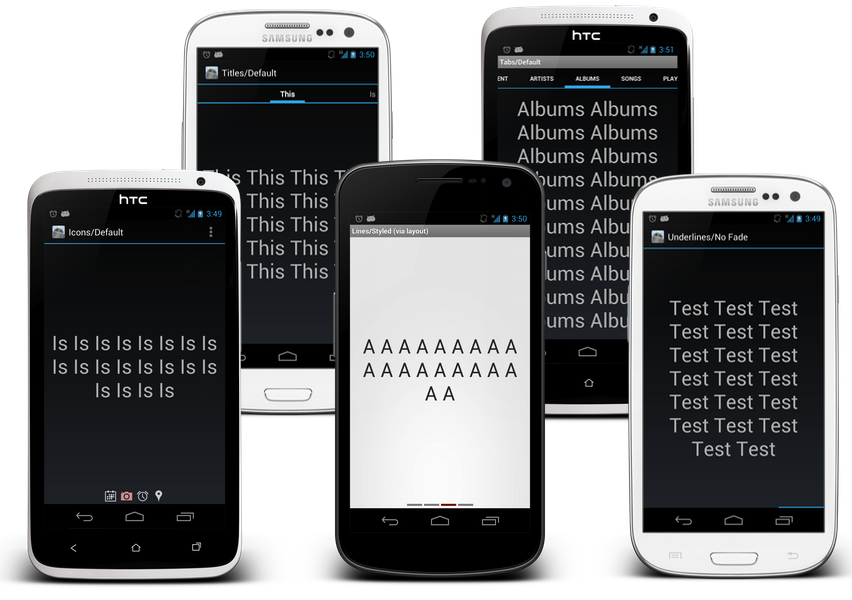
ViewPageIndicator就是一个分页指示器,一个应用上有很多Tab,使用ViewPageIndicator都可以实现,并且这个开源控件很多公司也都在使用中。
开源作者:https://github.com/JakeWharton/ViewPagerIndicator
使用:
方式一:
在我们程序中直接读入ViewPageIndicator的库(Github上面下载这个库),下载下来后,我们打开压缩文件,找到library,将它作为第三方库引入到我们的应用中。
方式二:
(1)在Gradle下面的一个build.gradle,添加如下代码(添加标记):
buildscript {
repositories {
maven { url "http://dl.bintray.com/populov/maven" }
mavenCentral()
jcenter()
}
allprojects {
repositories {
maven { url "http://dl.bintray.com/populov/maven" }
mavenCentral()
jcenter()
}
}
(2)在Gradle Scripts下面的第二个build.gradle,添加如下代码:
dependencies {
compile 'com.viewpagerindicator:library:2.4.1@aar'
}
实现:
第1步:实例化ViewPager,给ViewPager设置Adapter
第2步:实例化TabPageIndicator,TabPageIndicator与ViewPager绑在一起
第3步:在Indicator上设置OnPagerChangeListner监听器
第4步:定义Adapter(继承FragmentPagerAdapter)
代码:Activity必须继承FragmentActivtiy
public class CheckedActivity extends FragmentActivity implements View.OnClickListener{
private TabPageIndicator mIndicator ;
private ViewPager mViewPager ;
//返回键
private ImageView titlbar_img;
@Override
protected void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_checked_layout);
TextView titleBar_text= (TextView) findViewById(R.id.titlebar_text_title);
titleBar_text.setText(getResources().getString(R.string.plugin_title));
mIndicator = (TabPageIndicator) findViewById(R.id.id_indicator);
mViewPager = (ViewPager) findViewById(R.id.viewpager);
titlbar_img= (ImageView) findViewById(R.id.titlbar_img);
titlbar_img.setOnClickListener(this);
ArrayList<Fragment> myFragmentList = new ArrayList<>();
myFragmentList.add(new WeiCheckFragment());
myFragmentList.add(new YiCheckFragment());
myFragmentList.add(new NotCheckedFragment());
//添加数据到adapter的方法给viewpager
PagerAdapter pagerAdapter = new PagerAdapter(getSupportFragmentManager(), myFragmentList);
mViewPager.setAdapter(pagerAdapter);
mIndicator.setViewPager(mViewPager);
}
@Override
public void onClick(View v) {
switch (v.getId()){
case R.id.titlbar_img:
finish();
break;
}
}
/**
* Fragmentlist
*/
public static class PagerAdapter extends FragmentStatePagerAdapter {
private List<Fragment> list = new ArrayList<>();
public static final String[] TITLES = new String[] { "未审核", "已审核", "审核未通过"};
public PagerAdapter(FragmentManager fm, List<Fragment> list) {
super(fm);
this.list = list;
}
@Override
public Fragment getItem(int position) {
return list.get(position);
}
@Override
public int getCount() {
return list.size();
}
@Override
public CharSequence getPageTitle(int position) {
return TITLES[position % TITLES.length];
}
}
}布局:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<RelativeLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<include
android:id="@+id/titlebar_text"
layout="@layout/main_titlebar" />
<ImageView
android:id="@+id/titlbar_img"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/selector_back_active"
