转自:http://blog.csdn.net/shubinniu/article/details/53004672
概念
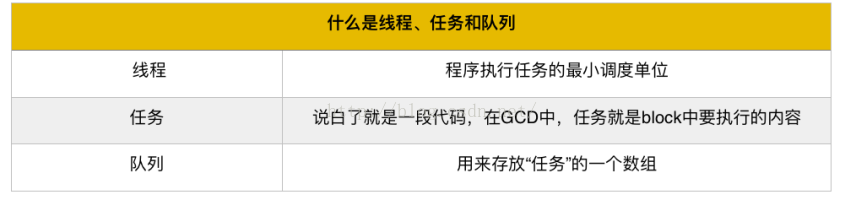
队列 (dispatch_queue_t)
队列名称在调试时辅助,无论什么队列和任务,线程的创建和回收不需要程序员操作,有队列负责。
串行队列:
队列中的任务只会顺序执行
dispatch_queue_t q = dispatch_queue_create(“....”,DISPATCH_QUEUE_SERIAL);
并行队列:
队列中的任务通常会并发执行
dispatch_queue_t q =dispatch_queue_create("......",DISPATCH_QUEUE_CONCURRENT);
全局队列:
是系统的,直接拿过来(GET)用就可以;与并行队列类似,但调试时,无法确认操作所在队列
dispatch_queue_t q = dispatch_get_global_queue(DISPATCH_QUEUE_PRIORITY_DEFAULT,0);
主队 列:
每一个应用程序对应唯一一个主队列,直接GET即可;在多线程开发中,使用主队列更新UI
dispatch_queue_t q = dispatch_get_main_queue();
操 作:
dispatch_async异步操作,会并发执行,无法确定任务的执行顺序;
dispatch_sync同步操作,会依次顺序执行,能够决定任务的执行顺序;
备 注:
全局队列可认为是并行队列的一个特例,这里不再列举。
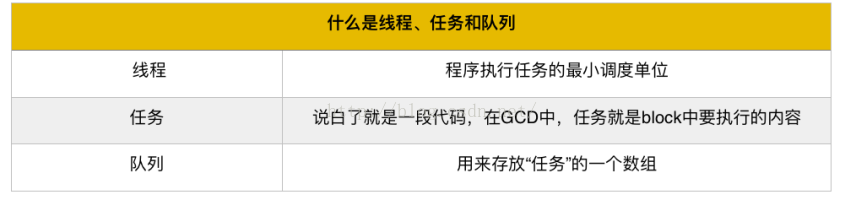
线程、任务和队列对比

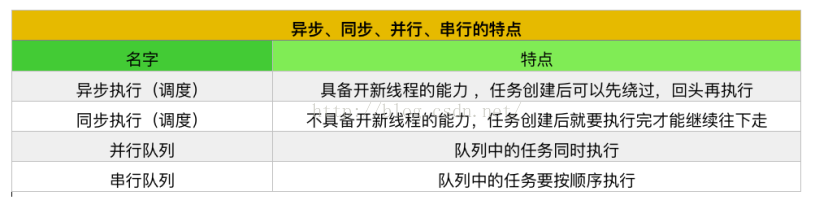
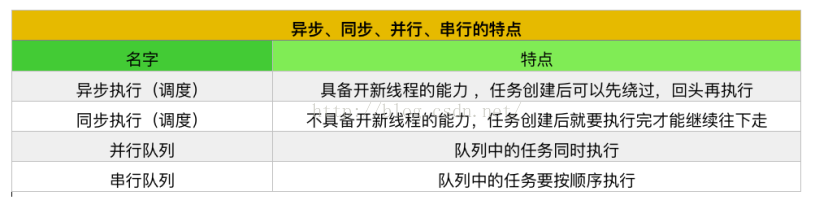
异步、同步 & 并行、串行的特点

