除了下文讲的方式外,还有一种方式:html里面使用ajax写好提交方式和提交参数,然后以写一行带有.aspx文件格式的语句跳转到后台(以.config文件为桥梁跳转,其中会指定后台处理程序在哪里),直接到后台的handler里面去处理,会自动开始执行ProcessRequest等函数
下文来自:http://blog.csdn.net/wang379275614/article/details/17033981
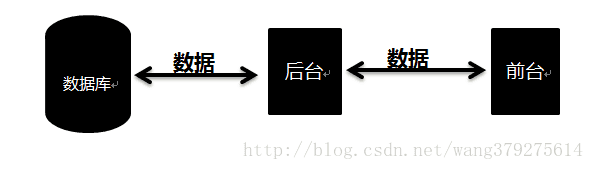
网站是围绕数据库来编程的,以数据库中的数据为中心,通过后台来操作这些数据,然后将数据传给前台来显示出来(当然可以将后台代码嵌入到前台)。即:

**
前台调用后台方法与变量:
方法一:通过WebService来实现
步骤:
后台
Ø 首先引入命名空间(using System.Web.Services;)
Ø 然后定义公共的静态的方法(必须为public和static的,且静态方法不能访问外部的非静态变量,此时后台与前台相当于父类与子类的关系),并在该方法头部上加上[System.Web.Services.WebMethod],来标注方法特性。
前台
Ø 添加ScriptManager服务器控件,并把其EnablePageMethods属性设为true。
Ø 通过PageMethods方法调用后台定义的public、static方法
PageMethods方法简介:
PageMethods.FunctionName(Paramter1,Parameter2,…,funRight,funError, userContext);
1)Paramter1,Parameter2,…,表示的是FunctionName的参数,类型是Object或Array;
2) funRight是方法调用成功后的回调函数,对返回值进行处理
3) funError是当后台的FunctionName方法发生异常情况下的执行的Js方法(容错处理方法),
4)userContext是可以传递给SuccessMethod方法,或是FailedMethod方法的任意内容。
举例:
后台代码:
[html]
view plain copy 在CODE上查看代码片派生到我的代码片
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Web.Services;
namespace WebApplication4
{
public partial class WebForm10 : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
}
[WebMethod]








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 3553
3553











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








