这一节我们来讲述,最重要的JavaScript插件这些内容,这节内容我们需要引入jq和Bootstrap.js两个文件才能实现。
这一节包括:过度效果,模态框,下拉菜单,标签页,工具提示,弹出框,警告框,按钮,carousel等等。里面涉及的主要就是在script的标签中代码的书写规定。闲话不说,开始介绍:过度效果Bootstrap介绍的比较简单,我们先不去理会,先从模态框开始
㈠模态框:
<!--jQuery 插件为 Bootstrap 的组件赋予了“生命”。可以简单地一次性引入所有插件,或者逐个引入到你的页面中-->
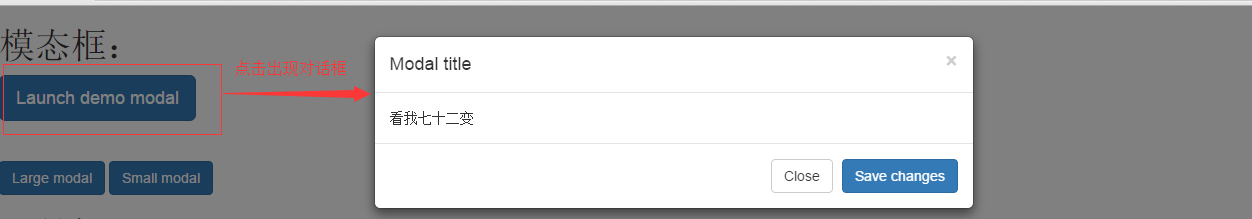
<h1>模态框:</h1>
<!-- Button trigger modal -->
<button type="button" class="btn btn-primary btn-lg" data-toggle="modal" data-target="#myModal">
Launch demo modal
</button>
<!-- Modal -->
<div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span></button>
<h4 class="modal-title" id="myModalLabel">Modal title</h4>
</div>
<div class="modal-body">
看我七十二变
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
</div>
<br /><br /><br />
<!-- Large modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target=".bs-example-modal-lg">Large modal</button>
<div class="modal fade bs-example-modal-lg" tabindex="-1" role="dialog" aria-labelledby="myLargeModalLabel">
<div class="modal-dialog modal-lg" role="document">
<div class="modal-content">
我是小的提示框,看看我的表演吧
<p>好好学习这样的技能</p>
</div>
</div>
</div>
<!-- Small modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target=".bs-example-modal-sm">Small modal</button>
<div class="modal fade bs-example-modal-sm" tabindex="-1" role="dialog" aria-labelledby="mySmallModalLabel">
<div class="modal-dialog modal-sm" role="document">
<div class="modal-content">
我是大的提示框,看看我的表演吧
<p>我是不是很厉害</p>
</div>
</div>
</div>结果如图:
㈡工具提示:
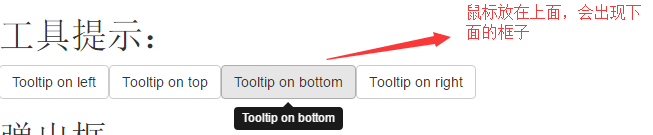
<h1>工具提示:</h1>
<button type="button" class="btn btn-default" data-toggle="tooltip" data-placement="left" title="Tooltip on left">Tooltip on left</button>
<button type="button" class="btn btn-default" data-toggle="tooltip" data-placement="top" title="Tooltip on top">Tooltip on top</button>
<button type="button" class="btn btn-default" data-toggle="tooltip" data-placement="bottom" title="Tooltip on bottom">Tooltip on bottom</button>
<button type="button" class="btn btn-default" data-toggle="tooltip" data-placement="right" title="Tooltip on right">Tooltip on right</button>
$(function () {
$('[data-toggle="tooltip"]').tooltip();//工具提示
})
㈢弹出框:
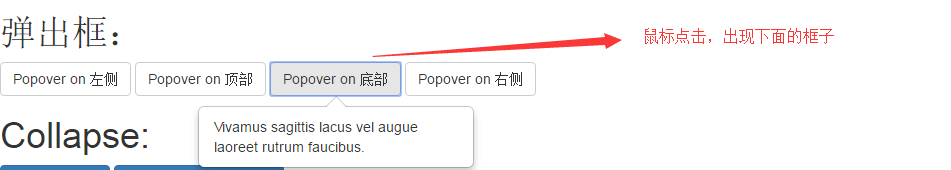
<h1>弹出框:</h1>
<button type="button" class="btn btn-default" data-container="body" data-toggle="popover" data-placement="left" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on 左侧
</button>
<button type="button" class="btn btn-default" data-container="body" data-toggle="popover" data-placement="top" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on 顶部
