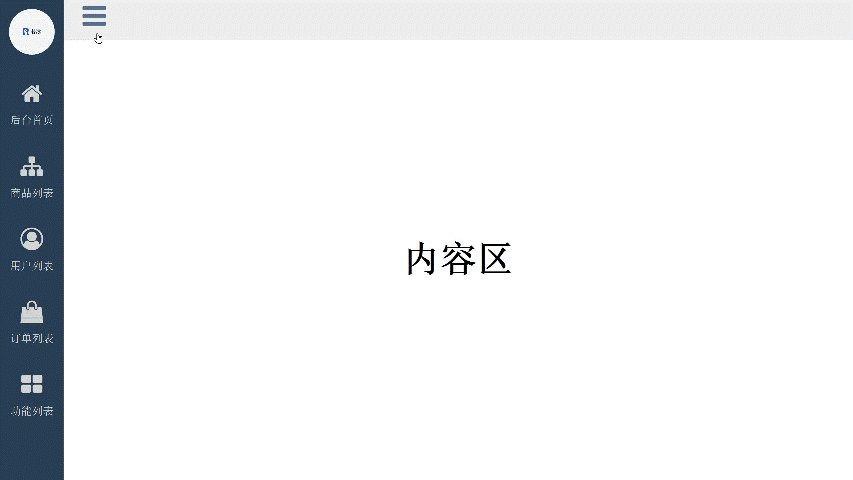
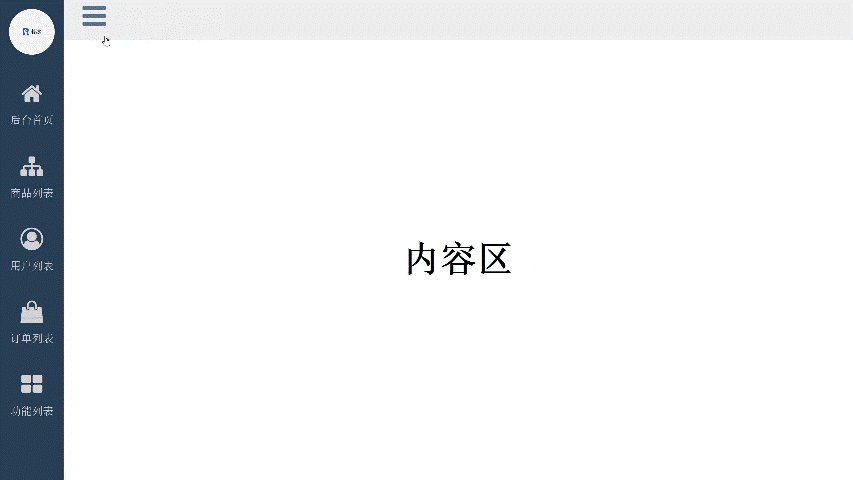
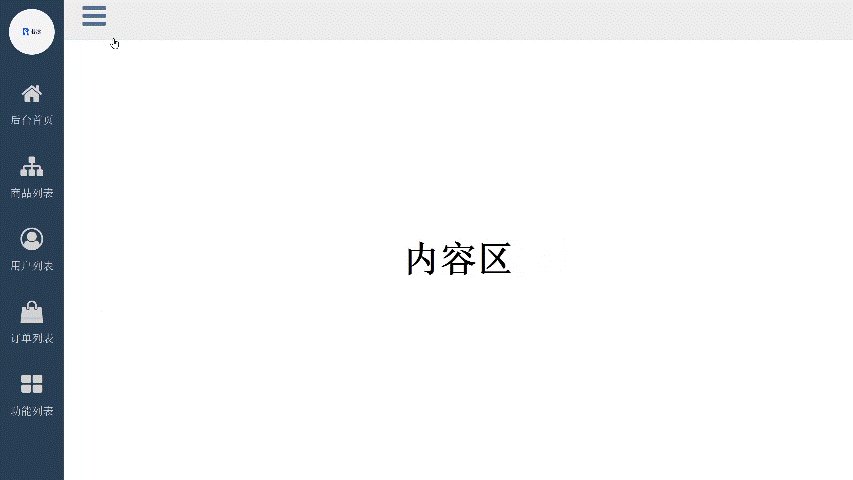
效果演示

实现了一个响应式的侧边栏菜单,当用户点击菜单按钮时,菜单会从左侧滑出,同时页面内容会向右移动,展示菜单选项。菜单选项包括一个头像和用户名,以及其他的菜单项,当用户将鼠标悬停在菜单项上时,菜单项会高亮显示。这段代码使用了CSS的flex布局和过渡效果,以及JavaScript的事件监听来实现菜单的响应式效果。
Code
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>响应式侧边栏菜单</title>
<link href="https://cdn.bootcdn.net/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css" rel="stylesheet">
<link rel="stylesheet" href="./07-响应式侧边栏菜单.css">
</head>
<body>
<div class="navbar">
<input type="checkbox" id="checkbox">
<label for="checkbox">
<i class="fa fa-bars" aria-hidden="true"></i>
</label>
<ul>
<li>
<img src="../resource/IMAGES/若冰.png" alt="">
<span>欢迎您!管理员</span>
</li>
<li>
<a href="javascript:void(0)">
<i class="fa fa-home" aria-hidden="true"></i>
<span>后台首页</span>
</a>
</li>
<li>
<a href="javascript:void(0)">
<i class="fa fa-sitemap" aria-hidden="true"></i>
<span>商品列表</span>
</a>
</li>
<li>
<a href="javascript:void(0)">
<i class="fa fa-user-circle-o" aria-hidden="true"></i>
<span>用户列表</span>
</a>
</li>
<li>
<a href="javascript:void(0)">
<i class="fa fa-shopping-bag" aria-hidden="true"></i>
<span>订单列表</span>
</a>
</li>
<li>
<a href="javascript:void(0)">
<i class="fa fa-th-large" aria-hidden="true"></i>
<span>功能列表</span>
</a>
</li>
</ul>
<div class="main">
内容区
</div>
</div>
</body>
</html>
* {
margin: 0; /* 设置所有元素的外边距为0 */
padding: 0; /* 设置所有元素的内边距为0 */
}
body {
overflow: hidden; /* 隐藏页面滚动条 */
}
.navbar {
position: relative; /* 设置导航栏相对定位 */
width: 100vw; /* 设置导航栏宽度为视口宽度 */
display: flex; /* 使用弹性布局 */
}
.main {
font-size: 40px; /* 设置主要内容的字体大小 */
font-weight: bold; /* 设置主要内容的字体粗细 */
flex: 1; /* 设置主要内容弹性伸缩 */
height: calc(100vh - 43px); /* 计算主要内容高度 */
position: relative; /* 设置主要内容相对定位 */
top: 43px; /* 使主要内容距离顶部导航栏高度 */
