GitHub - YangShaoXiong/RangeBar: 灵感来自于查看微信公众账号所发的文章,设置该文章字体大小时所需要的View控件。
Android自定义改变字体的进度条_vivianluomin的博客-CSDN博客
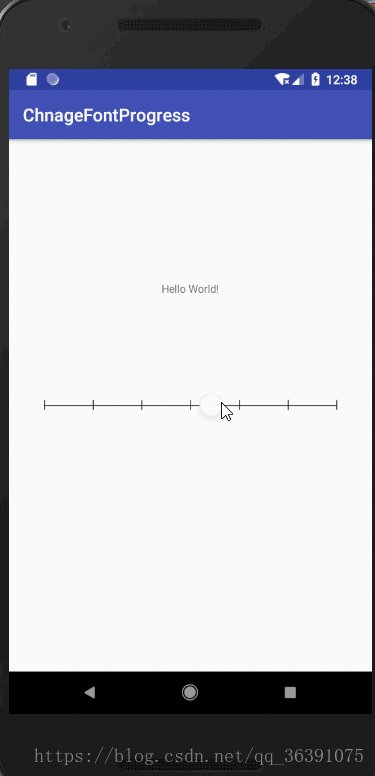
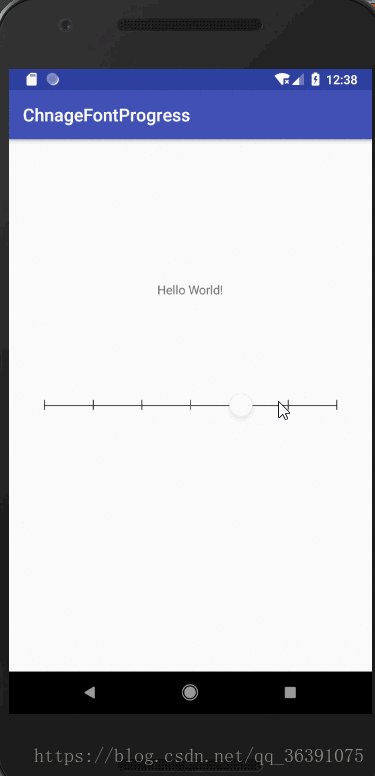
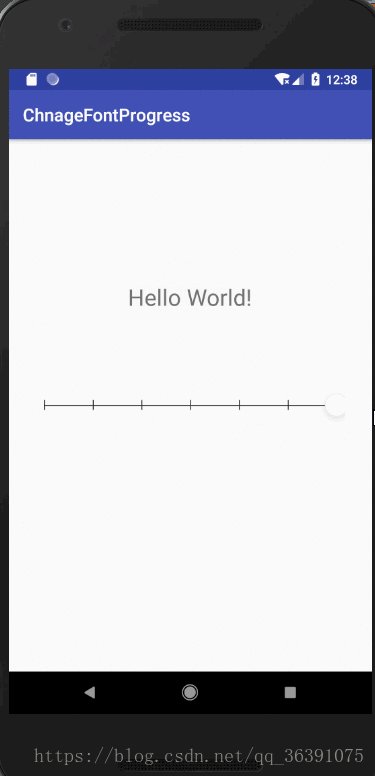
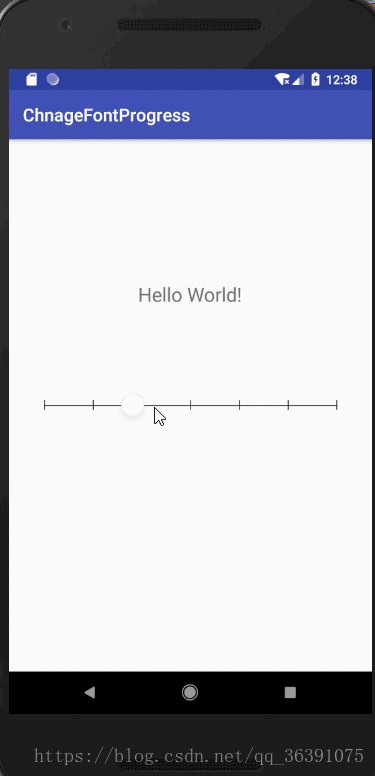
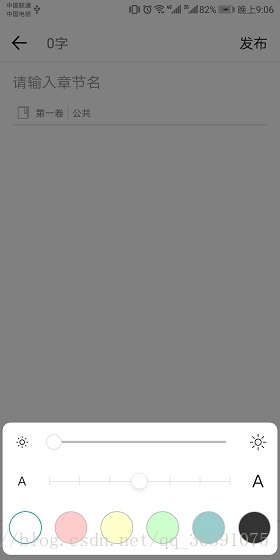
最近做简单的富文本的项目,需要动态改变字体的大小,我是写在pupoWindow中的,先看效果:
思路:
其实思路很简单,就是花7条竖着的线和6条横着的线,然后画一个thumb,根据手指的位置,进行thumb位置的改变。
话不多说,直接上代码,基本注释都给了:
public class SliderFont extends View {
private Context mContext;
private Drawable mThumb;
private Paint mThumbPaint;
private Paint mProgressPaint;
private int mWidth;
private int mHeight;
private int i = 0;
private int mFontSize = 19;
private int mSpec = 0;
private int mCenterX;
private int mCenterY;
private float mLastX;
private float mLastY;
private int mPWidth;
private int mSliderWidth;
private int mOffsetLeft;
private int mOffsetRight;
private int mIndex;
private int mLineHight = 30;
private float[] fontSize = new float[]{
12,14,16,19,22,24,26
};
private static final String TAG = "SliderFont";
public SliderFont(Context context) {
this(context,null);
}
public SliderFont(Context context, @Nullable AttributeSet attrs) {
this(context, attrs,0);
}
public SliderFont(Context context, @Nullable AttributeSet attrs
, int defStyleAttr) {
super(context, attrs, defStyleAttr);
mContext = context;
init();
}
private void init(){
//得到Thumb
mThumb = mContext.getResources().getDrawable(R.mipmap.ic_thumb);
mThumbPaint = new Paint();
mProgressPaint = new Paint();
//初始化字体所在的位置
mIndex = 0;
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
int width = MeasureSpec.getSize(widthMeasureSpec);
int widthMode = MeasureSpec.getMode(widthMeasureSpec);
int height = MeasureSpec.getSize(heightMeasureSpec);
int heightMode = MeasureSpec.getMode(heightMeasureSpec);
if(widthMode == MeasureSpec.AT_MOST){
mWidth = 500;
}else {
mWidth = width;
}
if(heightMode == MeasureSpec.AT_MOST){
mHeight = 50;
}else {
mHeight = height;
}
setMeasuredDimension(mWidth,mHeight);
}
public void setParentWidth(int width){
//一定要在它画之前调用,width最好是它父类的宽度
mPWidth = width;
}
@Override
protected void onDraw(Canvas canvas) {
mProgressPaint.setColor(mContext.getResources().getColor(R.color.font_line));
mProgressPaint.setStyle(Paint.Style.FILL);
for(i = 0;i<7;i++){
//画竖着的线
canvas.drawRect(mSpec*i+mOffsetLeft,(mHeight-mLineHight)/2,
mSpec*i+3f+mOffsetLeft,
(mHeight-mLineHight)/2+mLineHight,mProgressPaint);
if(i!=6){
//画横着的线
canvas.drawRect(mSpec*i+mOffsetLeft,(mHeight-mLineHight)/2+mLineHight/2,
mSpec*(i+1)+mOffsetLeft,
(mHeight-mLineHight)/2+mLineHight/2+3f,mProgressPaint);
}
}
//画thumb
