%', '57%'],
roseType : 'area',
label:{
show:true,
formatter:'{c}'
},
data:data.order
},
{
type:'pie',radius:'25%',center:['50%','57%'],
label: {normal:{position:'center',color:'#fff'}},
labelLine:{normal:{show:false}},itemStyle:{color:'transparent'},
data:[{value:1,name:'地点',tooltip:{formatter:' ',backgroundColor:'none'}}]
},
]
})
});
// 毛利润
var grossM_Site = echarts.init(document.getElementById('grossM_Site'));
$.get("data/不同区域的各指标数据.json").done(function (data) {
//data = JSON.parse(data),
grossM_Site.setOption({
tooltip : {
trigger: 'item',
formatter: "{b}:<br/>{c} 元<br/>({d}%)"
},
legend: {
type:'scroll',
data:data.where
},
toolbox: {
show : false,
feature : {
mark : {show: true},
dataView : {show: true, readOnly: false},
magicType : {
show: true,
type: ['pie', 'funnel']
},
restore : {show: true},
saveAsImage : {show: true}
}
},
calculable : true,
series : [
{
name:'地点',
type:'pie',
radius : ["25%", '60%'],
center : ['50%', '57%'],
roseType : 'area',
label:{
show:true,
formatter:'{c}'
},
data:data.gross
},
{
type:'pie',radius:'25%',center:['50%','57%'],
label: {normal:{position:'center',color:'#fff'}},
labelLine:{normal:{show:false}},itemStyle:{color:'transparent'},
data:[{value:1,name:'地点',tooltip:{formatter:' ',backgroundColor:'none'}}]
},
]
})
});
// 客单价平均值
var unitP_Site = echarts.init(document.getElementById('unitP_Site'));
$.get("data/不同区域的各指标数据.json").done(function (data) {
//data = JSON.parse(data),
unitP_Site.setOption({
tooltip : {
trigger: 'item',
formatter: "{b}:<br/>{c} 元<br/>({d}%)"
},
legend: {
type:'scroll',
data:data.where
},
toolbox: {
show : false,
feature : {
mark : {show: true},
dataView : {show: true, readOnly: false},
magicType : {
show: true,
type: ['pie', 'funnel']
},
restore : {show: true},
saveAsImage : {show: true}
}
},
calculable : true,
series : [
{
name:'地点',
type:'pie',
radius : ["25%", '60%'],
center : ['50%', '57%'],
roseType : 'area',
label:{
show:true,
formatter:'{c}'
},
data:data.unit
},
{
type:'pie',radius:'25%',center:['50%','57%'],
label: {normal:{position:'center',color:'#fff'}},
labelLine:{normal:{show:false}},itemStyle:{color:'transparent'},
data:[{value:1,name:'地点',tooltip:{formatter:' ',backgroundColor:'none'}}]
},
]
})
});
// 商品销售数量Top10
var saleMtop10 = echarts.init(document.getElementById('saleMtop10'));
$.get("data/商品销售数量前10.json").done(function (data) {
//data = JSON.parse(data),
saleMtop10.setOption({
tooltip: {
trigger: 'axis',
axisPointer: {
type: 'shadow'
}
},
grid: {
left: '0%',
top:'20',
right:'2%',
bottom: '10',
containLabel: true
},
barCategoryGap:'40%',
xAxis: {
type: 'value',
min: 0,
interval: 5,
boundaryGap: [0, 0.01],
axisLine:{lineStyle:{width:0}},
},
yAxis: {
type: 'category',
splitLine:{lineStyle:{width:0}},
data: data.商品名称
},
series: [
{
name: '售出总数量',
type: 'bar',
label:{
position:'right',
verticalAlign:'middle',
},
data: data.销售数量
}
]
})
});
// 商品价格区间
var priceRange = echarts.init(document.getElementById('priceRange'));
$.get("data/商品销量数量和价格数据.json").done(function (data) {
//data = JSON.parse(data),
priceRange.setOption({
grid: {
left: '3%',
right: '10',
bottom: '10',
containLabel: true
},
tooltip : {
showDelay : 0,
formatter : function (params) {
return params.seriesName + '<br/>'
+ '单价:' + params.value[0] + '<br/>'
+ '销量:' + params.value[1];
},
axisPointer:{
show: true,
type : 'cross',
lineStyle: {
type : 'dashed',
width : 1
}
}
},
legend: {
type:'scroll',
},
xAxis :{ scale:true},
yAxis :{ scale:true},
})
});
$.get("data/商品销量数量和价格数据.json").done(function (data) {
//data = JSON.parse(data);
var series=[];
for(var i = 0;i < data.data.length;i++){
series.push({
name: data.data[i].name,
type: 'scatter',
data: [data.data[i].value],
symbolSize:data.data[i].value[1]*2
});
}
priceRange.setOption({
series:series
});
});
// 销售金额预测值与实际值
var saleAll = echarts.init(document.getElementById('saleAll'));
$.get("data/销售金额实际值与预测值.json").done(function (data) {
//data = JSON.parse(data),
saleAll.setOption({
tooltip: {
trigger: 'axis'
},
legend: {
type:'scroll'
},
grid: {
left: '10',
right: '20',
bottom: '10',
containLabel: true
},
xAxis: {
type: 'category',
boundaryGap: false,
data: ['1日','2日','3日','4日','5日','6日','7日','8日','9日','10日',
'11日','12日','13日','14日','15日','16日','17日','18日','19日','20日','21日','22日']
},
yAxis: {
type: 'value',
name: '金额(万元)',
axisLabel: {
formatter: '{value}'
}
},
series: [
{
name:'销售金额实际值',
type:'line',
data:data.T,
areaStyle: {
normal: {
color: new echarts.graphic.LinearGradient(0, 0, 0, 1, [{
offset: 0,
color: 'rgba(194, 53, 49,.8)'
}, {
offset: 1,
color: 'transparent'
}])
}
},
},
{
type:'line',
name:'销售金额预测值',
data:data.Y,
areaStyle:{
normal: {
color: new echarts.graphic.LinearGradient(0, 0, 0, 1, [{
offset: 0,
color: 'rgba(47, 69, 84,.4)'
}, {
offset: 1,
color: 'transparent'
}])
}
}
},
]
})
});
window.onresize = function() {
saleM_Site.resize();
orderQ_Site.resize();
grossM_Site.resize();
unitP_Site.resize();
saleMtop10.resize();
priceRange.resize();
saleAll.resize();
}4、可视化展现库存分析
无人售货机库存管理是影响企业赢利能力的重要因素之一。
依据无人售货机行业背景知识,对售货机库存情况进行可视化展示,通过对数据的多维度展现,分析现有的库存体系,为决策提供数据支持,还原库存体系原貌。
分别对不同地点的售货机的库存数量和缺货数量的比例进行统计后,得到的结果如表所示。