android:padding="5dp"
android:layout_centerVertical="true"
android:layout_alignParentLeft="true"
android:layout_alignParentStart="true" />
</RelativeLayout>
<com.viewpagerindicator.TabPageIndicator
android:id="@+id/id_indicator"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:background="@color/window_background" >
</com.viewpagerindicator.TabPageIndicator>
<android.support.v4.view.ViewPager
android:id="@+id/viewpager"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_above="@+id/linearLayout"/>
</LinearLayout>
在AndroidManifest.xml中为Activity指定style:
<activity
android:name=".ui.CheckedActivity"
android:theme="@style/StyledIndicators" />在values/styles.xml中:
<!--Tabindicator的自定义style-->
<style name="StyledIndicators" parent="@android:style/Theme.Holo.Light.NoActionBar">
<item name="vpiTabPageIndicatorStyle">@style/CustomTabPageIndicator</item>
<item name="android:fitsSystemWindows">true</item>
</style>
<style name="CustomTabPageIndicator" parent="Widget.TabPageIndicator">
<item name="android:background">@drawable/tab_indicator</item>
<item name="android:textAppearance">@style/CustomTabPageIndicator.Text</item>
<item name="android:textSize">14sp</item>
<item name="android:dividerPadding">8dp</item>
<item name="android:showDividers">middle</item>
<item name="android:paddingLeft">15dp</item>
<item name="android:paddingRight">15dp</item>
<item name="android:fadingEdge">horizontal</item>
<item name="android:fadingEdgeLength">8dp</item>
</style>
<style name="CustomTabPageIndicator.Text" parent="android:TextAppearance.Medium">
<item name="android:typeface">monospace</item>
<item name="android:textColor">@drawable/selcetor_tabtext</item>
</style>deawable中新建tab_indicator.xml,tab指示器的颜色:
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_selected="false" android:state_pressed="false" android:drawable="@android:color/transparent" />
<item android:state_selected="false" android:state_pressed="true" android:drawable="@android:color/transparent" />
<item android:state_selected="true" android:state_pressed="false" android:drawable="@drawable/base_tabpager_indicator_selected2" />
<item android:state_selected="true" android:state_pressed="true" android:drawable="@drawable/base_tabpager_indicator_selected2" />
</selector>deawable中新建 selcetor_tabtext.xml,字体的颜色:
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_selected="true" android:color="@color/green" />
<item android:state_pressed="true" android:color="@color/green" />
<item android:state_focused="true" android:color="@color/green" />
<item android:color="@android:color/darker_gray"/>
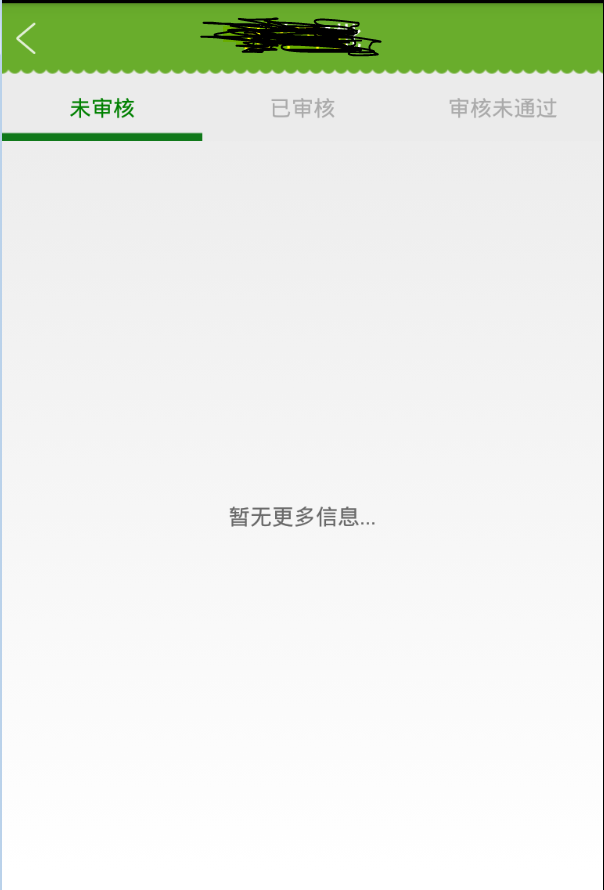
</selector> 效果图:
styl中的指示器会用到的一个.9图,我上传到资源上:http://download.csdn.net/detail/zhangli_/9483042























 901
901











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








