一多开发实例(地图导航)-一次开发,多端部署-HarmonyOS特征-最佳实践 - 华为HarmonyOS开发者 (huawei.com)
一多开发实例(地图导航)概述
本文从目前流行的垂类市场中,选择地图行业应用作为典型案例详细介绍“一多”在实际开发中的应用。地图行业核心功能为定位、导航和打车等。根据这些核心功能,本文选择首页、路线规划页、服务卡片页、实况窗页等作为典型页面进行开发,遵从多设备的“差异性”、“一致性”、“灵活性”和“兼容性”,能够让开发者快速高效地掌握“一多”能力并实现地图导航应用的相关功能。
地图类应用为了提升用户的使用体验,对垂类内的核心功能进行了独特设计:
- 首页为了减少面板对地图的遮挡,采用手机端使用底部面板,而折叠屏展开态使用侧边面板的方式展示功能入口。
- 面板高度支持多档位调节,以根据用户需求展示信息。手机端及折叠屏默认中档位高度,用户在查看地图的同时可以看到常用的功能。宽屏设备屏幕空间充裕,面板可以拖拽至右侧。
- 用户查看地点详情时,选择地点后,地点详情信息展示在面板上。
- 在搜索结果页中,搜索框始终展示在面板上,避免遮挡地图视野。
- 在路线规划页中,用户上滑或下滑面板时,路线推荐方案布局自适应变化,以在不同大小的面板上展示相同的路线信息。
- 在宽屏设备上,导航页通过侧边小弹窗及侧边底部面板展示路线信息,避免遮挡地图视野。
- 应用提供服务卡片页,展示常用功能、常用地点或路况信息等用户关注的内容,用户可以通过卡片进入应用。
- 实况窗页可以在屏幕左上角实时更新定位、导航或打车的关键信息,并在通知中心中实时更新更多关键信息。
