有两种方法
一种方法是直接调用:
首先写创建一个js文件,取名为bus.js

其中的内容为:
import Vue from 'vue'
export default new Vue;
然后在调用模块中这样写:

其中divOff是名,后面是要传递的参数,我没有就随便写一个了。
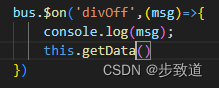
然后在被调用的模块中这样写:

这一块代码要放在mounted里面。然后这两块都要引用一下bus.js文件。就可以了。
第二种方法有点怪
第二种方法用的是监测变量的方法
首先在vuex里面创建一个公共变量,然后当你想要调用其他页面的方法时就修改这个公共变量,然后在被调用页面使用vuex的数据监听监听一下改变的公共变量。在被调用页面这样写:
this.$store.watch((state, getters) => {
return state.searchWord
}, (value) => {
console.log(value)
this.getData()
})
我在这里改变的state里面的searchWord变量,输出的value是改变后的值。




















 2471
2471











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








