- 为什么不用RadioButton?
因为RadioButton选中后,再点击还是选中。Switch选中后再点击,就变成未选中了。 - 为什么不用Swicth+ 图片方式 直接实现?
因为Switch只能自定义滑块(thumb)和滑道(track),切图给的两个状态图都不能作为滑块或者滑道。

- 用Switch+自定义xml方式有什么问题?
滑块和滑道存在比例关系,根据上篇文章:开关Switch系列:Switch修改滑块(thumb)和滑道(track)的颜色(一),当滑块高度符合设计稿要求时,滑道长度比设计稿要长。 - 用CheckBox实现,缺陷是没什么动画效果,优点是简单且最终效果和设计稿一致。布局代码:
<CheckBox
android:id="@+id/cb_language"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:button="@null"
android:drawableLeft="@drawable/checkbox_selector" />
drawable/checkbox_selector.xml代码:
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:drawable="@drawable/chinese_icon" android:state_checked="true" />
<item android:drawable="@drawable/english_icon" android:state_checked="false" />
</selector>
- 点击事件监控:
cbLanguage.setOnCheckedChangeListener(new CompoundButton.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) {
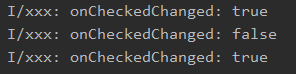
Log.i(TAG, "onCheckedChanged: " + isChecked);
}
});
点击三下,结果如下:























 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