1、 绘制簇状柱状图展示售货机商品数量
1.货机商品数量
使用簇状柱状图对不同地点的售货机的设备容量情况进行展示,如图所示,绘制下图的代码详见charts.int.js文件。
由图可以看出,食堂和体育馆这两个地点的售货机商品缺货数量相对较多,教学楼和操场的售货机商品库存数量相对较多。

代码:
// 设备容量
var mVolume = echarts.init(document.getElementById('mVolume'));
$.get("data/不同地点售货机库存数量和缺货数量.json").done(function (data) {
//data = JSON.parse(data),
mVolume.setOption({
tooltip: {
trigger: 'axis'
},
legend: {
data:data.类型,
type:'scroll',
},
barWidth:'35%',
barCategoryGap:'40%',
grid: {
left: '10',
right: '20',
bottom: '10',
containLabel: true
},
xAxis: {
type: 'category',
data: data.地点
},
yAxis: {
type: 'value',
},
series: [
{
name:'库存总量',
type:'bar',
stack: '总量',
label:{
position:'insideTop',
padding:[5,0,0,0]
},
data:data.库存数量,
},
{
type:'line',
name:'预警线',
connectNulls: 'true',
data:[150,150,150,150,150],
},
{
name:'缺货总量',
type:'bar',
stack: '总量',
label:{
position:'insideTop',
padding:[5,0,0,0]
},
itemStyle:{
color:'#ca841e'
},
data:data.缺货数量,
}
]
})
});2、绘制环形图展示品类库存占比
1.品类库存占比
对不同类型的商品库存数量进行统计后,得到的结果如表所示。

使用环形图对不同类型的商品库存数量进行展示,如图所示,绘制下图的代码详见charts.int.js文件。
由图可以看出,饮料类商品库存数量相对较少 ,碳酸饮料类商品库存数量最多,茶类商品库存数量最少,其他类型的商品库存数量都相差不大。

代码:
//品类库存占比
var categoryStock = echarts.init(document.getElementById('categoryStock'));
$.get("data/不同类型的商品库存数量.json").done(function (data) {
//data = JSON.parse(data),
categoryStock.setOption({
tooltip: {
trigger: 'item',
formatter: "{a} <br/>{b}: {c} ({d}%)"
},
legend: {
orient: 'vertical',
data:data.类型,
left: 10,
top: 20,
},
series: [
{
name:'品类',
type:'pie',
radius: [0, '40%'],
center : ['55%', '53%'],
label: {
normal: {
position: 'inner'
}
},
labelLine: {
normal: {
show: false
}
},
data:data.一级商品
},
{
name:'品类',
type:'pie',
color:['LimeGreen', 'DarkGreen', 'red', 'blue', 'Purple',
'DarkOrchid', 'Navy', '#061e42', 'black', '#4f8fa8'],
radius: ['40%', '66%'],
center : ['55%', '53%'],
selectedMode: 'multiple',
itemStyle:{
borderWidth:'2',
borderColor:'none'
},
label: {
},
data:data.二级商品
}
]
})
});3、 绘制堆积条形图展示商品存销量
1.商品存销量
商品库存数量和销售数量数据如表所示。

使用堆积条形图对商品库存数量和销售数量进行展示,如图所示,绘制下图的代码详见charts.int.js文件。
由图可以看出,酸枣糕的销售数量是最高的,超过200,而营养快线的库存数量最高。

代码:
// 存销量
var stockSales = echarts.init(document.getElementById('stockSales'));
$.get("data/商品库存数量和销售数量.json").done(function (data) {
//data = JSON.parse(data),
stockSales.setOption({
tooltip: {
trigger: 'axis',
axisPointer: {
type: 'shadow'
}
},
grid: {
left: '0%',
top:'60',
right:'5%',
bottom: '10',
containLabel: true
},
barWidth:'45%',
legend: {
data:data.数量类型,
top:'22'
},
xAxis: {
type: 'value',
min: 0,
boundaryGap: [0, 0.01],
axisLine:{lineStyle:{width:0}},
},
yAxis: {
type: 'category',
splitLine:{lineStyle:{width:0}},
data: data.商品名称
},
series: [
{
name: '销售数量',
type: 'bar',
stack: '数量',
label:{
position:'insideRight',
padding:[0,5,0,0],
},
data: data.销售数量
},
{
name: '库存数量',
type: 'bar',
stack: '数量',
label:{
position:'insideRight',
padding:[0,5,0,0],
},
data: data.库存数量
}
]
})
});4、绘制簇状柱状-折线图展示滞销商品
1.滞销商品
根据商品的存货周转天数可以计算商品的存货周转率,现有商品滞销数据如表所示。

