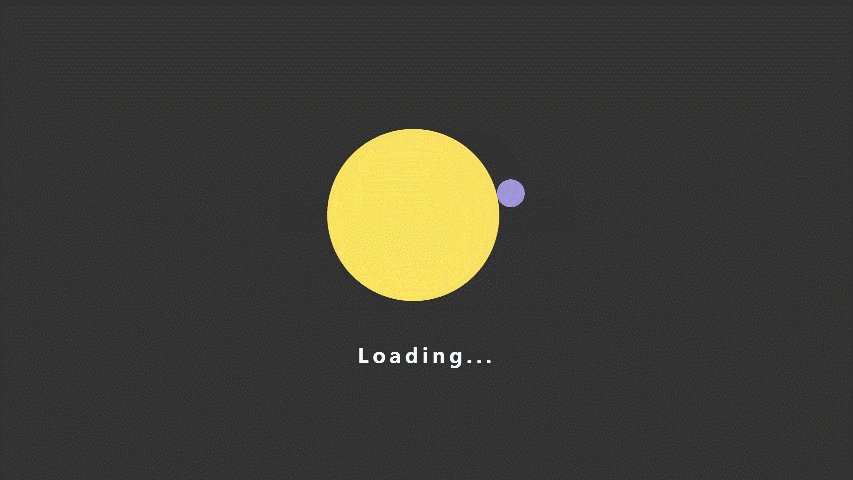
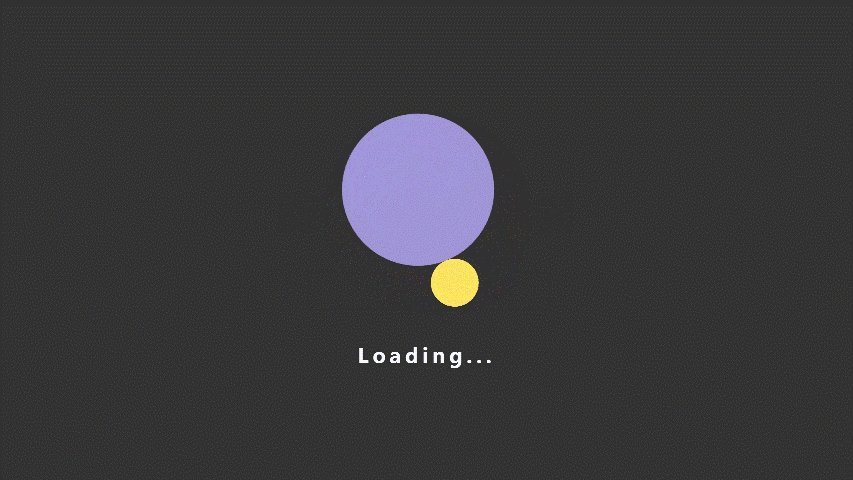
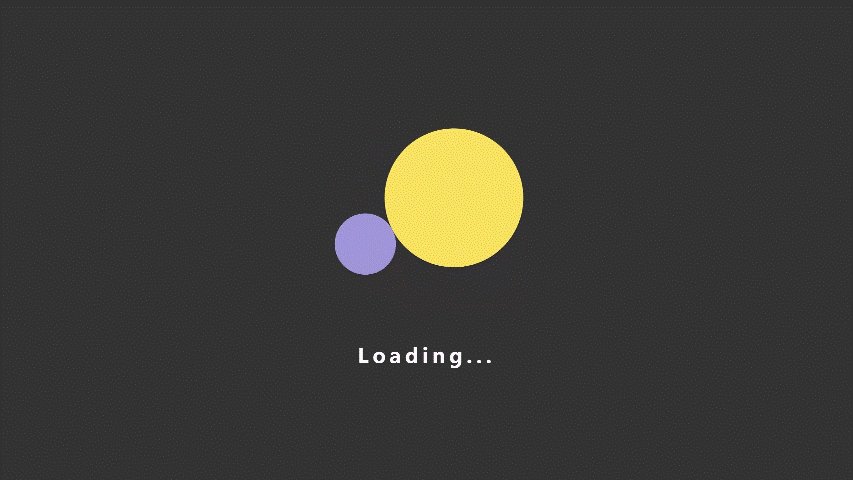
效果演示

