从今天开始,我会陆续的为大家献上我学习微信小程序的点滴,一起进步,一起成长。帮助大家也帮助我自己。
微信小程序的未来究竟会怎么样,我们拭目以待吧。
开始第一天的课程,我们首先第一步就是安装微信开发者工具(根据自己电脑的系统,进行安装)
然后进入微信的应用平台,选择小程序,点击进入。
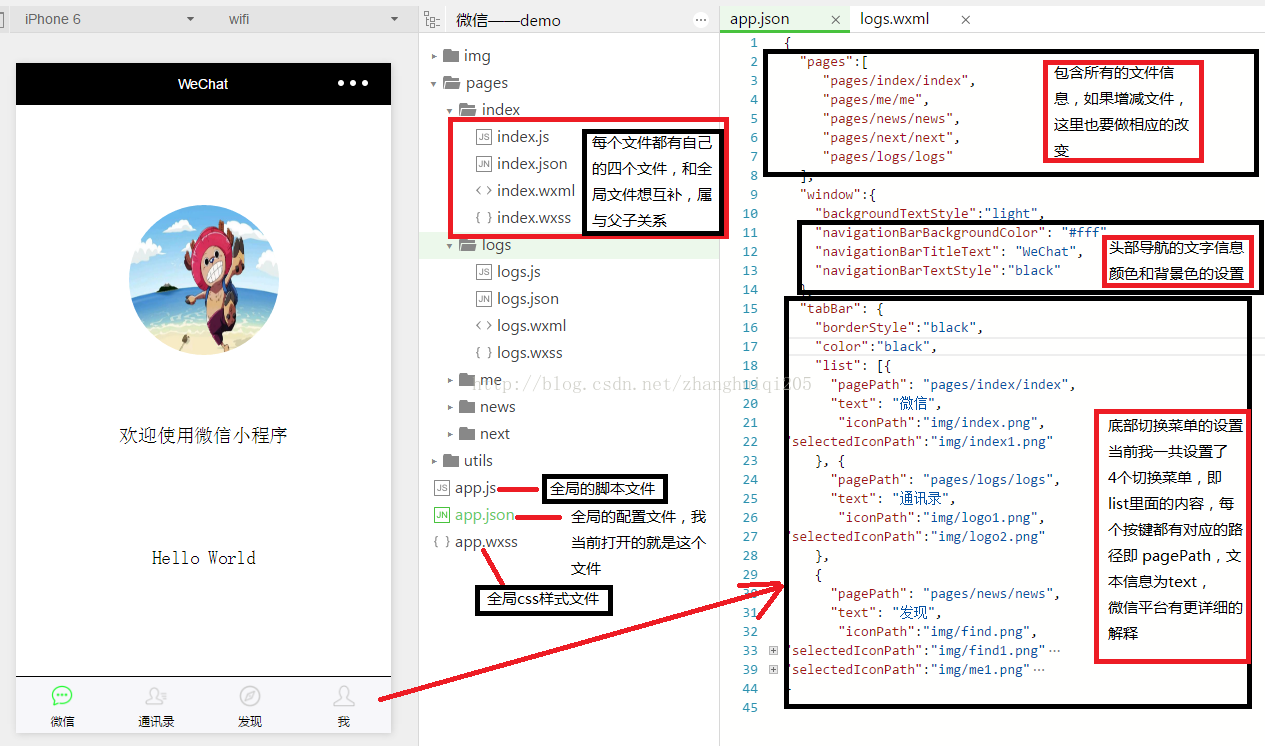
我把所做的第一个简单的微信小程序,给大家看一下,里面的很多配置和详细信息都在微信公众平台有详细的解释,我只是做我所涉及的知识点:先看主界面
因为我的pages里面有五个文件,哪一个文件写在上面,则优先载入,也就是初始界面是第一个文件,微信里面的文件,我们要清楚他们各自的功能,wxml相当于是我们以前的html文件,书写我们的前端页面,wxss文件为样式文件,定义页面的样式,json文件为配置文件,配置窗口和背景,导航;js文件为当前文件的脚本程序。
清楚每个文件的功能,我们就可以开始我们简单的小程序了。
提示:微信中
view相当于我们以前html中的div命令,
image相当于我们的img命令。
感觉微信的很多功能的原理和Vue很相似
只要我们具备web前端的基础知识,看一下微信平台的官方文档,既可以做一个简单的小程序(最起码页面可以搭建好,因为它还有丰富的组件,后续会慢慢介绍)
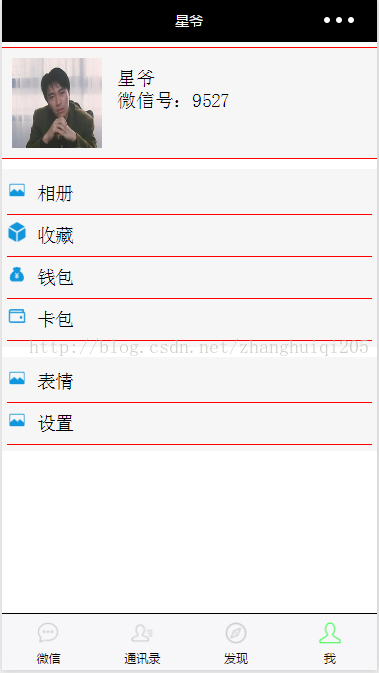
我所做的一个简单的程序页面(页面的样式简单的调节了一下,并没有去做很好的设计)

























 1578
1578

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