一条重要的准则
一般来说,我们使用GCD的最大目的是在新的线程中同时执行多个任务,这意味着我们需要两项条件:
- 能开启新的线程
- 任务可以同时执行
- 结合以上两个条件,也就等价“开启新线程的能力 + 任务同步执行的权利”,只有在满足能力与权利这两个条件的前提下,我们才可以在同时执行多个任务。
所有组合的特点
(一)异步执行 + 并行队列
实现代码:
-
- - (void)asyncConcurrent{
-
- dispatch_queue_t queue = dispatch_queue_create("标识符", DISPATCH_QUEUE_CONCURRENT);
-
- NSLog(@"---start---");
-
-
- dispatch_async(queue, ^{
- NSLog(@"任务1---%@", [NSThread currentThread]);
- });
- dispatch_async(queue, ^{
- NSLog(@"任务2---%@", [NSThread currentThread]);
- });
- dispatch_async(queue, ^{
- NSLog(@"任务3---%@", [NSThread currentThread]);
- });
-
- NSLog(@"---end---");
- }
打印结果:
- ---start---
- ---end---
- 任务3---<NSThread: 0x600000070f00>{number = 5, name = (null)}
- 任务2---<NSThread: 0x600000070d80>{number = 4, name = (null)}
- 任务1---<NSThread: 0x608000074100>{number = 3, name = (null)}
解释
- 异步执行意味着
- 可以开启新的线程
- 任务可以先绕过不执行,回头再来执行
- 并行队列意味着
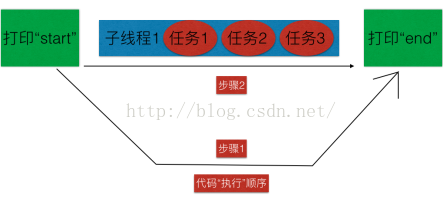
- 两者组合后的结果
- 开了三个新线程
- 函数在执行时,先打印了start和end,再回头执行这三个任务
- 这三个任务是同时执行的,没有先后,所以打印结果是“任务3-->任务2-->任务1”
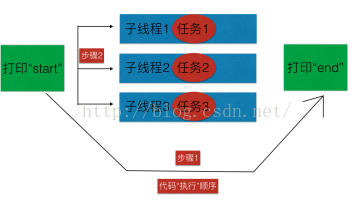
步骤图
(二)异步执行 + 串行队列
实现代码:
-
- - (void)asyncSerial{
-
- dispatch_queue_t queue = dispatch_queue_create("标识符", DISPATCH_QUEUE_SERIAL);
-
- NSLog(@"---start---");
-
- dispatch_async(queue, ^{
- NSLog(@"任务1---%@", [NSThread currentThread]);
- });
- dispatch_async(queue, ^{
- NSLog(@"任务2---%@", [NSThread currentThread]);
- });
- dispatch_async(queue, ^{
- NSLog(@"任务3---%@", [NSThread currentThread]);
- });
- NSLog(@"---end---");
- }
打印结果:
- ---start---
- ---end---
- 任务1---<NSThread: 0x608000078480>{number = 3, name = (null)}
- 任务2---<NSThread: 0x608000078480>{number = 3, name = (null)}
- 任务3---<NSThread: 0x608000078480>{number = 3, name = (null)}
解释
- 异步执行意味着
- 可以开启新的线程
- 任务可以先绕过不执行,回头再来执行
- 串行队列意味着
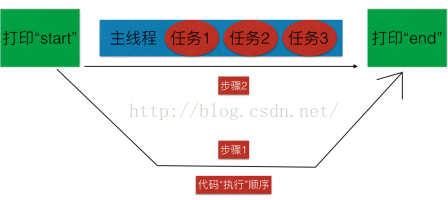
- 两者组合后的结果
- 开了一个新的子线程
- 函数在执行时,先打印了start和end,再回头执行这三个任务
- 这三个任务是按顺序执行的,所以打印结果是“任务1-->任务2-->任务3”
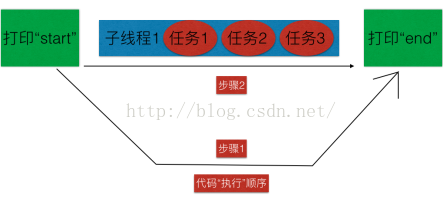
步骤图

(三)同步执行 + 并行队列
实现代码:
-
- - (void)syncConcurrent{
-
- dispatch_queue_t queue = dispatch_queue_create("标识符", DISPATCH_QUEUE_CONCURRENT);
-
- NSLog(@"---start---");
-
- dispatch_sync(queue, ^{
- NSLog(@"任务1---%@", [NSThread currentThread]);
- });
- dispatch_sync(queue, ^{
- NSLog(@"任务2---%@", [NSThread currentThread]);
- });
- dispatch_sync(queue, ^{
- NSLog(@"任务3---%@", [NSThread currentThread]);
- });
- NSLog(@"---end---");
- }
打印结果:
- ---start---
- 任务1---<NSThread: 0x608000065400>{number = 1, name = main}
- 任务2---<NSThread: 0x608000065400>{number = 1, name = main}
- 任务3---<NSThread: 0x608000065400>{number = 1, name = main}
- ---end---
解释
- 同步执行执行意味着
- 并行队列意味着
- 两者组合后的结果
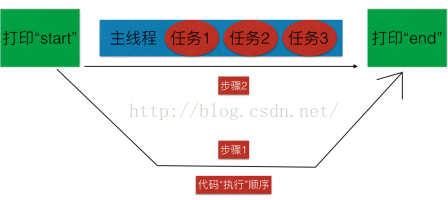
- 所有任务都只能在主线程中执行
- 函数在执行时,必须按照代码的书写顺序一行一行地执行完才能继续
- 注意事项
- 在这里即便是并行队列,任务可以同时执行,但是由于只存在一个主线程,所以没法把任务分发到不同的线程去同步处理,其结果就是只能在主线程里按顺序挨个挨个执行了
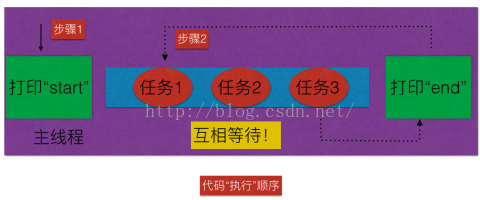
步骤图

