
提示:做难而你需要的事情,你能坚持多久?
0、课前小知识
MVVM设计模式
M-model模型:用来处理数据,
V-view视图:展示数据,
VM-viewModel 视图模型
模型(model)通过了视图模型 决定了视图(view)
视图(view) 通过视图模型 修改模型 (model)
视图模型是模型和视图之间的桥梁。
MVC设计模式
M-model模型:用来操作数据库并处理处理数据,
V-view视图:展示数据,
C-contriller控制器:用来接受请求,调用模型层将数据分配给视图层,然后将视图层的渲染回复给浏览器
零、工具与快捷键
*vscode的扩展插件
1、Volar
2*
工具
1、vscode 编辑器 (1、汉化插件、2、高亮插件等)
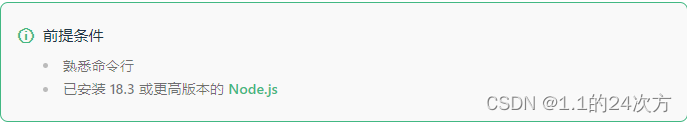
2、nodejs (对版本有要求–需看官网要求)
快捷键
1、注释:
2、
一、创建一个vue应用 和 学习前的准备

node -v --查看node的版本
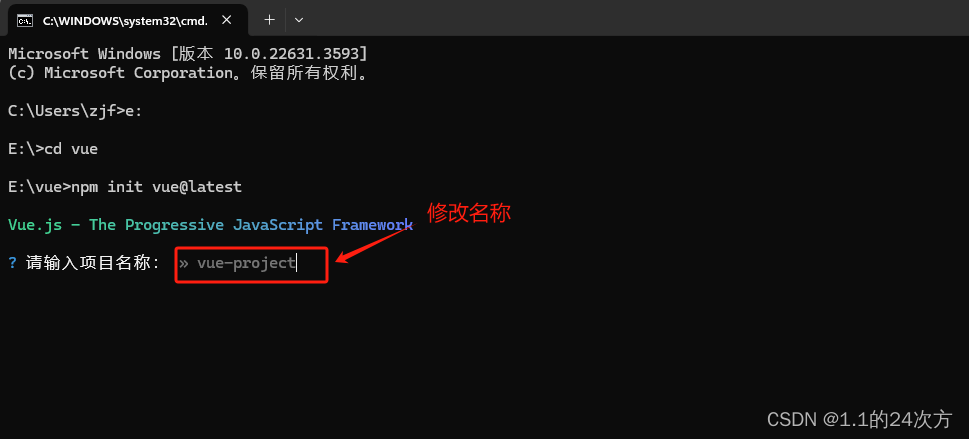
**创建项目**
npm init vue@latest
或
npm create vue@latest

注: 名称不要存在 大写字母


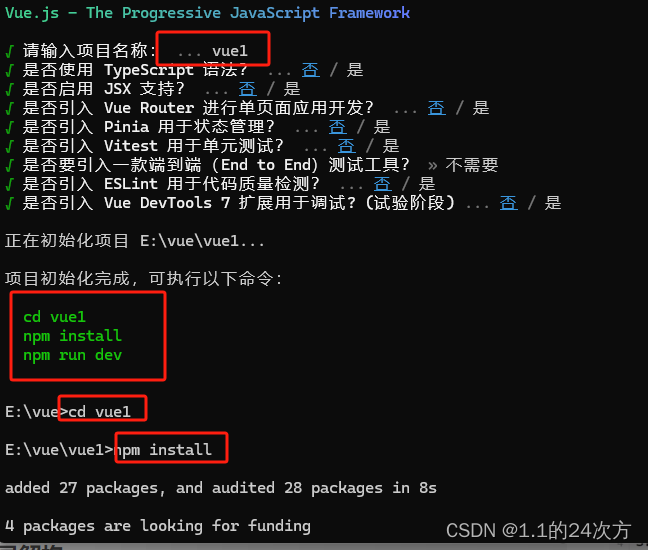
//以上直接回车即可
cd <your-project-name>
npm install
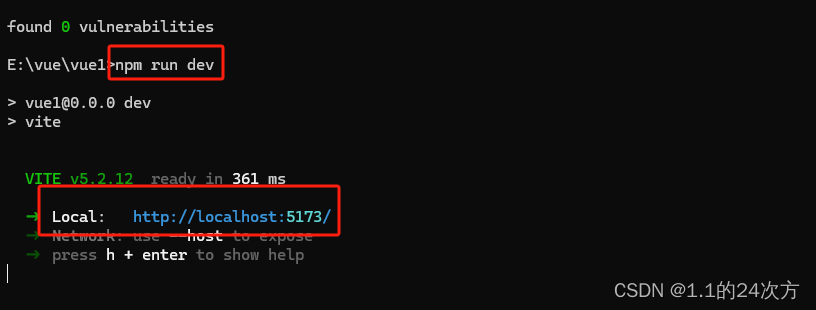
npm run dev 运行项目
执行完以上 3 个命令
才能执行 http://localhost:5173

