现在网络上面很多开源的统计图表项,AChartEngine、XCL--CHART、MPADNROIDcHART、helloChart......这些都是不错的开源框架。最近项目中有用到一些统计图表的东西,经过实践得知
HelloChart 是一个更为优秀的图表库,比前面的一下开源框架性能更好,功能更完善,UI风格更美观,坐标轴更精细。
Hellocharts-android 是一个能够兼容 API 8+(Android 2.2)的安卓图表库,十分好用,也适用于 API 14+(Android 4.0)。
特征
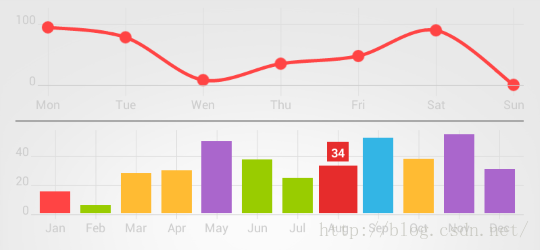
折线图(立体图、填充图、散点图)
柱形图
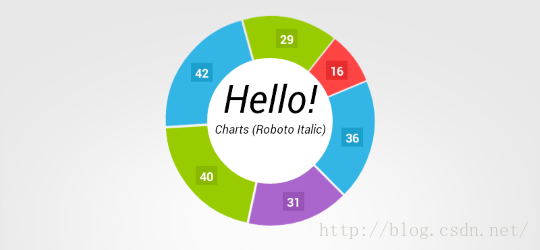
饼状图
汽状图
组合图
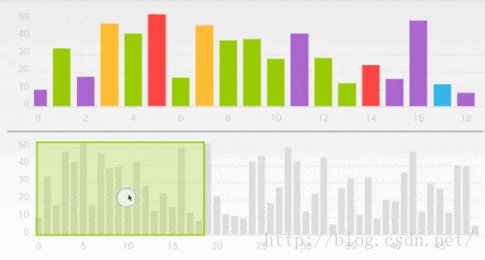
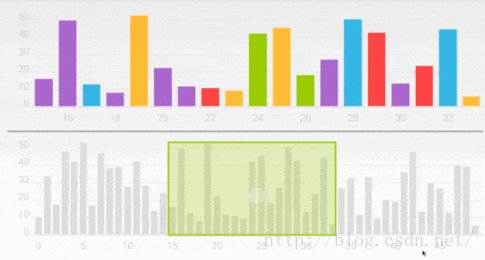
预览图
放大、滚动
可自动生成轴线
动态
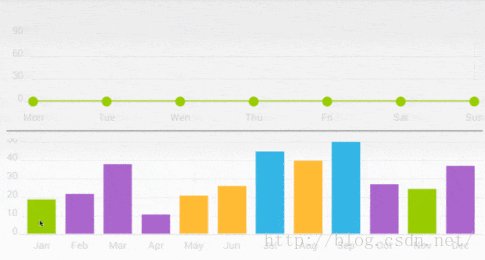
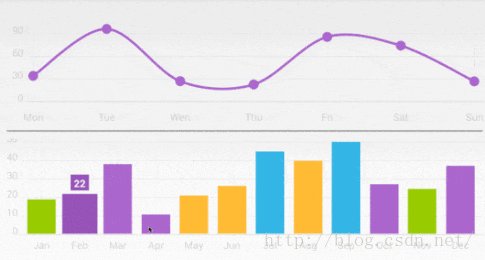
该开源库可完成线形图、柱状图、饼状图等等,具体显示效果可参考下图:
这里我只要是实现折线图:
直接在app 的build.gradle中添加依赖
dependencies{
compile 'com.github.lecho:hellocharts-library:1.5.8@aar'
}
在布局文件中引用:
< RelativeLayout xmlns:android = "http://schemas.android.com/apk/res/android" xmlns:tools = "http://schemas.android.com/tools" android:layout_width = "match_parent" android:layout_height = "match_parent" android:background = "#365469" > < lecho.lib.hellocharts.view.LineChartView android:id = "@+id/line_chart" android:layout_width = "fill_parent" android:layout_height = "300dp" /> </ RelativeLayout >
