1,计算公式:
viewWidth = viewWidth + viewWeight * (parentWidth - sum(viewWidth)) / sum(weight)2,示例:
2.1 布局代码:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:background="#ffffffff"
android:gravity="center">
<LinearLayout
android:id="@+id/parent"
android:layout_width="300dp"
android:layout_height="300dp"
android:orientation="horizontal"
android:background="#ffffff00"
android:gravity="center"
android:weightSum="4">
<Button
android:id="@+id/button1"
android:text="Button1"
android:layout_width="100dp"
android:layout_weight="1"
android:layout_height="wrap_content"/>
<Button
android:id="@+id/button2"
android:text="Button2"
android:layout_width="0dp"
android:layout_weight="3"
android:layout_height="wrap_content"/>
</LinearLayout>
</LinearLayout>2.2 根据公式计算按钮宽度:
button1Width = 100dp + 1 * (300dp - (100dp + 0dp)) / 4 = 150dp
button2Width = 0dp + 3 * (300dp - (100dp + 0dp)) / 4 = 150dp
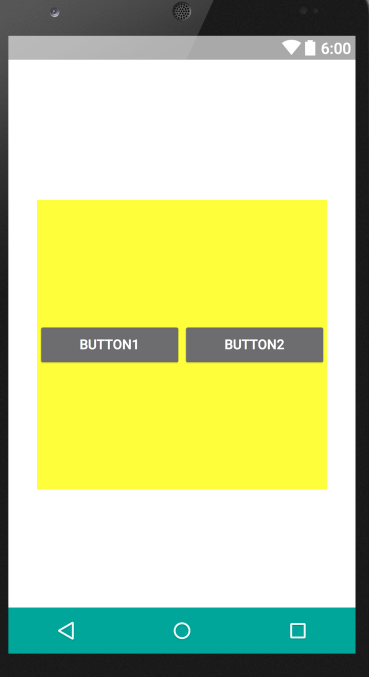
2.3 布局效果:























 528
528











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








