dokuwiki自动生成的文章目录,在文章区域内,想将其调整到侧边栏且固定浮动。
一、原生主题修改
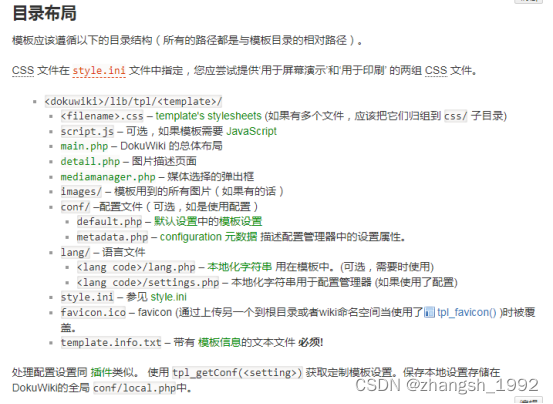
dokuwiki自带生成文章目录,但是是在文章区域内。dokuwiki官方网址https://www.dokuwiki.org/zh:devel:templates内描述了修改目录指向的方法。


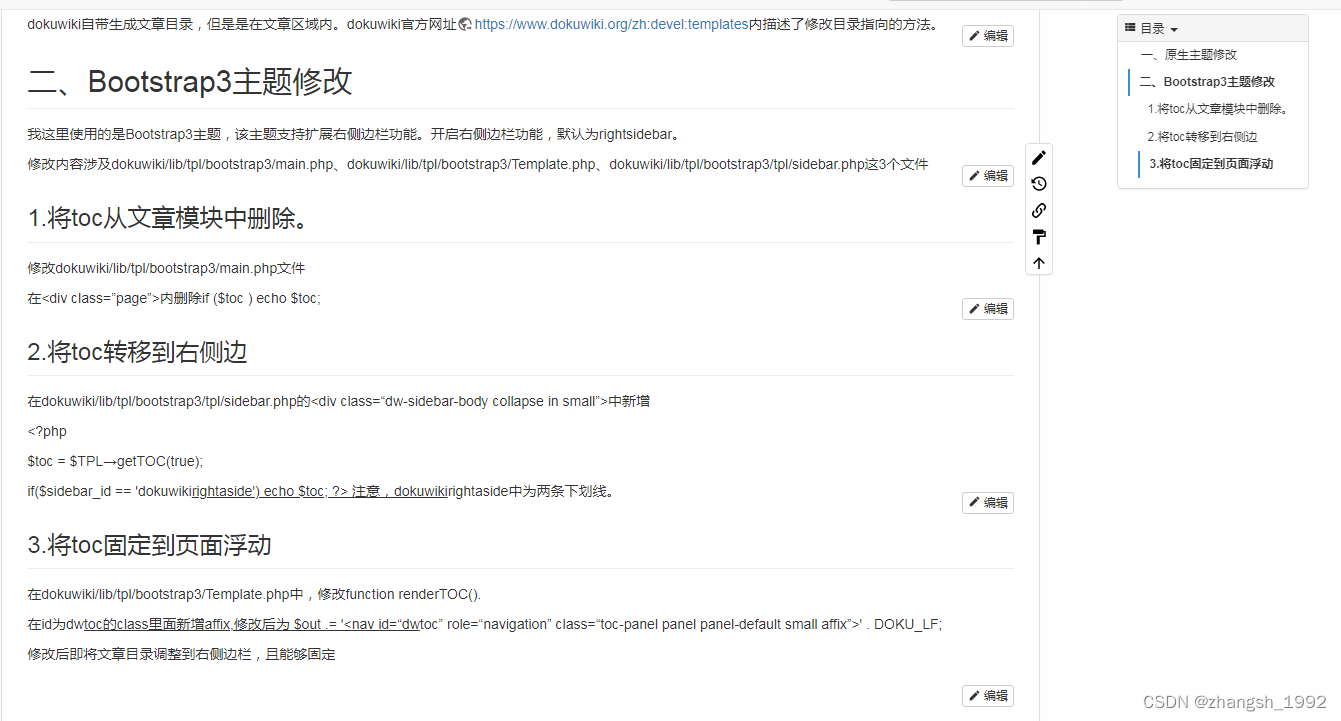
二、Bootstrap3主题修改
我这里使用的是Bootstrap3主题,该主题支持扩展右侧边栏功能。开启右侧边栏功能,默认为rightsidebar。
修改内容涉及dokuwiki/lib/tpl/bootstrap3/main.php、dokuwiki/lib/tpl/bootstrap3/Template.php、dokuwiki/lib/tpl/bootstrap3/tpl/sidebar.php这3个文件
1.将toc从文章模块中删除。
修改dokuwiki/lib/tpl/bootstrap3/main.php文件
在<div class=”page”>内删除if ($toc ) echo $toc;