当前系统的产品形态主要有手机和折叠屏,下文的具体实践也将围绕这两种产品形态展开,同时将分别从UX设计、架构设计、页面开发三个角度给出符合“一多”的参考样例,介绍“一多”地图导航应用在开发过程中的最佳实践。
- UX设计章节介绍地图导航应用的交互逻辑和通用的设计要点,对于类似的设计要点,开发者可以直接拿来使用。
- 架构设计章节推荐“一多”应用使用目录结构更清晰的三层架构。
- 页面开发章节会将页面划分为不同区域,介绍如何使用自适应布局和响应式布局实现不同的UI效果。
说明
阅读本文前,读者需熟悉方舟开发框架(ArkUI框架)和页面开发的“一多”能力。下文将详细介绍它们在“一多”开发实践中如何使用。
UX设计
出行导航类的多设备响应式设计指南,点击访问。
架构设计
HarmonyOS的分层架构主要包括三个层次:产品定制层、基础特性层和公共能力层,为开发者构建了一个清晰、高效、可扩展的设计架构。更多详细请参考指南分层架构设计的逻辑设计。
页面开发
本章介绍地图导航应用中如何使用“一多”的布局能力,完成页面层级的一套页面、多端适配。下文将从不同页面展开,介绍每个页面区域使用到的具体的布局能力,帮助开发者从0到1进行地图导航应用的开发。
说明
阅读本章节前,读者需熟悉地图服务简介,并参考应用开发准备及配置AppGallery Connect开通相关服务。下文将详细介绍地图导航在“一多”开发实践中的页面开发。
首页
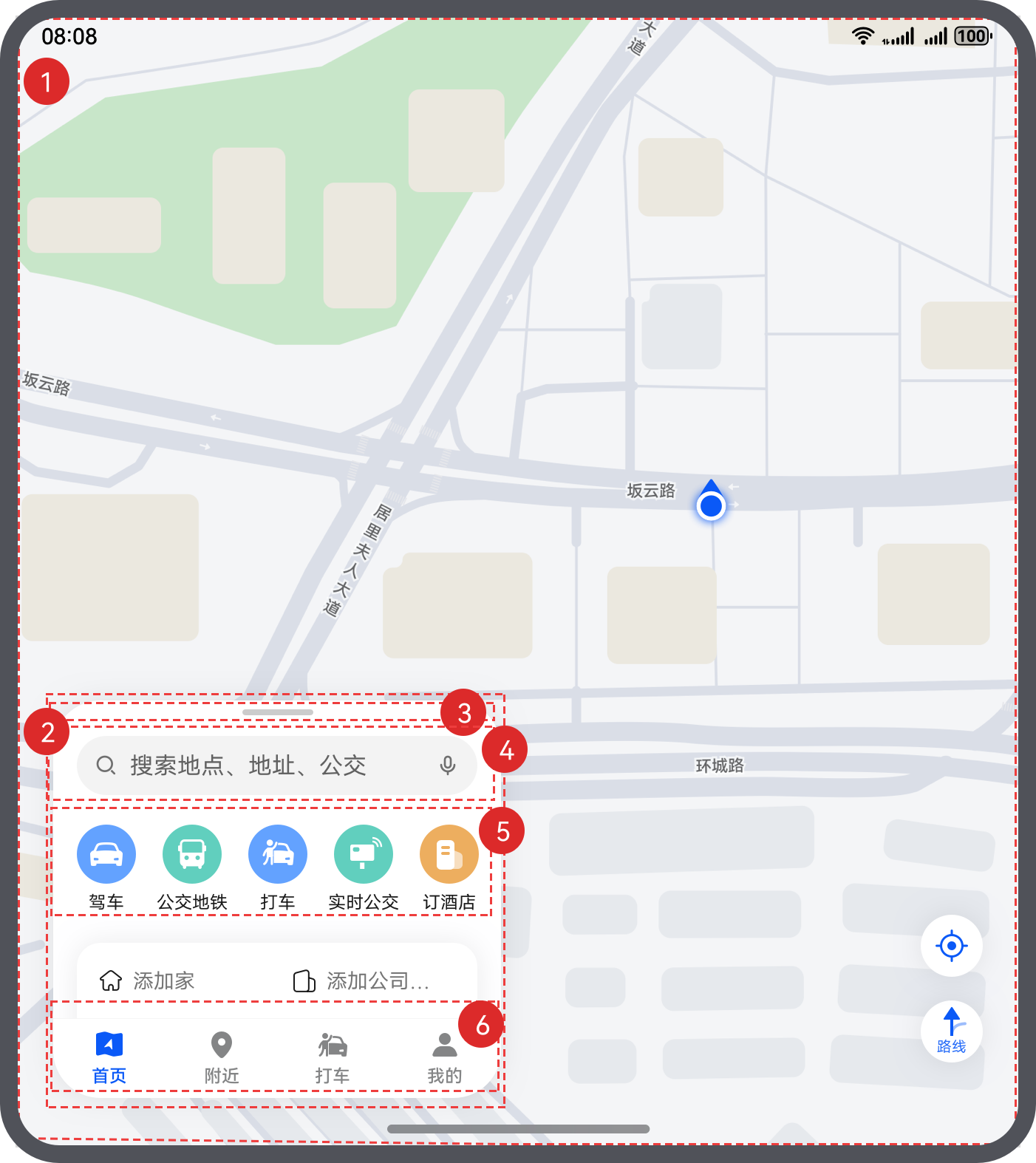