使用簇状柱状-折线图对商品的滞销金额、库存数量和存货周转率进行展示,如图所示,绘制下图的代码详见charts.int.js文件。
由图可以看出,旺旺牛奶、沙琪玛、安慕希和营养快线的滞销金额较高,各个商品的库存数量都在100以下,小鱼仔的存货周转率最低,沙琪玛的存货周转率最高。

代码:
// 滞销商品
var unsalable = echarts.init(document.getElementById('unsalable'));
$.get("data/商品滞销数据.json").done(function (data) {
//data = JSON.parse(data),
unsalable.setOption({
tooltip: {
trigger: 'axis',
axisPointer: {
type: 'cross',
crossStyle: {
color: '#999'
}
}
},
grid: {
left: '10',
right: '10',
bottom: '10',
containLabel: true
},
toolbox: {
show:false,
feature: {
dataView: {show: true, readOnly: false},
magicType: {show: true, type: ['line', 'bar']},
restore: {show: true},
saveAsImage: {show: true}
}
},
legend: {
data:data.name
},
barGap:'10%',
barCategoryGap:'25%',
xAxis: [
{
type: 'category',
data: data.商品名称,
axisPointer:{type:'shadow'},
splitLine:{lineStyle:{width:0}},
axisLabel:{rotate:30}
}
],
yAxis: [
{
type: 'value',
name: '',
min: 0,
max: 500,
interval: 100,
axisLabel: {
formatter: '{value}'
},
axisLine:{lineStyle:{width:0}},
},
{
type: 'value',
name: '',
min: 0,
max: 1,
interval: 0.2,
axisLabel: {
formatter: '{value} '
},
axisLine:{lineStyle:{width:0}},
}
],
series: [
{
name:'滞销金额',
type:'bar',
data:data.滞销金额
},
{
name:'存货周转率',
type:'line',
yAxisIndex: 1,
label:{
show:'true',
color:'#fff',
backgroundColor:'rgba(235,48,48,0.8)',
verticalAlign:'middle',
padding:[2,4,0,4],
borderRadius:4,
position:'inside'
},
data:data.存货周转率
},
{
name:'库存数量',
type:'bar',
data:data.库存数量
}
]
})
});5、绘制矩形树图展示商品存货周转天数
1.商品存货周转天数
现有各类商品存货周转天数数据如表所示。

使用矩形树图对各类商品的存货周转天数进行展示,如图所示,绘制下图的代码详见charts.int.js文件。
由图可以看出,井水豆腐香辣味、香芋面包和沙琪玛3种商品的存货周转天数最大。

代码:
// 商品存货周转天数
var formatUtil = echarts.format;
var turnaround = echarts.init(document.getElementById('turnaround'));
$.get("data/各类商品存货周转天数.json").done(function (data) {
//data = JSON.parse(data),
turnaround.setOption({
tooltip:{
formatter: '{b}:{c}'
},
series: [{
type: 'treemap',
label:{
show:true,
position:'insideTopLeft',
distance:0,
padding:10,
formatter:"{b}\n{a|{c}}",
rich: {
a: {
padding:6,
align:'right',
verticalAlign:'bottom',
color:'#fff',
}
}
},
roam:false,
nodeClick:false,
breadcrumb:{show:false},
itemStyle:{
gapWidth:5,
borderColor:'transparent'
},
data: data.data
}]
})
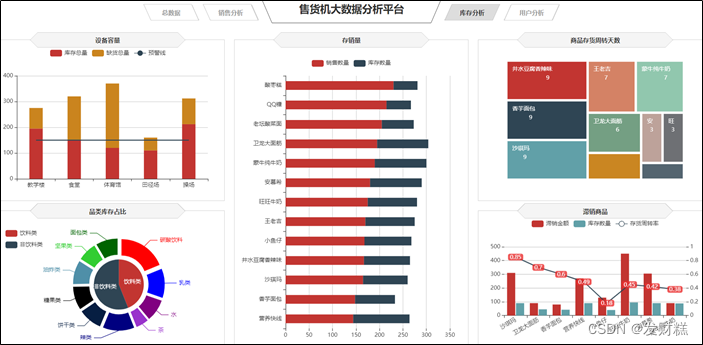
});库存分析大屏可视化(总结)
对无人售货机库存情况进行大屏可视化展示,如图所示。
由图可以看出,在不同区域中,体育馆的无人售货机缺货总量最多;在不同商品品类中,碳酸饮料类的库存最多,商品的存货周转天数最大为9天,旺旺牛奶、沙琪玛、安慕希和营养快线的滞销金额较高。