display: flex; /* 使用弹性布局 */
justify-content: center; /* 水平居中 */
align-items: center; /* 垂直居中 */
}
#checkbox {
display: none; /* 隐藏复选框 */
}
.navbar label {
position: absolute; /* 设置标签绝对定位 */
top: 0; /* 距离顶部0像素 */
left: 70px; /* 距离左侧70像素 */
width: 100%; /* 宽度100% */
height: 43px; /* 高度43像素 */
font-size: 30px; /* 字体大小30像素 */
color: #5a738e; /* 字体颜色 */
background-color: #ededed; /* 背景颜色 */
padding-left: 20px; /* 左内边距20像素 */
border: 1px solid #d9dee4; /* 边框样式 */
cursor: pointer; /* 鼠标指针样式为手型 */
transition: all 0.5s; /* 动画过渡效果 */
}
.navbar ul {
list-style: none; /* 移除列表样式 */
width: 70px; /* 宽度70像素 */
height: 100vh; /* 高度100%视口高度 */
background-color: #2a3f54; /* 背景颜色 */
transition: all 0.5s; /* 动画过渡效果 */
overflow: hidden; /* 内容溢出隐藏 */
}
.navbar ul li {
height: 70px; /* 高度70像素 */
margin-bottom: 10px; /* 下外边距10像素 */
}
.navbar ul li:first-child {
display: flex; /* 使用弹性布局 */
justify-content: center; /* 水平居中 */
align-items: center; /* 垂直居中 */
padding: 0 10px; /* 上下内边距0,左右内边距10像素 */
}
.navbar ul li:first-child img {
width: 50px; /* 图片宽度50像素 */
height: 50px; /* 图片高度50像素 */
border-radius: 50%; /* 图片圆角 */
}
.navbar ul li:first-child span {
color: #fff; /* 字体颜色为白色 */
white-space: nowrap; /* 不换行显示 */
padding-left: 10px; /* 左内边距10像素 */
display: none; /* 初始隐藏 */
}
.navbar ul li a {
display: flex; /* 使用弹性布局 */
justify-content: center; /* 水平居中 */
align-items: center; /* 垂直居中 */
flex-direction: column; /* 垂直排列 */
width: 100%; /* 宽度100% */
height: 100%; /* 高度100% */
color: #d1d1d1; /* 字体颜色 */
text-decoration: none; /* 文本无下划线 */
}
.navbar ul li a i {
font-size: 25px; /* 图标字体大小 */
margin-bottom: 10px; /* 下外边距10像素 */
}
.navbar ul li a span {
font-size: 12px; /* 字体大小12像素 */
white-space: nowrap; /* 不换行显示 */
}
.navbar ul li a:hover {
color: #fff; /* 鼠标悬停时字体颜色为白色 */
background-color: #35495d; /* 鼠标悬停时背景颜色 */
