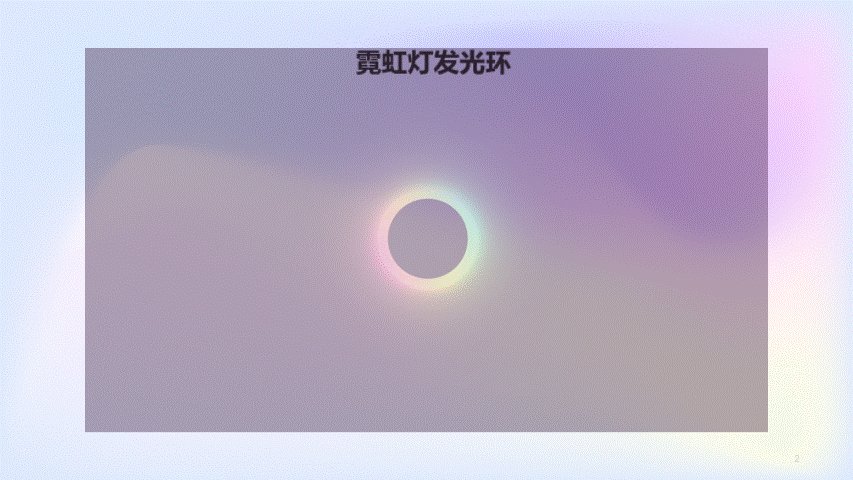
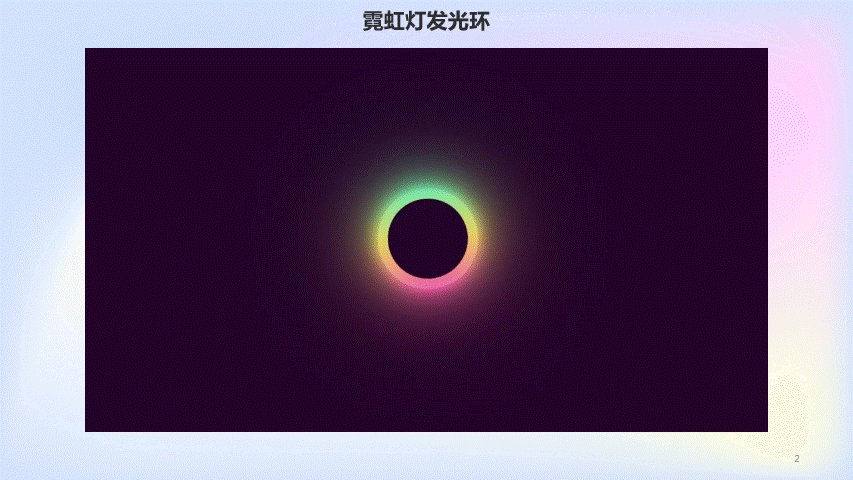
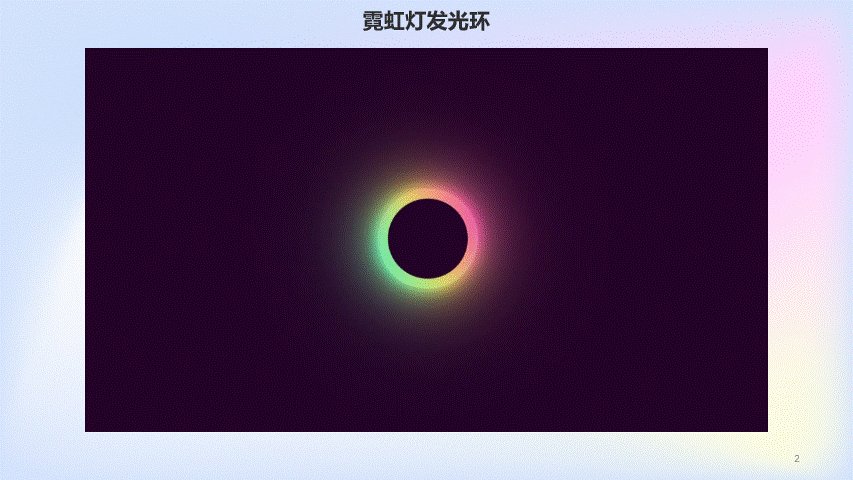
效果演示