charts.int.js文件完整代码:
// 商品存货周转天数
var formatUtil = echarts.format;
var turnaround = echarts.init(document.getElementById('turnaround'));
$.get("data/各类商品存货周转天数.json").done(function (data) {
//data = JSON.parse(data),
turnaround.setOption({
tooltip:{
formatter: '{b}:{c}'
},
series: [{
type: 'treemap',
label:{
show:true,
position:'insideTopLeft',
distance:0,
padding:10,
formatter:"{b}\n{a|{c}}",
rich: {
a: {
padding:6,
align:'right',
verticalAlign:'bottom',
color:'#fff',
}
}
},
roam:false,
nodeClick:false,
breadcrumb:{show:false},
itemStyle:{
gapWidth:5,
borderColor:'transparent'
},
data: data.data
}]
})
});
// 存销量
var stockSales = echarts.init(document.getElementById('stockSales'));
$.get("data/商品库存数量和销售数量.json").done(function (data) {
//data = JSON.parse(data),
stockSales.setOption({
tooltip: {
trigger: 'axis',
axisPointer: {
type: 'shadow'
}
},
grid: {
left: '0%',
top:'60',
right:'5%',
bottom: '10',
containLabel: true
},
barWidth:'45%',
legend: {
data:data.数量类型,
top:'22'
},
xAxis: {
type: 'value',
min: 0,
boundaryGap: [0, 0.01],
axisLine:{lineStyle:{width:0}},
},
yAxis: {
type: 'category',
splitLine:{lineStyle:{width:0}},
data: data.商品名称
},
series: [
{
name: '销售数量',
type: 'bar',
stack: '数量',
label:{
position:'insideRight',
padding:[0,5,0,0],
},
data: data.销售数量
},
{
name: '库存数量',
type: 'bar',
stack: '数量',
label:{
position:'insideRight',
padding:[0,5,0,0],
},
data: data.库存数量
}
]
})
});
// 滞销商品
var unsalable = echarts.init(document.getElementById('unsalable'));
$.get("data/商品滞销数据.json").done(function (data) {
//data = JSON.parse(data),
unsalable.setOption({
tooltip: {
trigger: 'axis',
axisPointer: {
type: 'cross',
crossStyle: {
color: '#999'
}
}
},
grid: {
left: '10',
right: '10',
bottom: '10',
containLabel: true
},
toolbox: {
show:false,
feature: {
dataView: {show: true, readOnly: false},
magicType: {show: true, type: ['line', 'bar']},
restore: {show: true},
saveAsImage: {show: true}
}
},
legend: {
data:data.name
},
barGap:'10%',
barCategoryGap:'25%',
xAxis: [
{
type: 'category',
data: data.商品名称,
axisPointer:{type:'shadow'},
splitLine:{lineStyle:{width:0}},
axisLabel:{rotate:30}
}
],
yAxis: [
{
type: 'value',
name: '',
min: 0,
max: 500,
interval: 100,
axisLabel: {
formatter: '{value}'
},
axisLine:{lineStyle:{width:0}},
},
{
type: 'value',
name: '',
min: 0,
max: 1,
interval: 0.2,
axisLabel: {
formatter: '{value} '
},
axisLine:{lineStyle:{width:0}},
}
],
series: [
{
name:'滞销金额',
type:'bar',
data:data.滞销金额
},
{
name:'存货周转率',
type:'line',
yAxisIndex: 1,
label:{
show:'true',
color:'#fff',
backgroundColor:'rgba(235,48,48,0.8)',
verticalAlign:'middle',
padding:[2,4,0,4],
borderRadius:4,
position:'inside'
},
data:data.存货周转率
},
{
name:'库存数量',
type:'bar',
data:data.库存数量
}
]
})
});
//品类库存占比
var categoryStock = echarts.init(document.getElementById('categoryStock'));
$.get("data/不同类型的商品库存数量.json").done(function (data) {
//data = JSON.parse(data),
categoryStock.setOption({
tooltip: {
trigger: 'item',
formatter: "{a} <br/>{b}: {c} ({d}%)"
},
legend: {
orient: 'vertical',
data:data.类型,
left: 10,
top: 20,
},
series: [
{
name:'品类',
type:'pie',
radius: [0, '40%'],
center : ['55%', '53%'],
label: {
normal: {
position: 'inner'
}
},
labelLine: {
normal: {
show: false
}
},
data:data.一级商品
},
{
name:'品类',
type:'pie',
color:['LimeGreen', 'DarkGreen', 'red', 'blue', 'Purple',
'DarkOrchid', 'Navy', '#061e42', 'black', '#4f8fa8'],
radius: ['40%', '66%'],
center : ['55%', '53%'],
selectedMode: 'multiple',
itemStyle:{
borderWidth:'2',
borderColor:'none'
},
label: {
},
data:data.二级商品
}
]
})
});
// 设备容量
var mVolume = echarts.init(document.getElementById('mVolume'));
$.get("data/不同地点售货机库存数量和缺货数量.json").done(function (data) {
//data = JSON.parse(data),
mVolume.setOption({
tooltip: {
trigger: 'axis'
},
legend: {
data:data.类型,
type:'scroll',
},
barWidth:'35%',
barCategoryGap:'40%',
grid: {
left: '10',
right: '20',
bottom: '10',
containLabel: true
},
xAxis: {
type: 'category',
data: data.地点
},
yAxis: {
type: 'value',
},
series: [
{
name:'库存总量',
type:'bar',
stack: '总量',
label:{
position:'insideTop',
padding:[5,0,0,0]
},
data:data.库存数量,
},
{
type:'line',
name:'预警线',
connectNulls: 'true',
data:[150,150,150,150,150],
},
{
name:'缺货总量',
type:'bar',
stack: '总量',
label:{
position:'insideTop',
padding:[5,0,0,0]
},
itemStyle:{
color:'#ca841e'
},
data:data.缺货数量,
}
]
})
});
window.onresize = function() {
turnaround.resize();
stockSales.resize();
unsalable.resize();
categoryStock.resize();
mVolume.resize();
}5、可视化展示用户分析
对用户的购买行为进行分析,有助于了解用户的消费特点,且能提供个性化的服务,从而提升用户体验和忠诚度。
依据无人售货机行业背景知识,利用用户消费的时间、地点等指标分析用户行为,对售货机用户情况进行可视化展示。
1、绘制簇状柱状图展示用户消费地点和时间段
1. 用户消费地址
对不同地点售货机的用户数量进行统计后,使用簇状柱状图对用户消费地点情况进行展示,如图所示,绘制右图的代码详见charts.user.js文件。
由图可以看出,用户最喜欢的消费地点是教学楼,其次是食堂、田径场和宿舍楼,体育馆的用户数量最少。

