序
对后端开发来说,前端是神秘的,眼花缭乱的技术,繁多的框架,出名的不出名的好几百种,看是“繁荣”,其实显得杂乱无章,但是我们在做开发的时候,技术选型还是主流的那么几个:浅析angular,react,vue.js Node.js。
node
官网:https://nodejs.org/
nodejs不是一个js框架,千万不要认为是类似jquery的框架,nodejs是js运行时,运行环境,类比java中jvm。做前端的没用过nodejs都不好意思说自己是前端。nodejs是和jvm同等地位的js运行环境,打开了前端人员走向后端的道路。
react.js
官网:http://facebook.github.io/react/
react是facebook前不久出的一款框架,众前端膜拜之。类比Java中freemarker的宏。reactjs最大的作用就是用来开发ui组件,比如用它开发移动端页面,也是今年移动端前端化的推动者。
angular.js
官网:http://www.apjs.net/
angular是一款优秀的前端JS框架,已经被用于Google的多款产品当中。AngularJS有着诸多特性,最为核心的是:MVC、模块化、自动化双向数据绑定、语义化标签、依赖注入等等。因为背靠google也收到了开发者的推崇。
概念与区别
本人也在React与Angular两大体系里纠结了好久,还使用React Native做了几个UI,彷徨于两大前端框架之前。
React缺点:
1. Web Componet的MVC分离不够彻底。 JSX描述的页面模板与JS代码没有办法完全分开。
无法接受代码的同时还夹个HTML代码这样原始的方式。
2. 对UI的描述自成一体,而不是采用CSS或者SCSS。
3. 数据的传递不够直接还有一堆乱七八槽的属性
4. Android与IOS的代码不够一致
5. 核心太小,一堆补充的库
Angular2的优点:
1、推荐TypeScript而不是原生的Javascript
2、类库特别多,概念也是特别多
3、体量大
4、成熟度相对偏低,版本2才刚发布
5、不兼容1.x
6、Router还不成熟
综合以上我最终决定选择Angular2作为我前端开发的首选框架。
同时还有以下几个Bonus:
1. 配置nativescript写原生应用,并且nativescript支持css子集,这一点比react要强一些,可以更小的降低学习成本与维护成本。
2. 有官方的UI方案Material Design供选择
3. 官工具链相对于React要成熟 有angular-cli这个便利化的工具,并提供E2E的测试,用以方便测试,并保证项目的质量。
4. 维护团队强大
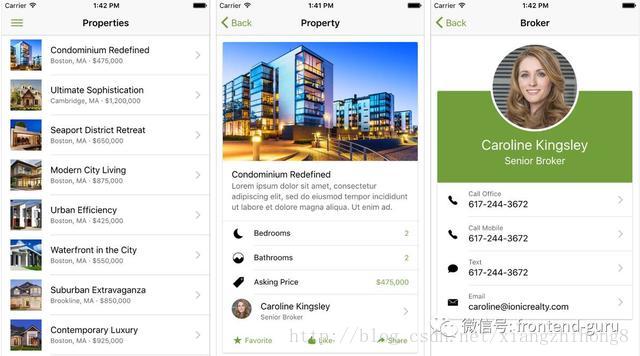
来看一张图:
Angular2快速安装与入门
安装angular-cli
npm install -g angular-cli- 1
创建项目
ng new PROJECT_NAMEcd PROJECT_NAMEng serve- 1
就这么 简单,这时候你的项目已经运行起来了。
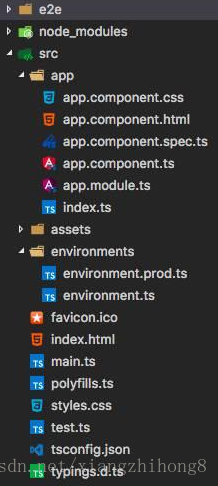
我们看一下项目结构 
然后打开localhost:4200就可以查看效果了。
转自:http://blog.csdn.net/xiangzhihong8/article/details/53868983


























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