2.将toc转移到右侧边
在dokuwiki/lib/tpl/bootstrap3/tpl/sidebar.php的<div class="dw-sidebar-body collapse in small">中新增
<?php
$toc = $TPL->getTOC(true);
if($sidebar_id == 'dokuwiki__rightaside') echo $toc;
?> 注意,dokuwiki__rightaside中为两条下划线。
3.将toc固定到页面浮动
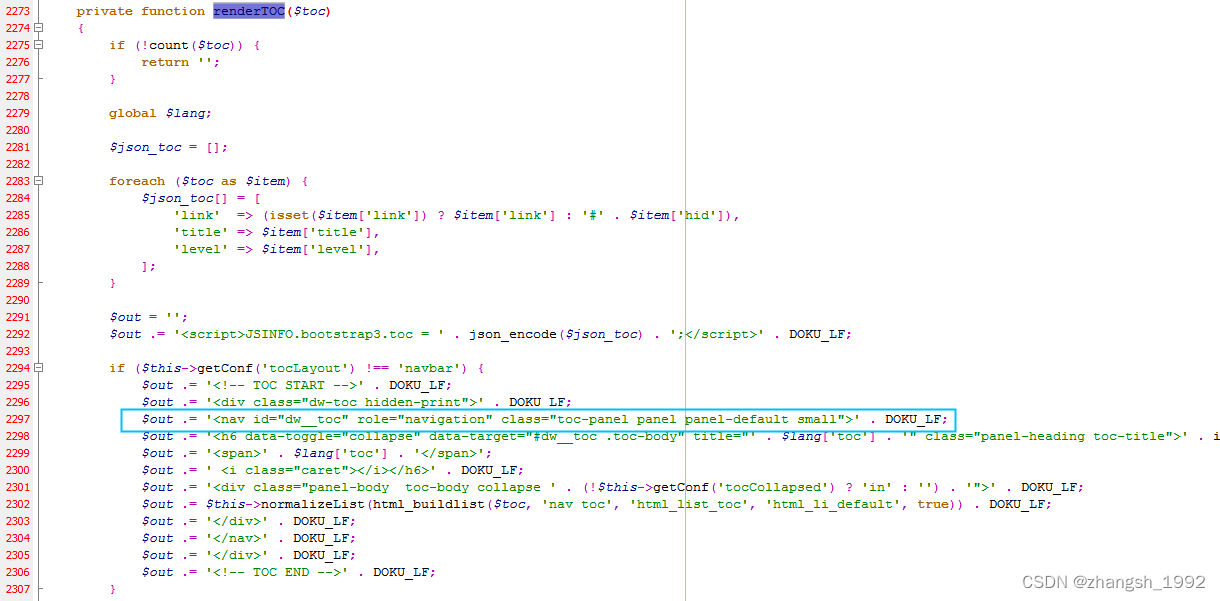
在dokuwiki/lib/tpl/bootstrap3/Template.php中,修改function renderTOC().

在id为dw__toc的class里面新增affix,修改后为
$out .= '<nav id="dw__toc" role="navigation" class="toc-panel panel panel-default small affix">' . DOKU_LF;修改后即将文章目录调整到右侧边栏,且能够固定浮动。
























 8270
8270











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