代码:
// 用户消费地点
var expLoc = echarts.init(document.getElementById('expLoc'));
$.get("data/用户消费地点数据.json").done(function (data) {
//data = JSON.parse(data),
expLoc.setOption({
tooltip: {
trigger: 'axis',
},
grid: {
left: '10',
right: '10',
bottom: '0',
top:'30',
containLabel: true
},
barCategoryGap:'60%',
xAxis: [
{
type: 'category',
data: data.消费地点,
axisPointer: {
type: 'shadow'
},
splitLine:{lineStyle:{width:0}}
}
],
yAxis: [
{
type: 'value',
name: '',
min: 0,
}
],
series: [
{
type:'bar',
data:data.用户人数,
}
]
})
});2. 用户消费时间段
对不同消费时段的售货机用户数量进行统计后,使用簇状柱状图对用户消费时段情况进行展示,如图所示,绘制右图的代码详见charts.user.js文件。
由图可以看出,下午是一天中消费人数最多的时段,早上消费人数最少,用户大部分在白天进行消费。

代码:
// 用户消费时段
var expTime = echarts.init(document.getElementById('expTime'));
$.get("data/用户消费时段数据.json").done(function (data) {
//data = JSON.parse(data);
expTime.setOption({
tooltip: {
trigger: 'axis',
axisPointer: {
type: 'shadow'
}
},
grid: {
left: '10',
top:'30',
right:'10',
bottom: '10',
containLabel: true
},
barCategoryGap:'50%',
xAxis: {
type: 'value',
min: 0,
boundaryGap: [0, 0.01],
axisLine:{lineStyle:{width:0}}
},
yAxis: {
type: 'category',
splitLine:{lineStyle:{width:0}},
data: data.消费时段
},
series: [
{
name: '售出总数量',
type: 'bar',
label:{
position:'right',
verticalAlign:'middle'
},
data: data.用户人数
}
]
})
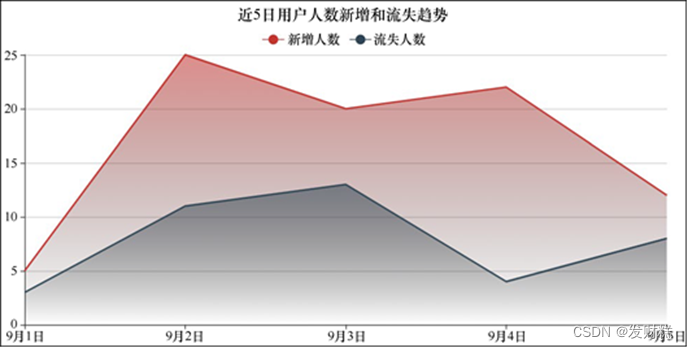
});2、绘制折线图展示近5天用户人数新增和流失趋势
计算用户最后一次购买行为距观察窗口结束的天数,天数大于n天,则为流失用户。现有近5天新增和流失用户数据如表所示。

2、绘制折线图展示近5天用户人数新增和流失趋势
1.近5天用户人数新增和流失趋势
使用折线图对近5天用户人数新增和流失趋势进行展示,如图所示,绘制右图的代码详见charts.user.js文件。
由图可以看出,近5天新增用户数最大为25人,流失用户数平均在5人以上。

代码:
// 近5日用户人数新增和流失趋势
var lossGrowth = echarts.init(document.getElementById('lossGrowth'));
$.get("data/近5日新增和流失用户数据.json").done(function (data) {
//data = JSON.parse(data);
lossGrowth.setOption({
tooltip: {
trigger: 'axis'
},
legend: {
type:'scroll'
},
grid: {
left: '10',
right: '30',
bottom: '10',
containLabel: true
},
xAxis: {
type: 'category',
boundaryGap: false,
data: data.日期
},
yAxis: {
type: 'value'
},
series: [
{
name:'新增人数',
type:'line',
data:data.新增人数,
symbol:'circle',
areaStyle: {
normal: {
color: new echarts.graphic.LinearGradient(0, 0, 0, 1, [{
offset: 0,
color: 'rgba(194, 53, 49,.8)'
}, {
offset: 1,
color: 'transparent'
}])
}
}
},
{
name:'流失人数',
type:'line',
symbol:'circle',
data:data.流失人数,
areaStyle: {
normal: {
color: new echarts.graphic.LinearGradient(0, 0, 0, 1, [{
offset: 0,
color: 'rgba(47, 69, 84,.8)'
}, {
offset: 1,
color: 'transparent'
}])
}
}
}
]
});
});3、绘制雷达图展示用户分群
根据消费金额、购买数量、购买频率、交易次数和客单价对用户进行分群后,分群结果如表所示。

