浮动的框可以向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止。
由于浮动框不在文档的普通流中,所以文档的普通流中的块框表现得就像浮动框不存在一样。
文字的特点:不会钻入到任何东西的下边。(注:如果上层被设置position:absolute的div覆盖,则被覆盖的下一层div中则文字不会展示出来)
浮动就是个带有方位的display:inline-block属性
它脱离文档流,所以它不占据空间。
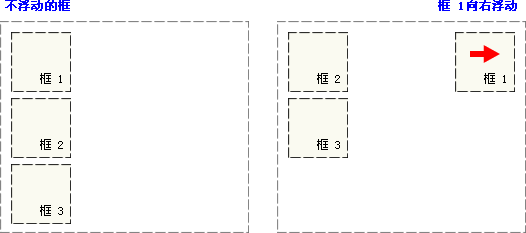
请看下图,当把框 1 向右浮动时,它脱离文档流并且向右移动,直到它的右边缘碰到包含框的右边缘:

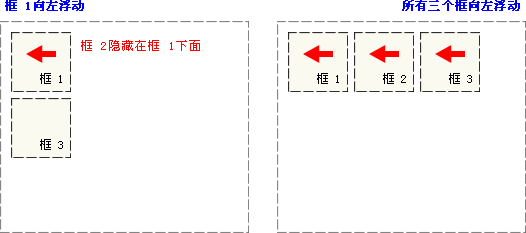
再请看下图,当框 1 向左浮动时,它脱离文档流并且向左移动,直到它的左边缘碰到包含框的左边缘。因为它不再处于文档流中,所以它不占据空间,实际上覆盖住了框 2,使框 2 从视图中消失。
如果把所有三个框都向左移动,那么框 1 向左浮动直到碰到包含框,另外两个框向左浮动直到碰到前一个浮动框。

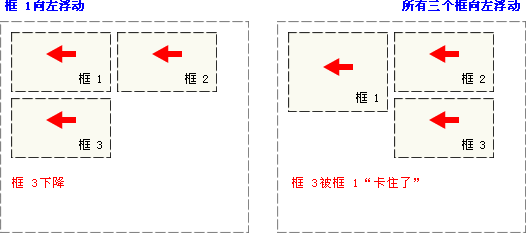
如下图所示,如果包含框太窄,无法容纳水平排列的三个浮动元素,那么其它浮动块向下移动,直到有足够的空间。如果浮动元素的高度不同,那么当它们向下移动时可能被其它浮动元素“卡住”:

1.父级float(或者父级absolute),子级float
效果:父级的文字依旧会显示出来。


2.并列div同时,第一个设置position:absolute ,另一个设置float:left
position:absolute始终会覆盖float:left(包括下边的文字一样被覆盖),也就是说position:absolute层级要高于float:left的层级:


3.并列div同时,第一个什么也不设置在正常的文档流中(和position:relative是一个效果) ,另一个设置float:left
另一个碰到包含框停止,效果图:




注:float没有top/left/right/bottom属性。元素不可以同时使用float和position属性。
float 特点:可以设置宽高。元素元素之间没有间隙。浮动元素依旧遵循盒模型概念。共享一行,一行放不下自动换行。
float属性 1.不会无视流动元素(在文档流中的元素)和浮动元素
2.流动元素(在文档流中的元素)无视浮动元素
3.文档流中的元素不会忽略float元素中的文字

position属性:
值:relative,absolute,static(默认),fixed
注:
position:absolute脱离文档流,无视任何元素。会漂浮于任何元素上方。
z-index属性:任意整数,数字越大,层级越高(越靠屏幕前头)。仅在定位元素上有效(position:XX)
1.如果两个元素z-index相同,哪个元素靠后,谁的层级就越大。
<div class='div1'>1</div>
<div class='div1'>2</div>
若1,2的z-index相同,2层级高于1
2. 两个元素的子元素层级关系,主要由父元素决定。
<div class='div1'>
<div class='div1-1'>111</div>
</div>
<div class='div2'>
<div class='div2-1'>222</div>
</div>
.div1的z-index:1000
div1-1的z-index:100
.div2的z-index:100
.div2-1的z-index:1000
div1的层级高于div2,不管div2中子级 div层级有多高。依旧没用。div1依旧飘浮于 div2之上,包括对应的子元素






















 298
298

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