(四)同步执行+ 串行队列
实现代码:
- - (void)syncSerial{
-
- dispatch_queue_t queue = dispatch_queue_create("标识符", DISPATCH_QUEUE_SERIAL);
-
- NSLog(@"---start---");
-
- dispatch_sync(queue, ^{
- NSLog(@"任务1---%@", [NSThread currentThread]);
- });
- dispatch_sync(queue, ^{
- NSLog(@"任务2---%@", [NSThread currentThread]);
- });
- dispatch_sync(queue, ^{
- NSLog(@"任务3---%@", [NSThread currentThread]);
- });
- NSLog(@"---end---");
- }
打印结果:
- ---start---
- 任务1---<NSThread: 0x608000065400>{number = 1, name = main}
- 任务2---<NSThread: 0x608000065400>{number = 1, name = main}
- 任务3---<NSThread: 0x608000065400>{number = 1, name = main}
- ---end---
解释
这里的执行原理和步骤图跟“同步执行+并发队列”是一样的,只要是同步执行就没法开启新的线程,所以多个任务之间也一样只能按顺序来执行
(五)异步执行+主队列
实现代码:
- - (void)asyncMain{
-
- dispatch_queue_t queue = dispatch_get_main_queue();
-
- NSLog(@"---start---");
-
- dispatch_async(queue, ^{
- NSLog(@"任务1---%@", [NSThread currentThread]);
- });
- dispatch_async(queue, ^{
- NSLog(@"任务2---%@", [NSThread currentThread]);
- });
- dispatch_async(queue, ^{
- NSLog(@"任务3---%@", [NSThread currentThread]);
- });
- NSLog(@"---end---");
- }
打印结果:
- ---start---
- ---end---
- 任务1---<NSThread: 0x60800006ff40>{number = 1, name = main}
- 任务2---<NSThread: 0x60800006ff40>{number = 1, name = main}
- 任务3---<NSThread: 0x60800006ff40>{number = 1, name = main}
解释
- 异步执行意味着
- 可以开启新的线程
- 任务可以先绕过不执行,回头再来执行
- 主队列跟串行队列的区别
- 队列中的任务一样要按顺序执行
- 主队列中的任务必须在主线程中执行,不允许在子线程中执行
- 以上条件组合后得出结果:
步骤图

(六)同步执行+主队列(死锁)
实现代码:
- - (void)syncMain{
-
- dispatch_queue_t queue = dispatch_get_main_queue();
-
- NSLog(@"---start---");
-
- dispatch_sync(queue, ^{
- NSLog(@"任务1---%@", [NSThread currentThread]);
- });
- dispatch_sync(queue, ^{
- NSLog(@"任务2---%@", [NSThread currentThread]);
- });
- dispatch_sync(queue, ^{
- NSLog(@"任务3---%@", [NSThread currentThread]);
- });
- NSLog(@"---end---");
- }
打印结果:
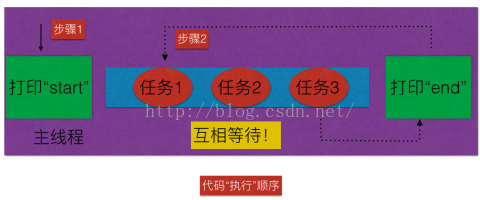
解释
- 主队列中的任务必须按顺序挨个执行
- 任务1要等主线程有空的时候(即主队列中的所有任务执行完)才能执行
- 主线程要执行完“打印end”的任务后才有空
- “任务1”和“打印end”两个任务互相等待,造成死锁
步骤图