1.用户分群
使用雷达图对用户分群进行展示,如图所示,绘制右图的代码详见charts.user.js文件。
由图可以看出,一般用户和潜力用户的消费金额、购买数量、购买频率、交易次数和客单价都比较高,其次是忠诚用户,而流失用户的消费金额、购买数量、购买频率、交易次数和客单价最低。

代码:
// 用户分群
var userGroup = echarts.init(document.getElementById('userGroup'));
$.get("data/用户分群数据.json").done(function (data) {
//data = JSON.parse(data);
userGroup.setOption({
tooltip: {},
legend: {
},
radar: {
name: {
textStyle: {
color: '#fff',
borderRadius: 3,
padding: [3, 5]
}
},
center: ['50%', '58%'],
splitArea: {
areaStyle: {
color:'transparent'
}
},
axisLine: { lineStyle: {color: '#061e42' }},
splitLine: { lineStyle: {color: '#061e42' }},
indicator: [
{ name: '消费金额', max: 80,color:'black'},
{ name: '购买数量', max: 80,color:'black'},
{ name: '购买频率', max: 80,color:'black'},
{ name: '交易次数', max: 80,color:'black'},
{ name: '客单价', max: 80,color:'black' }
]
},
series: [{
name: '用户分群',
type: 'radar',
areaStyle:{
show:true,
opacity:0.3
},
data : data.data
}]
})
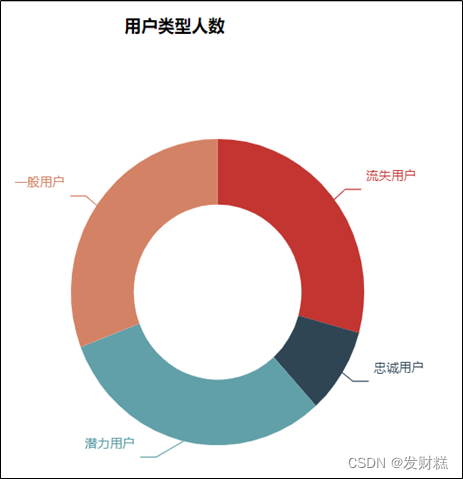
});4、绘制环形图展示用户类型人数占比
1.用户类型人数占比
对不同类型用户的人数进行统计后,结果如表所示。
| 用户类型 | 用户人数 |
| 忠诚用户 | 234 |
| 潜力用户 | 800 |
| 一般用户 | 800 |
| 流失用户 | 760 |
使用环形图对不同用户类型人数进行展示,如图所示,绘制右图的代码详见charts.user.js文件。
由图可以看出,一般用户、潜力用户和流失用户的人数占比较大,忠诚用户的人数占比较小。

代码:
//用户类型人数
var cSorNum = echarts.init(document.getElementById('cSorNum'));
$.get("data/不同类型用户的人数.json").done(function (data) {
//data = JSON.parse(data);
cSorNum.setOption({
tooltip : {
trigger: 'item',
formatter: "{a} <br/>{b} : {c} ({d}%)"
},
legend: {
show:false
},
grid: {
left: '0%',
right: '0%',
bottom: '0%',
containLabel: true
},
series : [
{
name: '用户类型人数',
type: 'pie',
radius: ['40%', '70%'],
center: ['50%', '50%'],
label:{
formatter:"{b}\n{a|{d}%}",
rich: {
a: {
padding:6,
align:'left',
color:'#fff'
}
}
},
data:data.data,
itemStyle: {
emphasis: {
shadowBlur: 10,
shadowOffsetX: 0,
shadowColor: 'rgba(0, 0, 0, 0.5)'
}
}
}
]
})
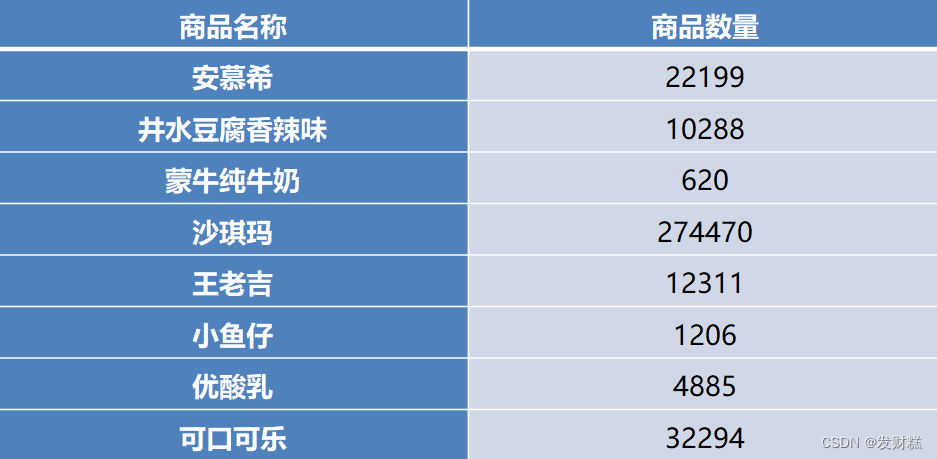
});5、绘制字符云图展示用户画像
1.用户画像
现有用户购买的商品名称和商品数量数据如表所示。


根据用户购买的商品名称和商品数量数据,使用词云图对用户特征进行展示,观察用户的购买喜好,如图所示,绘制右图的代码详见charts.user.js文件。
由图可以看出用户最喜欢购买的商品是沙琪玛,其次是方便面、燕麦饼干、可口可乐等商品。

