这个使用起来很简单,只需要引入对应的toastr.css和toastr.js,先配置后使用。它的配置格式是这样的,如下:
消息提示全局配置
2 toastr.options = {
3 "closeButton": false,//是否配置关闭按钮
4 "debug": false,//是否开启debug模式
5 "newestOnTop": false,//新消息是否排在最上层
6 "progressBar": false,//是否显示进度条
7 "positionClass": "toast-top-center",//消息框的显示位置
8 "preventDuplicates": false,//是否阻止弹出多个消息框
9 "onclick": null,//点击回调函数
10 "showDuration": "300",
11 "hideDuration": "1000",
12 "timeOut": "1500",//1.5s后关闭消息框
13 "extendedTimeOut": "1000",
14 "showEasing": "swing",
15 "hideEasing": "linear",
16 "showMethod": "fadeIn",
17 "hideMethod": "fadeOut"
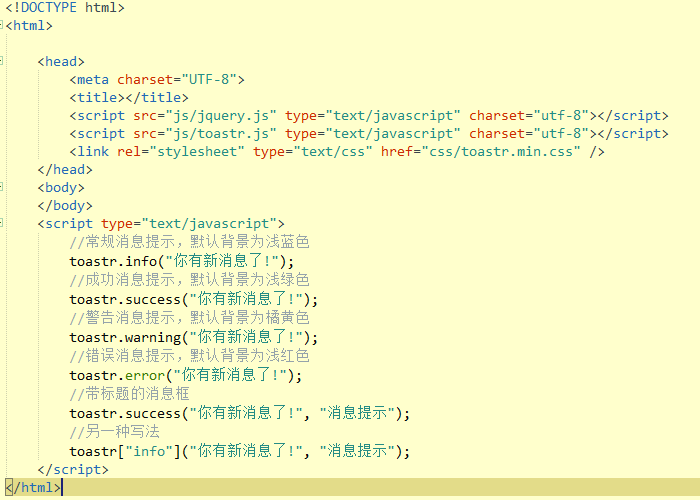
当然了,也可以直接使用。不配置上述信息。代码如下:
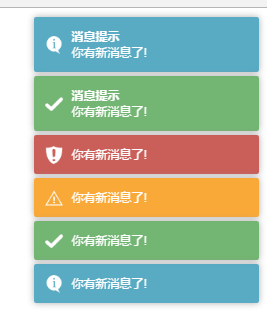
显示效果如图:
如果你想自定义一些效果或者显示框的大小,就需要自己配置信息了。项目中使用的一个小插件,记录一下。























 1991
1991

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