</button>
<button type="button" class="btn btn-default" data-container="body" data-toggle="popover" data-placement="bottom" data-content="Vivamus
sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on 底部
</button>
<button type="button" class="btn btn-default" data-container="body" data-toggle="popover" data-placement="right" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on 右侧
</button>
<script type="text/javascript">
$(function () {
$('[data-toggle="popover"]').popover();//弹出框
})</script>
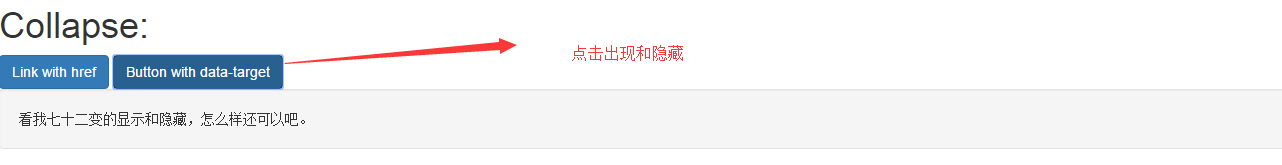
㈣Collapse的使用:主要用于框子的显示和隐藏、
<h1>Collapse:</h1>
<a class="btn btn-primary" role="button" data-toggle="collapse" href="#collapseExample" aria-expanded="false" aria-controls="collapseExample">
Link with href
</a>
<button class="btn btn-primary" type="button" data-toggle="collapse" data-target="#collapseExample" aria-expanded="false" aria-controls="collapseExample">
Button with data-target
</button>
<div class="collapse" id="collapseExample">
<div class="well">
看我七十二变的显示和隐藏,怎么样还可以吧。
</div>
</div>
㈤轮播的实现:
<h1>轮播效果</h1>
<div id="carousel-example-generic" class="carousel slide" data-ride="carousel">
<!-- Indicators -->
<ol class="carousel-indicators">
<li data-target="#carousel-example-generic" data-slide-to="0" class="active"></li>
<li data-target="#carousel-example-generic" data-slide-to="1"></li>
<li data-target="#carousel-example-generic" data-slide-to="2"></li>
</ol>
<!-- Wrapper for slides -->
<div class="carousel-inner" role="listbox">
<div class="item active">
<img src="img/1.jpg" alt="第一张">
<div class="carousel-caption">
第一张图片
</div>
</div>
<div class="item">
<img src="img/2.jpg" alt="第二张图片">
<div class="carousel-caption">
第二张图片
</div>
</div>
<div class="item">
<img src="img/3.jpg" alt="第三张图片">
<div class="carousel-caption">
第三张图片
</div>
</div>
</div>
<!-- 两个按键 -->
<a class="left carousel-control" href="#carousel-example-generic" role="button" data-slide="prev">
<span class="glyphicon glyphicon-chevron-left" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="right carousel-control" href="#carousel-example-generic" role="button" data-slide="next">
<span class="glyphicon glyphicon-chevron-right" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>
其实对于bootstrop的JavaScript插件这部分,我倒觉得学习只是简单会用就可以了,很多动态的实现,更多的是使用JavaScript原生的来实现,并不会借助于这样的方式去达到目的,所以这个环节介绍的就没有特别的详细。对于bootstrop很多还是通过class的实现,只能算是一个UI的框架设计。至少我是这样想的。下一节来讲讲bootstrop4.0的一些改变和特点。


























 1268
1268

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