}
.navbar input:checked+label {
left: 200px; /* 复选框选中时标签左移200像素 */
}
.navbar input:checked~ul {
width: 200px; /* 复选框选中时列表宽度变为200像素 */
}
.navbar input:checked~ul li:first-child {
justify-content: flex-start; /* 复选框选中时第一个列表项左对齐 */
}
.navbar input:checked~ul li:first-child span {
display: block; /* 复选框选中时第一个列表项显示 */
}
.navbar input:checked~ul li a {
flex-direction: row; /* 复选框选中时列表项水平排列 */
justify-content: flex-start; /* 列表项左对齐 */
}
.navbar input:checked~ul li a i {
font-size: 18px; /* 复选框选中时图标字体大小 */
margin: 0 15px 0 30px; /* 图标外边距 */
}
.navbar input:checked~ul li a span {
font-size: 14px; /* 复选框选中时字体大小 */
}
实现思路拆分
* {
margin: 0;
padding: 0;
}
这段代码设置了所有元素的外边距和内边距为0,这是为了避免不同浏览器之间的默认样式差异。
body {
overflow: hidden;
}
这段代码设置了body元素的overflow属性为hidden,这是为了避免页面出现滚动条。
.navbar {
position: relative;
width: 100vw;
display: flex;
}
这段代码设置了导航栏的样式,将其定位为相对定位,宽度为100vw,使用flex布局。
.main {
flex: 1;
height: calc(100vh - 43px);
position: relative;
top: 43px;
display: flex;
justify-content: center;
align-items: center;
}
这段代码设置了主要内容区域的样式,使用flex布局,将其高度设置为视口高度减去导航栏的高度,使其占据整个视口的剩余空间。
#checkbox {
display: none;
}
这段代码设置了一个id为checkbox的元素的display属性为none,这个元素是一个复选框,用于控制导航栏的显示和隐藏。
.navbar label {
position: absolute;
top: 0;
left: 70px;
width: 100%;
height: 43px;
font-size: 30px;
color: #5a738e;
background-color: #ededed;
padding-left: 20px;
border: 1px solid #d9dee4;
cursor: pointer;
transition: all 0.5s;
}
这段代码设置了导航栏的标签样式,将其定位为绝对定位,宽度为100%,高度为43px,设置了字体大小、颜色、背景色、内边距、边框等样式,同时设置了过渡效果。
.navbar ul {
list-style: none;
width: 70px;
height: 100vh;
background-color: #2a3f54;
transition: all 0.5s;
overflow: hidden;
}
这段代码设置了导航栏菜单的样式,将其宽度设置为70px,高度设置为视口高度,设置了背景色、过渡效果和溢出隐藏。
.navbar ul li {
height: 70px;
margin-bottom: 10px;
}
这段代码设置了导航栏菜单项的样式,将其高度设置为70px,下边距设置为10px。
.navbar ul li:first-child {
display: flex;
