对于nodeJS的文件上传,我主要说的是post的使用。因为get的传输数据太小,不足以上传文件。我主要说说post的使用。
post上传文件的两种数据:一是纯数据(使用body-parser中间件)来解决就好了。
直接在所创建的服务上使用app.use(bodyParser.urlencode()),然后在req.body上获得数据就可以了。
二是:上传文件(图片,文本,md文件,rar文件,等等)
这个时候我们使用的是multer中间件来达到我们的目的。首先我们来看看怎么使用:
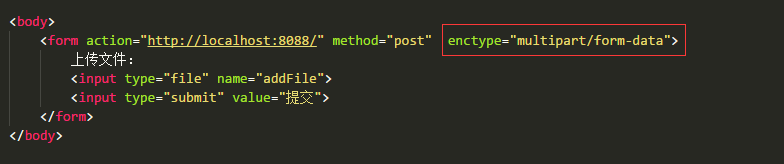
第一步:创建表单上传信息:红色框框的内容必须为这个(上传的形式)

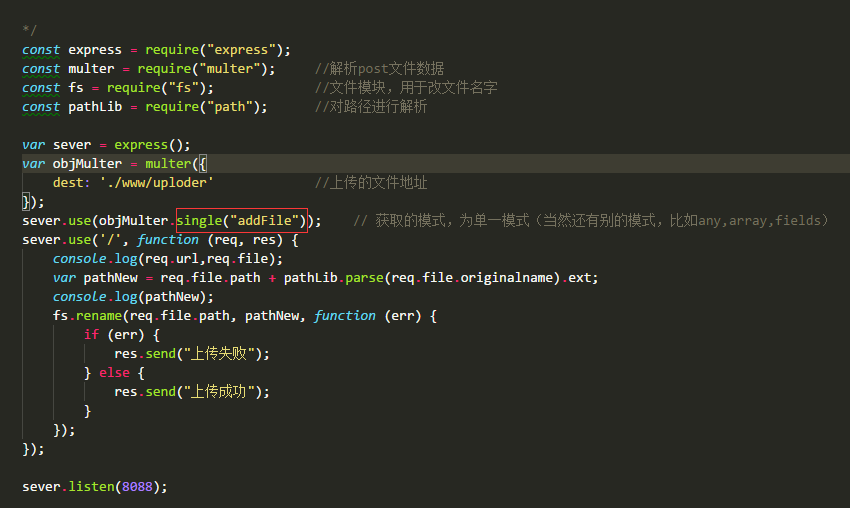
第二步:使用中间件multer,更多详细信息可以查看npm官网的介绍
点击打开链接

大家注意我上面所框的名字,必须和表单中上传的name一直,因为我这里使用的是single模式。如果大家不想写这个,也可以使用any模式。
对于multer的配置,我配置了存放上传文件的位置。这些代码重要的几个地方就是对于文件名字拼接的使用。获取上传文件的后缀,然后拼接上我们上传后文件的路径名字,这样就保证了我们上传文件类型的一致性。我来演示一下:
上传前:

上传后:

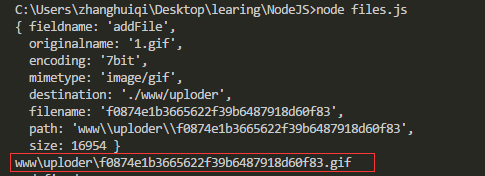
打印的数据:框框代表的是新拼接的地址。

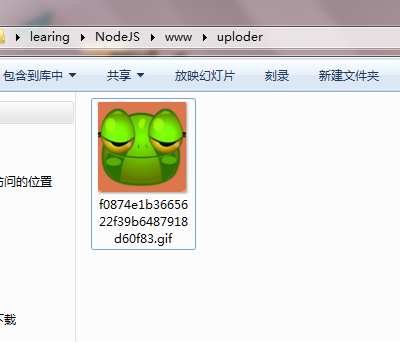
文件显示的结果:可以看路径,确实就是我所配置的地方:

好了,更多的是需要大家去实践。与大家共勉吧。把代码放在下面。大家把所有的需要安装的自行安装可以试试。
const express = require("express");
const multer = require("multer"); //解析post文件数据
const fs = require("fs"); //文件模块,用于改文件名字
const pathLib = require("path"); //对路径进行解析
var sever = express();
var objMulter = multer({
dest: './www/uploder' //上传的文件地址
});
sever.use(objMulter.single("addFile")); // 获取的模式,为单一模式(当然还有别的模式,比如any,array,fields)
sever.use('/', function (req, res) {
console.log(req.file);
var pathNew = req.file.path + pathLib.parse(req.file.originalname).ext;
console.log(pathNew);
fs.rename(req.file.path, pathNew, function (err) {
if (err) {
res.send("上传失败");
} else {
res.send("上传成功");
}
});
});
sever.listen(8088);




















 632
632











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