代码:
// 用户画像
var chart = echarts.init(document.getElementById('userHot'));
$.get("data/用户购买的商品名称和商品数量数据.json").done(function (data) {
//data = JSON.parse(data);
var option = {
tooltip : {
trigger: 'item',
formatter:function(item){
return item.name + ":" + item.value.toFixed(2);
}
},
series: [ {
type: 'wordCloud',
sizeRange: [10,30],
rotationRange: [0, 0],
rotationStep: 180,
gridSize: 0,
autoSize: {enable:true, minSize:5},
shape: 'roundRect',
left: 'center',
top: 'center',
width: '100%',
height: '100%',
right: null,
bottom: null,
textStyle: {
normal: {
color: function () {
return 'rgb(' + [
Math.round(Math.random() * 160),
Math.round(Math.random() * 160),
Math.round(Math.random() * 160)
].join(',') + ')';
}
},
emphasis: {
shadowBlur: 26,
color:'#333',
shadowColor: '#ccc',
fontSize:20
}
},
data: data.data.sort(function (a, b) {
return b.value - a.value;
})
} ]
};
chart.setOption(option);
});6、绘制气泡图展示商品价格区间
1.商品价格区间
使用气泡图对商品销售数量和商品价格进行展示,如图所示,绘制下图的代码详见charts.sale.js文件。
由图可以看出,小鱼仔是销量最高、单价最低的商品。

代码:
// 商品价格区间
var pInterval = echarts.init(document.getElementById('pInterval'));
pInterval.setOption({
grid: {
left: '3%',
right: '10',
bottom: '10',
containLabel: true
},
tooltip : {
showDelay : 0,
formatter : function (params) {
return params.seriesName + '<br/>' + '单价:' + params.value[0] + '<br/>' + '销量:' + params.value[1];
},
axisPointer:{
show: true,
type : 'cross',
lineStyle: {
type : 'dashed',
width : 1
}
}
},
legend: {
type:'scroll',
},
xAxis :{ scale:true},
yAxis :{ scale:true},
});
$.get("data/商品销量数量和价格数据.json").done(function (data) {
//data = JSON.parse(data);
var series=[];
for(var i = 0;i < data.data.length;i++){
series.push({
name: data.data[i].name,
type: 'scatter',
data: [data.data[i].value],
symbolSize:data.data[i].value[1]*2
});
}
pInterval.setOption({
series:series
});
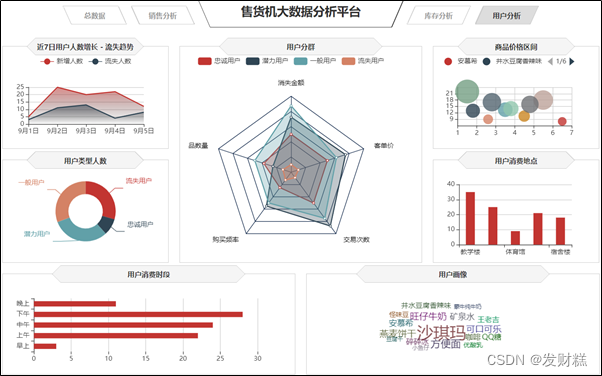
});用户分析大屏可视化(总结)
对无人售货机用户情况进行大屏可视化展示,如图所示。
由图可以看出,用户偏好的消费区域是教学楼,用户偏好的消费时段是下午,用户普遍在白天进行消费;忠诚用户占比较少,说明无人售货机的用户流动性较强,可以根据用户的喜好调整无人售货机的商品结构,吸引用户进行复购,从而提高忠诚用户的占比。