二、MainActivity 中
public class MainActivity extends Activity { private LineChartView lineChart; String[] weeks = {"周一" , "周二" , "周三" , "周四" , "周五" , "周六" , "周日" }; int [] weather = { 9 , 7 , 6 , 7 , 8 , 6 , 8 }; private List<PointValue> mPointValues = new ArrayList<PointValue>(); private List<AxisValue> mAxisValues = new ArrayList<AxisValue>(); @Override protected void onCreate(Bundle savedInstanceState) { super .onCreate(savedInstanceState); setContentView(R.layout.activity_main); lineChart = (LineChartView)findViewById(R.id.line_chart); getAxisLables(); getAxisPoints(); initLineChart(); } private void initLineChart(){ Line line = new Line(mPointValues).setColor(Color.WHITE).setCubic( false ); List<Line> lines = new ArrayList<Line>(); line.setShape(ValueShape.CIRCLE); line.setCubic(true ); line.setFilled(true ); line.setHasLabelsOnlyForSelected(true ); line.setHasLines(true ); line.setHasPoints(true ); lines.add(line); LineChartData data = new LineChartData(); data.setLines(lines); Axis axisX = new Axis(); axisX.setHasTiltedLabels(true ); axisX.setTextColor(Color.WHITE); axisX.setName("未来几天的天气" ); axisX.setTextSize(7 ); axisX.setMaxLabelChars(7 ); axisX.setValues(mAxisValues); data.setAxisXBottom(axisX); Axis axisY = new Axis(); axisY.setMaxLabelChars(7 ); axisY.setName("温度" ); axisY.setTextSize(7 ); data.setAxisYLeft(axisY); lineChart.setInteractive(true ); lineChart.setZoomType(ZoomType.HORIZONTAL_AND_VERTICAL); lineChart.setContainerScrollEnabled(true , ContainerScrollType.HORIZONTAL); lineChart.setLineChartData(data); lineChart.setVisibility(View.VISIBLE); } private void getAxisLables(){ for ( int i = 0 ; i < weeks.length; i++) { mAxisValues.add(new AxisValue(i).setLabel(weeks[i])); } } private void getAxisPoints(){ for ( int i = 0 ; i < weather.length; i++) { mPointValues.add(new PointValue(i, weather[i])); } } }
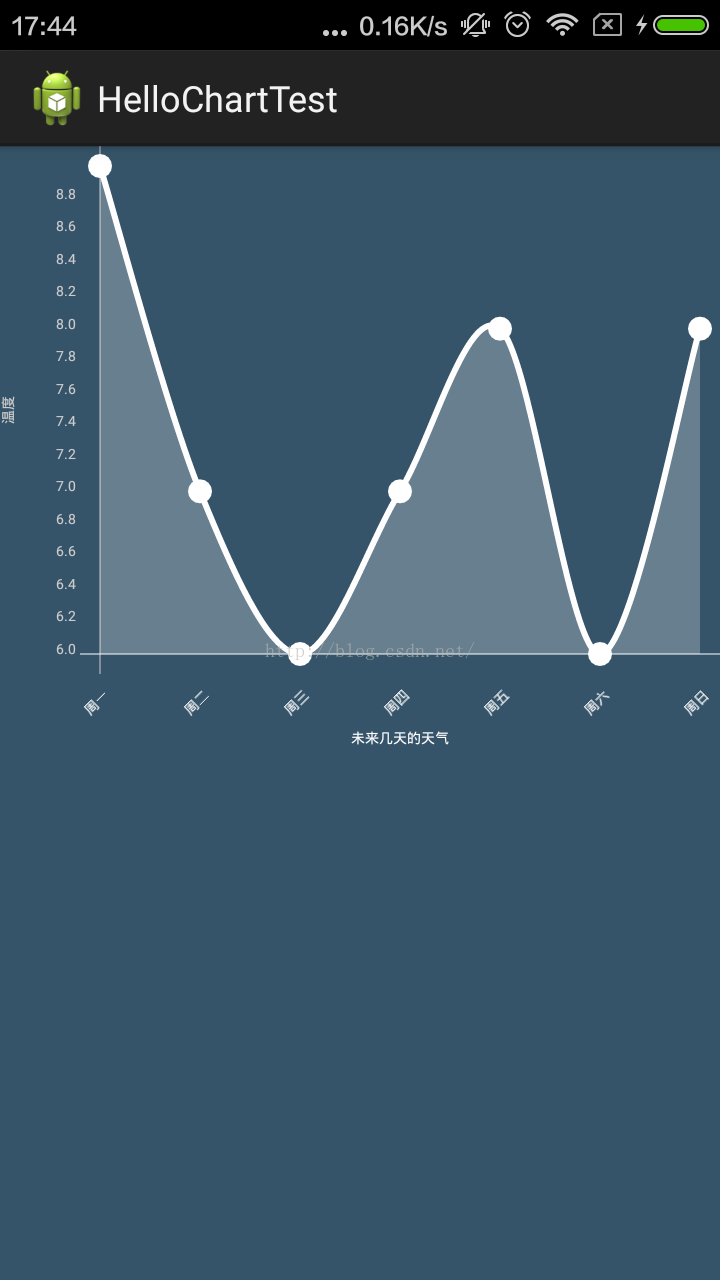
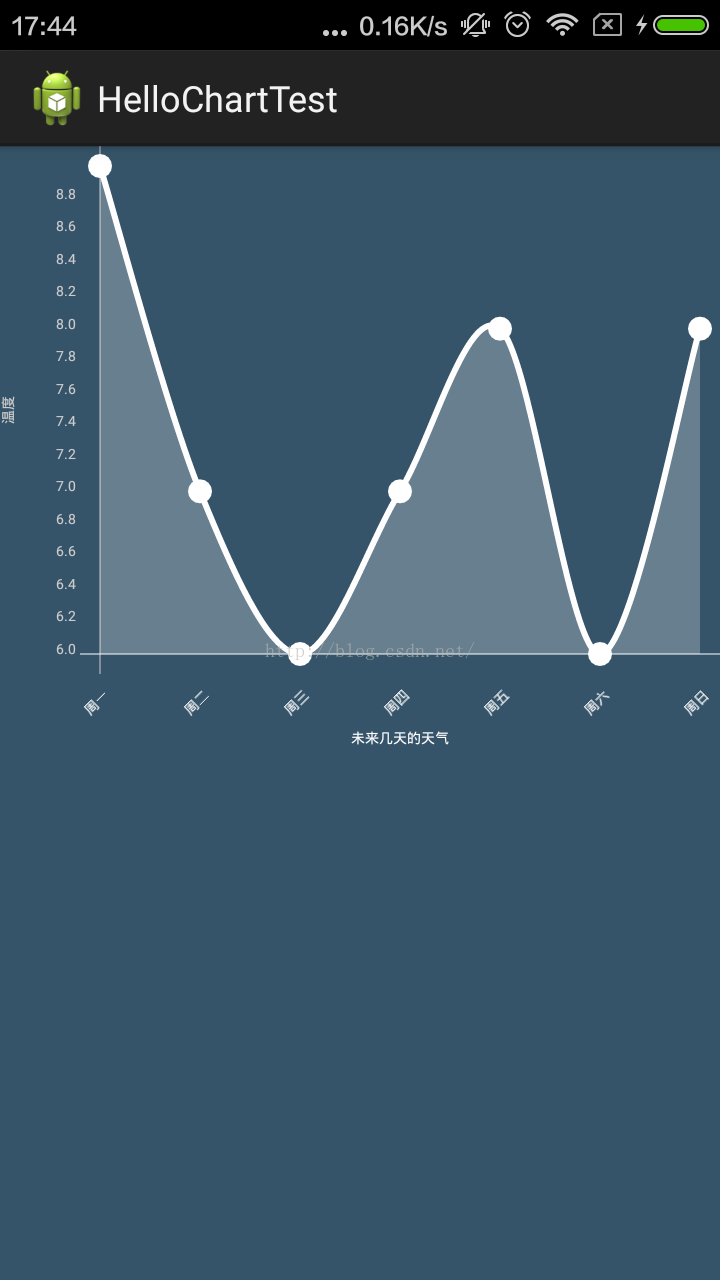
三、运行一下效果如下:
这是我看到别人写的博客,转过来以后自己保存下来,也希望能帮助你们!!!
这是我最后的运行效果,符合你的需求吗????





























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