实现了一个旋转加载动画效果,包括一个圆形的加载框和两个不同颜色的圆形旋转动画。加载框和动画都使用了CSS的动画属性,实现了旋转和缩放的效果。整个加载动画的样式比较简单,使用了黑色和黄色的背景色,以及白色的文本颜色。
Code
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>旋转呼吸加载器</title>
<link rel="stylesheet" href="./23-旋转呼吸加载器.css">
</head>
<body>
<div class="loader">
<div class="box">
<div class="circle"></div>
<div class="circle"></div>
</div>
<span>Loading...</span>
</div>
</body>
</html>
CSS
* {
margin: 0;
padding: 0;
}
body {
height: 100vh;
display: flex;
justify-content: center;
align-items: center;
background-color: #333;
}
.loader {
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
}
.loader .box {
position: relative;
width: 200px;
height: 200px;
animation: rotateBox 10s linear infinite;
}
.loader .box .circle {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
background-color: #f5e866;
border-radius: 50%;
animation: animate 5s linear infinite;
}
.loader .box .circle:nth-child(2) {
background-color: #a08fd5;
animation-delay: -2.5s;
}
.loader span {
color: #fff;
font-size: 20px;
font-weight: bold;
margin-top: 30px;
letter-spacing: 4px;
}
@keyframes animate {
0% {
transform: scale(1);
transform-origin: left;
}
50% {
transform: scale(0);
transform-origin: left;
}
50.01% {
transform: scale(0);
transform-origin: right;
}
100% {
transform: scale(1);
transform-origin: right;
}
}
@keyframes rotateBox {
to {
transform: rotate(360deg);
}
}
实现思路拆分
*{
margin: 0;
padding: 0;
}
这段代码是设置所有元素的外边距和内边距为0。
body{
height: 100vh;
display: flex;
justify-content: center;
align-items: center;
background-color: #333;
}
这段代码是设置body元素的高度为100vh,并且使用flex布局,使其垂直和水平居中。同时设置了背景色。
.loader{
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
}
这段代码是设置加载动画容器的样式,包括使用flex布局、垂直和水平居中。
.loader .box{
position: relative;
width: 200px;
height: 200px;
animation: rotateBox 10s linear infinite;
}
这段代码是设置加载框的样式,包括相对定位、宽度、高度和旋转动画。
.loader .box .circle{
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
background-color: #f5e866;
border-radius: 50%;
animation: animate 5s linear infinite;
}
这段代码是设置加载框中的圆形动画的样式,包括绝对定位、宽度、高度、背景色、圆角和旋转动画。
.loader .box .circle:nth-child(2){
background-color: #a08fd5;
animation-delay: -2.5s;
}
这段代码是设置第二个圆形动画的样式,包括不同的背景色和延迟时间。
.loader span{
color: #fff;
font-size: 20px;
font-weight: 500;
margin-top: 30px;
letter-spacing: 4px;
}
这段代码是设置加载动画下方的文本样式,包括颜色、字体大小、字体粗细、上外边距和字母间距。
@keyframes animate {
0%{
transform: scale(1);
transform-origin: left;
}
50%{
transform: scale(0);
transform-origin: left;
}
50.01%{
transform: scale(0);
transform-origin: right;
}
100%{
transform: scale(1);
transform-origin: right;
}
}
这段代码是定义了一个CSS动画,用于实现圆形动画的缩放效果。
@keyframes rotateBox {
to{
transform: rotate(360deg);
}
}
这段代码是定义了一个CSS动画,用于实现加载框的旋转效果。

























 1358
1358

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