charts.user.js文件完整代码:
// 近5日用户人数新增和流失趋势
var lossGrowth = echarts.init(document.getElementById('lossGrowth'));
$.get("data/近5日新增和流失用户数据.json").done(function (data) {
//data = JSON.parse(data);
lossGrowth.setOption({
tooltip: {
trigger: 'axis'
},
legend: {
type:'scroll'
},
grid: {
left: '10',
right: '30',
bottom: '10',
containLabel: true
},
xAxis: {
type: 'category',
boundaryGap: false,
data: data.日期
},
yAxis: {
type: 'value'
},
series: [
{
name:'新增人数',
type:'line',
data:data.新增人数,
symbol:'circle',
areaStyle: {
normal: {
color: new echarts.graphic.LinearGradient(0, 0, 0, 1, [{
offset: 0,
color: 'rgba(194, 53, 49,.8)'
}, {
offset: 1,
color: 'transparent'
}])
}
}
},
{
name:'流失人数',
type:'line',
symbol:'circle',
data:data.流失人数,
areaStyle: {
normal: {
color: new echarts.graphic.LinearGradient(0, 0, 0, 1, [{
offset: 0,
color: 'rgba(47, 69, 84,.8)'
}, {
offset: 1,
color: 'transparent'
}])
}
}
}
]
});
});
//用户类型人数
var cSorNum = echarts.init(document.getElementById('cSorNum'));
$.get("data/不同类型用户的人数.json").done(function (data) {
//data = JSON.parse(data);
cSorNum.setOption({
tooltip : {
trigger: 'item',
formatter: "{a} <br/>{b} : {c} ({d}%)"
},
legend: {
show:false
},
grid: {
left: '0%',
right: '0%',
bottom: '0%',
containLabel: true
},
series : [
{
name: '用户类型人数',
type: 'pie',
radius: ['40%', '70%'],
center: ['50%', '50%'],
label:{
formatter:"{b}\n{a|{d}%}",
rich: {
a: {
padding:6,
align:'left',
color:'#fff'
}
}
},
data:data.data,
itemStyle: {
emphasis: {
shadowBlur: 10,
shadowOffsetX: 0,
shadowColor: 'rgba(0, 0, 0, 0.5)'
}
}
}
]
})
});
// 用户分群
var userGroup = echarts.init(document.getElementById('userGroup'));
$.get("data/用户分群数据.json").done(function (data) {
//data = JSON.parse(data);
userGroup.setOption({
tooltip: {},
legend: {
},
radar: {
name: {
textStyle: {
color: '#fff',
borderRadius: 3,
padding: [3, 5]
}
},
center: ['50%', '58%'],
splitArea: {
areaStyle: {
color:'transparent'
}
},
axisLine: { lineStyle: {color: '#061e42' }},
splitLine: { lineStyle: {color: '#061e42' }},
indicator: [
{ name: '消费金额', max: 80,color:'black'},
{ name: '购买数量', max: 80,color:'black'},
{ name: '购买频率', max: 80,color:'black'},
{ name: '交易次数', max: 80,color:'black'},
{ name: '客单价', max: 80,color:'black' }
]
},
series: [{
name: '用户分群',
type: 'radar',
areaStyle:{
show:true,
opacity:0.3
},
data : data.data
}]
})
});
// 用户消费时段
var expTime = echarts.init(document.getElementById('expTime'));
$.get("data/用户消费时段数据.json").done(function (data) {
//data = JSON.parse(data);
expTime.setOption({
tooltip: {
trigger: 'axis',
axisPointer: {
type: 'shadow'
}
},
grid: {
left: '10',
top:'30',
right:'10',
bottom: '10',
containLabel: true
},
barCategoryGap:'50%',
xAxis: {
type: 'value',
min: 0,
boundaryGap: [0, 0.01],
axisLine:{lineStyle:{width:0}}
},
yAxis: {
type: 'category',
splitLine:{lineStyle:{width:0}},
data: data.消费时段
},
series: [
{
name: '售出总数量',
type: 'bar',
label:{
position:'right',
verticalAlign:'middle'
},
data: data.用户人数
}
]
})
});
// 用户消费地点
var expLoc = echarts.init(document.getElementById('expLoc'));
$.get("data/用户消费地点数据.json").done(function (data) {
//data = JSON.parse(data),
expLoc.setOption({
tooltip: {
trigger: 'axis',
},
grid: {
left: '10',
right: '10',
bottom: '0',
top:'30',
containLabel: true
},
barCategoryGap:'60%',
xAxis: [
{
type: 'category',
data: data.消费地点,
axisPointer: {
type: 'shadow'
},
splitLine:{lineStyle:{width:0}}
}
],
yAxis: [
{
type: 'value',
name: '',
min: 0,
}
],
series: [
{
type:'bar',
data:data.用户人数,
}
]
})
});
// 商品价格区间
var pInterval = echarts.init(document.getElementById('pInterval'));
pInterval.setOption({
grid: {
left: '3%',
right: '10',
bottom: '10',
containLabel: true
},
tooltip : {
showDelay : 0,
formatter : function (params) {
return params.seriesName + '<br/>' + '单价:' + params.value[0] + '<br/>' + '销量:' + params.value[1];
},
axisPointer:{
show: true,
type : 'cross',
lineStyle: {
type : 'dashed',
width : 1
}
}
},
legend: {
type:'scroll',
},
xAxis :{ scale:true},
yAxis :{ scale:true},
});
$.get("data/商品销量数量和价格数据.json").done(function (data) {
//data = JSON.parse(data);
var series=[];
for(var i = 0;i < data.data.length;i++){
series.push({
name: data.data[i].name,
type: 'scatter',
data: [data.data[i].value],
symbolSize:data.data[i].value[1]*2
});
}
pInterval.setOption({
series:series
});
});
// 用户画像
var chart = echarts.init(document.getElementById('userHot'));
$.get("data/用户购买的商品名称和商品数量数据.json").done(function (data) {
//data = JSON.parse(data);
var option = {
tooltip : {
trigger: 'item',
formatter:function(item){
return item.name + ":" + item.value.toFixed(2);
}
},
series: [ {
type: 'wordCloud',
sizeRange: [10,30],
rotationRange: [0, 0],
rotationStep: 180,
gridSize: 0,
autoSize: {enable:true, minSize:5},
shape: 'roundRect',
left: 'center',
top: 'center',
width: '100%',
height: '100%',
right: null,
bottom: null,
textStyle: {
normal: {
color: function () {
return 'rgb(' + [
Math.round(Math.random() * 160),
Math.round(Math.random() * 160),
Math.round(Math.random() * 160)
].join(',') + ')';
}
},
emphasis: {
shadowBlur: 26,
color:'#333',
shadowColor: '#ccc',
fontSize:20
}
},
data: data.data.sort(function (a, b) {
return b.value - a.value;
})
} ]
};
chart.setOption(option);
});
window.onresize = function() {
cSorNum.resize();
lossGrowth.resize();
expTime.resize();
expLoc.resize();
pInterval.resize();
userGroup.resize();
chart.resize();
};小结
本章介绍了无人售货机的市场现状。
此外,还介绍了无人售货机项目的分析步骤与流程。
着重介绍了如何使用ECharts图表对无人售货机零售项目销售情况、库存情况和用户情况进行可视化展现。





















 784
784











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