实现了一个旋转的加载器,其中包含四个小圆圈,每个小圆圈的背景颜色是渐变色,并且有不同的模糊程度。整个加载器的背景颜色是深蓝色。加载器旋转的动画效果是由CSS的animation属性实现的。加载器旋转完成后,会显示一个深蓝色的圆圈,作为加载完成的提示。
Code
<div class="loader">
<span></span>
<span></span>
<span></span>
<span></span>
</div>
body {
margin: 0;
padding: 0;
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
background: #240229;
}
.loader {
position: relative;
width: 100px;
height: 100px;
border-radius: 50%;
background: linear-gradient(#14ffe9, #ffeb3b, #ff00e0);
animation: animate 0.8s linear infinite;
}
@keyframes animate {
0% {
transform: rotate(0deg);
}
100% {
transform: rotate(360deg);
}
}
.loader span {
position: absolute;
width: 100%;
height: 100%;
border-radius: 50%;
background: linear-gradient(#14ffe9, #ffeb3b, #ff00e0);
animation: animate 0.8s linear infinite;
}
.loader span:nth-child(1) {
filter: blur(5px);
}
.loader span:nth-child(2) {
filter: blur(10px);
}
.loader span:nth-child(3) {
filter: blur(25px);
}
.loader span:nth-child(4) {
filter: blur(50px);
}
.loader:after {
content: '';
position: absolute;
top: 10px;
left: 10px;
right: 10px;
bottom: 10px;
background: #240229;
border-radius: 50%;
}
实现思路拆分
body {
margin: 0;
padding: 0;
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
background: #240229; /* 设置页面的背景颜色为深蓝色 */
}
这段代码设置了页面的基本样式,包括边距、内边距、居中显示、高度和背景颜色等。
.loader {
position: relative;
width: 100px;
height: 100px;
border-radius: 50%;
background: linear-gradient(#14ffe9, #ffeb3b, #ff00e0); /* 设置加载器的背景颜色为渐变色 */
animation: animate 0.8s linear infinite; /* 设置加载器旋转的动画效果 */
}
这段代码设置了加载器的基本样式,包括定位、宽度、高度、圆角半径、背景颜色和动画效果等。
@keyframes animate {
0% {
transform: rotate(0deg);
}
100% {
transform: rotate(360deg);
}
}
这段代码定义了一个动画效果,包括从0度到360度旋转的动画。
.loader span {
position: absolute;
width: 100%;
height: 100%;
border-radius: 50%;
background: linear-gradient(#14ffe9, #ffeb3b, #ff00e0); /* 设置小圆圈的背景颜色为渐变色 */
animation: animate 0.8s linear infinite; /* 设置小圆圈旋转的动画效果 */
}
这段代码设置了小圆圈的基本样式,包括定位、宽度、高度、圆角半径、背景颜色和动画效果等。
.loader span:nth-child(1) {
filter: blur(5px); /* 设置第一个小圆圈的模糊程度为5px */
}
.loader span:nth-child(2) {
filter: blur(10px); /* 设置第二个小圆圈的模糊程度为10px */
}
.loader span:nth-child(3) {
filter: blur(25px); /* 设置第三个小圆圈的模糊程度为25px */
}
.loader span:nth-child(4) {
filter: blur(50px); /* 设置第四个小圆圈的模糊程度为50px */
}
这段代码设置了每个小圆圈的模糊程度,使得它们看起来像是被模糊了。
.loader:after {
content: '';
position: absolute;
top: 10px;
left: 10px;
right: 10px;
bottom: 10px;
background: #240229; /* 设置加载器完成后的提示圆圈的背景颜色为深蓝色 */
border-radius: 50%; /* 设置提示圆圈的圆角半径为50% */
}
这段代码设置了加载器完成后的提示圆圈的样式,包括定位、背景颜色和圆角半径等。

























 906
906

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








