前言:在一个长宽固定的div容器中,多行文字和英文句子都默认自动换行。不过,对于英语单词而言,会有一些微妙的变化!
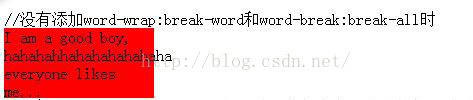
//没有添加word-wrap:break-word和word-break:break-all时
<div style="width:150px;height:70px;background:red;">
I am a good boy, hahahahhahahahahahaha everyone likes me...
</div>

//添加word-wrap:break-word时(只对那些超出容器宽度的单词进行拆分,而不影响其他正常单词。)
<div style="width:150px;height:70px;background:red;word-wrap:break-word">
I am a good boy, hahahahhahahahahahaha everyone likes me...
</div>
//添加word-break:break-all时(拆分所有单词)
<div style="width:150px;height:70px;background:red;word-break:break-all">
I am a good boy, hahahahhahahahahahaha everyone very likes me...
</div></span>
PS:猿猿们,有什么其他的意见和建议给我留言呦!























 202
202











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