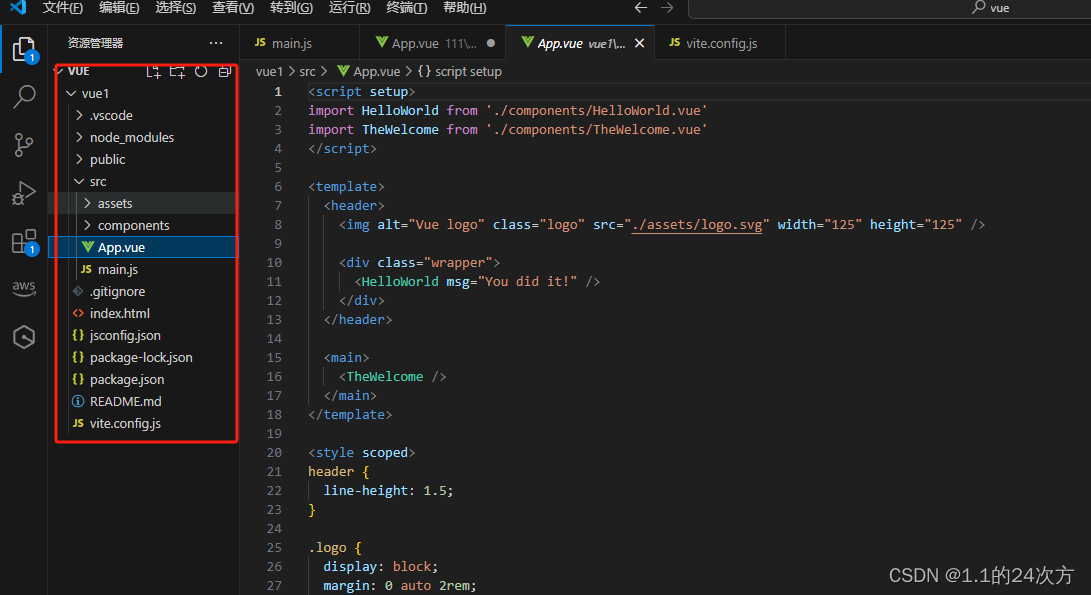
二、vue下的目录解构

有以上目录就可以开发项目了
**1、vscode —Vscode工具的配置文件 (仅工具的配置文件)
2、node_modules —Vue项目的运行依赖文件 (执行 npm install 出现的)
3、public —资源文件夹(浏览器图标)
4、 ❤src —源码文件夹
5、.gitignore —git忽略文件
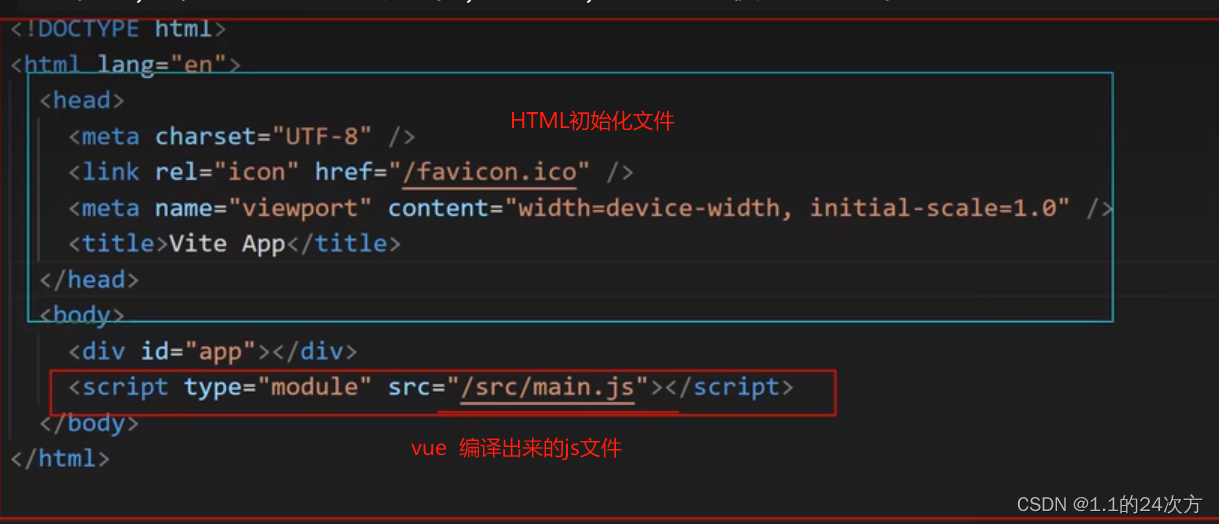
6、 ❤index.html —入口HTML文件 (不能丢也不能改 所有代码在这里运行)

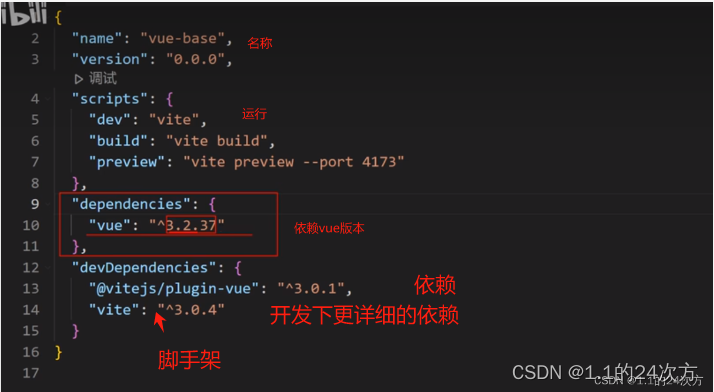
7、 ❤package.json —信息描述文件 ❤

8、README.md —注释文件
9、 ❤ ❤vite.config.js — vue配置文件 ❤❤**
三、数据类型 和 举例
1、对象:
2、数组:
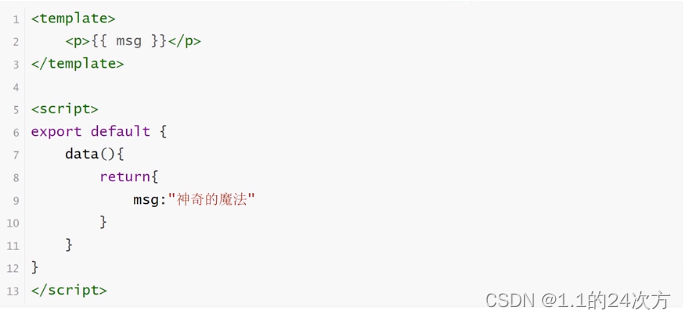
四、模板语法

1、文本插值
1、使用的是 “Mustache”语法{{ 即双大括号语法}}

三、
最后:推荐学习参考路径(拓展)
前端Vue3一小时快速入门学习
笔记资料 https://gitee.com/zhengqingya/java-developer-document
其它:
- 前端Vue3一小时快速入门学习:https://www.bilibili.com/video/BV1ap4y177eY
- Vue3+Vite4+Pinia+ElementPlus从0到1 web项目搭建:https://www.bilibili.com/video/BV1Hz4y1j7Mw
- Vue3+Vite4+Pinia+uni-app小程序从0-1项目搭建:https://www.bilibili.com/video/BV1up4y1P73i





















 1874
1874











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