justify-content: center;
align-items: center;
padding: 0 10px;
}
这段代码设置了导航栏菜单的第一个子元素(即头像和用户名)的样式,使用flex布局,将其水平居中,设置了内边距。
.navbar ul li:first-child img {
width: 50px;
height: 50px;
border-radius: 50%;
}
这段代码设置了头像的样式,将其宽度和高度设置为50px,设置了圆角边框。
.navbar ul li:first-child span {
color: #fff;
white-space: nowrap;
padding-left: 10px;
display: none;
}
这段代码设置了用户名的样式,将其字体颜色设置为白色,设置了内边距和不换行,同时将其display属性设置为none,表示默认情况下不显示。
.navbar ul li a {
display: flex;
justify-content: center;
align-items: center;
flex-direction: column;
width: 100%;
height: 100%;
color: #d1d1d1;
text-decoration: none;
}
这段代码设置了导航栏菜单项的链接样式,使用flex布局,将其垂直居中,设置了宽度、高度、字体颜色和文本装饰。
.navbar ul li a i {
font-size: 25px;
margin-bottom: 10px;
}
这段代码设置了菜单项中的图标样式,将其字体大小设置为25px,下边距设置为10px。
.navbar ul li a span {
font-size: 12px;
white-space: nowrap;
}
这段代码设置了菜单项中的文本样式,将其字体大小设置为12px,设置了不换行。
.navbar ul li a:hover {
color: #fff;
background-color: #35495d;
}
这段代码设置了菜单项在鼠标悬停时的样式,将其字体颜色设置为白色,背景色设置为深蓝色。
.navbar input:checked + label {
left: 200px;
}
这段代码设置了当复选框被选中时,导航栏标签的位置向右移动200px,使其隐藏在视口外。
.navbar input:checked ~ ul {
width: 200px;
}
这段代码设置了当复选框被选中时,导航栏菜单的宽度变为200px,从而显示出菜单选项。
.navbar input:checked ~ ul li:first-child {
justify-content: flex-start;
}
这段代码设置了当复选框被选中时,导航栏菜单的第一个子元素(即头像和用户名)的对齐方式变为左对齐。
.navbar input:checked ~ ul li:first-child span {
display: block;
}
这段代码设置了当复选框被选中时,用户名的display属性变为block,从而显示出用户名。
.navbar input:checked ~ ul li a {
flex-direction: row;
justify-content: flex-start;
}
这段代码设置了当复选框被选中时,菜单项的布局方式变为水平布局,从而显示出菜单项的图标和文本。
.navbar input:checked ~ ul li a i {
font-size: 18px;
margin: 0 15px 0 30px;
}
这段代码设置了当复选框被选中时,菜单项中的图标的字体大小变为18px,设置了图标的内边距。
.navbar input:checked ~ ul li a span {
font-size: 14px;
}
这段代码设置了当复选框被选中时,菜单项中的文本的字体大小变为14px。

























 919
919

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








