1、parent()方法
获取被选元素的直接父元素。

效果:

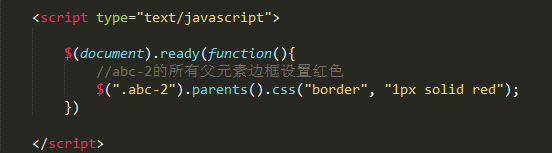
2、parents()方法
获取被选元素所有的祖先元素(包括body、html标签)。

效果:

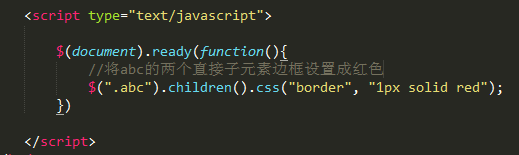
3、children()方法
获取被选元素的所有直接子元素

效果:
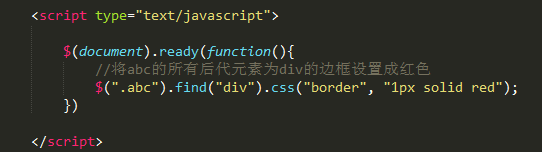
4、find()方法
获取被选元素的后代元素,一路向下直到最后一个后代。

效果:

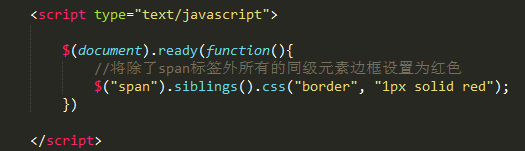
5、siblings()方法
获取除了被选元素之外的其他同级元素

效果:

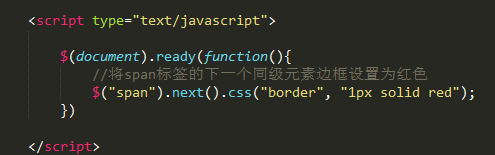
6、next()方法
获取被选元素的下一个同级元素。

效果:

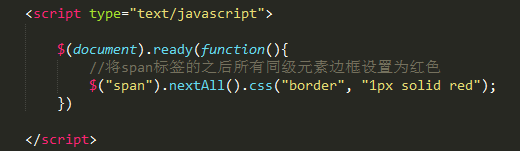
7、nextAll()方法
获取被选元素之后所有的同级元素。

效果:

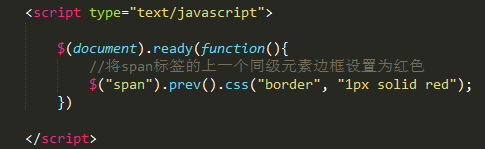
8、prev()方法
获取被选元素上一个同级元素。

效果:

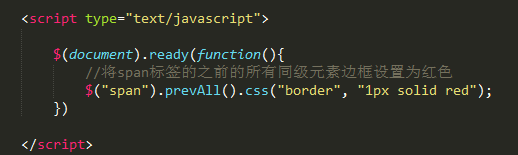
9、prevAll()方法
获取被选元素的之前所有的同级元素。

效果:

10、first()方法
获取被选元素的第一个元素。


11、last()方法
获取被选元素的最后一个元素。


12、eq()方法
根据索引值获取指定元素(索引值默认从0开始)。

效果:

13、filter()方法
根据一个标准去获取对应的元素

html:
<div class="abc">
<p>好好学习,天天向上。</p>
<p>好好学习,天天向上。</p>
<p class="cur">好好学习,天天向上。</p>
<p class="cur">好好学习,天天向上。</p>
<p>好好学习,天天向上。</p>
</div>
效果:
























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