(七)知识拓展
1. dispatch_sync
同步应用场景
- -(void)loginAction
- {
-
-
- dispatch_queue_t q = dispatch_queue_create("cn.login", DISPATCH_QUEUE_CONCURRENT);
- __block BOOL logon = NO;
- dispatch_sync(q, ^{
- NSLog(@"模拟耗时操作 %@", [NSThread currentThread]);
- [NSThread sleepForTimeInterval:2.0f];
- NSLog(@"模拟耗时完成 %@", [NSThread currentThread]);
- logon = YES;
- });
-
- dispatch_async(q, ^{
-
- NSLog(@"登录完成的处理 %@", [NSThread currentThread]);
- });
- }
2. iOS三种多线程技术:
1.NSThread
(1)使用NSThread对象建立一个线程非常方便
(2)但是!要使用NSThread管理多个线程非常困难,不推荐使用
(3)技巧!使用[NSThread currentThread]跟踪任务所在线程,适用于这三种技术
2.NSOperation/NSOperationQueue
(1)是使用GCD实现的一套Objective-C的API
(2)是面向对象的线程技术
(3)提供了一些在GCD中不容易实现的特性,如:限制最大并发数量、操作之间的依赖关系
3.GCD —— Grand Central Dispatch
(1)是基于C语言的底层API
(2)用Block定义任务,使用起来非常灵活便捷
(3)提供了更多的控制能力以及操作队列中所不能使用的底层函数
3. 队列和线程的区别:
队列:是管理线程的,相当于线程池,能管理线程什么时候执行。
串行队列:队列中的线程按顺序执行(不会同时执行)
并行队列:队列中的线程会并发执行,可能会有一个疑问,队列不是先进先出吗,如果后面的任务执行完了,怎么出去的了。这里需要强调下,任务执行完毕了,不一定出队列。只有前面的任务执行完了,才会出队列。
4. 主线程队列和GCD创建的队列也是有区别的。
主线程队列和GCD创建的队列是不同的。在GCD中创建的队列优先级没有主队列高,所以在GCD中的串行队列开启同步任务里面没有嵌套任务是不会阻塞主线程,只有一种可能导致死锁,就是串行队列里,嵌套开启任务,有可能会导致死锁。
主线程队列中不能开启同步,会阻塞主线程。只能开启异步任务,开启异步任务也不会开启新的线程,只是降低异步任务的优先级,让cpu空闲的时候才去调用。而同步任务,会抢占主线程的资源,会造成死锁。
5. 线程:里面有非常多的任务(同步,异步)
同步与异步的区别:
同步任务优先级高,在线程中有执行顺序,不会开启新的线程。
异步任务优先级低,在线程中执行没有顺序,看cpu闲不闲。在主队列中不会开启新的线程,其他队列会开启新的线程。
6. 主线程队列注意:
在主队列开启异步任务,不会开启新的线程而是依然在主线程中执行代码块中的代码。为什么不会阻塞线程?
主队列开启异步任务,虽然不会开启新的线程,但是他会把异步任务降低优先级,等闲着的时候,就会在主线程上执行异步任务。
7. 在主队列开启同步任务,为什么会阻塞线程?
在主队列开启同步任务,因为主队列是串行队列,里面的线程是有顺序的,先执行完一个线程才执行下一个线程,而主队列始终就只有一个主线程,主线程是不会执行完毕的,因为他是无限循环的,除非关闭应用程序。因此在主线程开启一个同步任务,同步任务会想抢占执行的资源,而主线程任务一直在执行某些操作,不肯放手。两个的优先级都很高,最终导致死锁,阻塞线程了。
8. 串行队列开启异步任务后嵌套同步任务造成死锁
- - (void)serial_queue_deadlock
-
- {
- dispatch_queue_t q = dispatch_queue_create("cn.itcast.gcddemo", DISPATCH_QUEUE_SERIAL);
-
- dispatch_async(q, ^{
-
- NSLog(@"异步任务 %@", [NSThread currentThread]);
-
-
-
- dispatch_sync(q, ^{
- NSLog(@"同步任务 %@", [NSThread currentThread]);
- });
- });
-
- }
9. 串行队列开启同步任务后嵌套同步任务造成死锁
- - (void)serial_queue_deadlock
- {
- dispatch_queue_t q = dispatch_queue_create("cn.itcast.gcddemo", DISPATCH_QUEUE_SERIAL);
- dispatch_sync(q, ^{
- NSLog(@"同步任务 %@", [NSThread currentThread]);
-
- dispatch_sync(q, ^{
- NSLog(@"同步任务 %@", [NSThread currentThread]);
- });
-
- });
-
- NSLog(@"同步任务 %@", [NSThread currentThread]);
- }
































 499
499











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








