最初我们基本学习el挂载点,引入开发环境-编辑所需代码,就会得到:


但在最开始我们学习vue就会遇到有关el的挂载点的3个疑问:
1、el的作用范围?
2、el是否支持其他选择器?
3、el是否支持其他元素?
那么我们进行一一解答。
首先,问题一:el的作用范围?
答:当其写在div外部时,是无法作用的。在页面无法显示“二次元小店几个字”。但若是在el命中元素内部,可以任意嵌套其他标签。vue会管理el选项命中元素及其内部的后代元素。

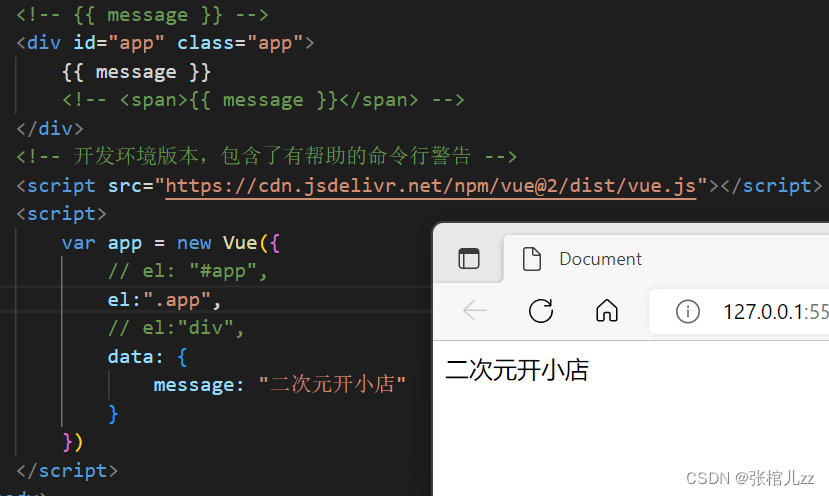
那么,问题二: el是否支持其他选择器?
答:支持。但建议选择id选择器。


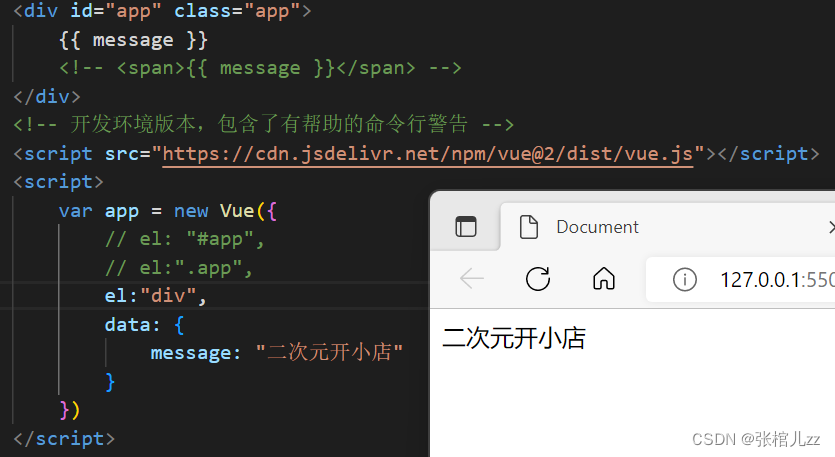
最后,问题三: el是否支持其他元素?
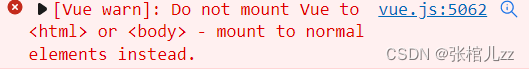
答:是,但是只能支持双标签 eg:p,h2等,但不可书写在body 和html上面。不支持单标签。
当在body上使用时,二次元开小店会变成{{ message }},而后台也会报错。

这些就是学习el挂载点时,我们常常会出现的问题疑问。如果还有不清楚的地方欢迎留言和私信。






















 1213
1213











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