mThumb.setBounds(mCenterX-mHeight/2+5,mCenterY-mHeight/2+5,
mCenterX+mHeight/2-5,mCenterY+mHeight/2-5);
mThumb.draw(canvas);
}
@Override
protected void onLayout(boolean changed, int left, int top, int right, int bottom) {
super.onLayout(changed, left, top, right, bottom);
//得到Slider的长度
mSliderWidth = mWidth -getPaddingLeft()-getPaddingRight();
//得到偏移量
mOffsetLeft = getPaddingLeft();
//为了保证thumb的完整性
if(mOffsetLeft <=5){
mOffsetLeft = 10;
}
//得到每一段的距离
mSpec = mSliderWidth/(fontSize.length-1);
//Thumb的中心位置
mCenterX = mSpec*mIndex+mOffsetLeft;
mCenterY = (mHeight-30)/2+15;
}
public void setCenter(float center){
//当手指不滑动的时候,也就是DOWN事件的时候,设置thumb的中心点的x坐标
center = center-(mPWidth-mWidth)/2;
mCenterX = (int) (center);
}
public int adJustCenter(float local){
//调整thumb所在的位置,
//让thumb永久在点上
local = local -(mPWidth-mWidth)/2;
mIndex = (int) local/mSpec;
if(mIndex<=0){
mIndex = 0;
}
if(mIndex>=6){
mIndex = 6;
}
mCenterX = mSpec*mIndex+mOffsetLeft;
invalidate();
return mIndex;
}
public float getFontSize(int index){
return fontSize[index];
}
public int getIndex(){
return mIndex;
}
public void move(float spec){
//当手势为MOVE时,改变thumb的位置
mCenterX+=spec;
if(mCenterX<=mOffsetLeft){
mCenterX = mOffsetLeft;
}
if(mCenterX >=mWidth-mOffsetLeft){
mCenterX = mWidth-mOffsetLeft;
}
}
}然后是重写的onTuchEvent方法:在MainActivity中
@Override
public boolean onTouch(View v, MotionEvent event) {
float x = event.getX();
float y = event.getY();
if(event.getAction() == MotionEvent.ACTION_MOVE){
//判断Touch的位置是否在SliderFont上
if(y>mFontP.getY() &&y<mFontP.getY()+mFontP.getHeight()+30 || mChangeFont){
mChangeFont = true;
float specX = x-mLastX;
mFontSlider.move(specX);
mLastX = x;
mFontSlider.invalidate();
}
}else if(event.getAction() == MotionEvent.ACTION_DOWN){
if(y>mFontP.getY() &&y<mFontP.getY()+mFontP.getHeight()){
mChangeFont = true;
mFontSlider.setCenter(x);
mLastX = x;
mFontSlider.invalidate();
}
}else if(event.getAction() == MotionEvent.ACTION_UP){
//如果上面的事件确实滑动了SliderFont,就进行thumb调整
if(mChangeFont){
mFontIndex = mFontSlider.adJustCenter(x);
float fontSize = mFontSlider.getFontSize(mFontIndex);
mTextView.setTextSize(fontSize);
mLastX = x;
}
mChangeFont = false;
}
return true;
}
在这里,我只是为了看效果,就直接将屏幕宽度传了进去,所以有一点偏差,所以最好是用SliderFont所在布局的宽度。
在pupowindow中,我使用的是pupowindow的宽度,就没有偏差。
项目地址:
https://github.com/vivianluomin/SliderFont
pupowindow的那个项目的地址:
https://github.com/vivianluomin/SimpleRichText
效果图:
————————————————
版权声明:本文为CSDN博主「vivianluomin」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/qq_36391075/article/details/81951134
























 1762
1762











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