首页通常在地图上展示当前位置信息,并且提供搜索地点、查看地点详情等功能入口,便于用户操作。观察首页在不同设备上的UX设计图,可以进行如下设计:
- 将首页分为6个区域,效果图如下:
sm
md
效果图


- 对其中的各个区域分析使用的能力,实现方案如下表:
区域编号
简介
实现方案
1
地图
使用MapComponent组件实现地图的展示,默认占满窗口,并设置窗口的沉浸式。
2
面板
使用Stack组件,在地图上层嵌套Column组件实现面板,并借助栅格布局监听断点变化,设置在不同断点下面板的不同形态。在sm断点下面板底部展示,在md断点下悬浮展示。并通过绑定拖动手势实现在宽屏设备上的居左或居右变换。
3
拖动区域
通过绑定拖动手势实现面板高度变换,当前支持三个档位变换调节。
4
搜索框
5
功能选择
使用Grid组件实现均分能力,并在面板高度切换时,展示不同行数的功能。
6
页签
Tabs组件实现延伸能力,代码可参考一多开发实例(长视频)。
- 面板通过Stack组件,在MapComponent上嵌套Column实现,并通过手势的判定,实现面板多档位调节及位置改变。
地点详情页
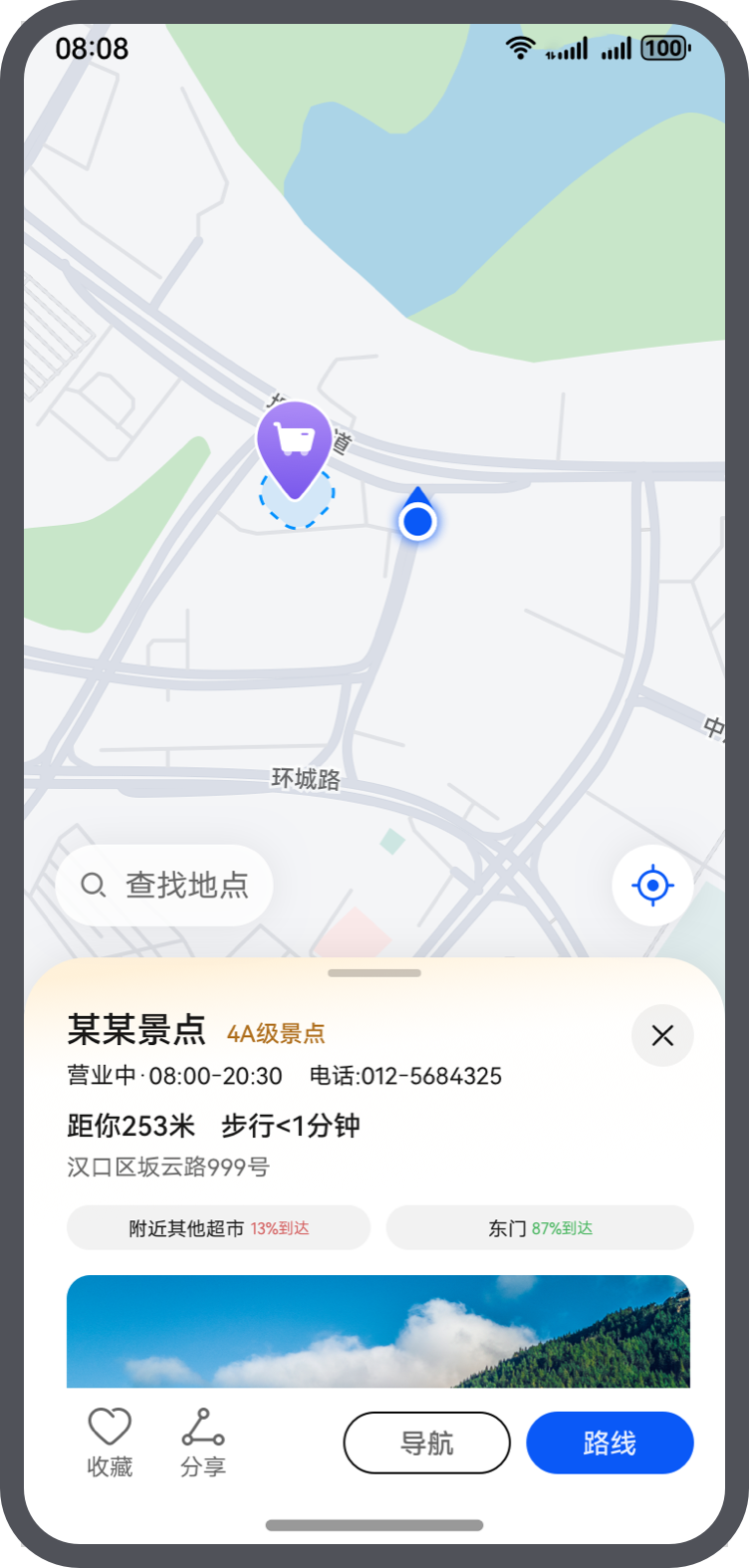
地点详情页展示用户所选地点的详细信息,并提供导航及路线规划入口。观察地点详情页在不同设备上的UX设计图,可以进行如下设计:
- 将地点详情页划分为2个区域,效果图如下:
sm
md
效果图


- 对其中的各个区域分析使用的能力,实现方案如下表:
区域编号
简介
实现方案
1
图片轮播区
Swiper实现图片轮播切换。
2
景点信息
搜索结果页
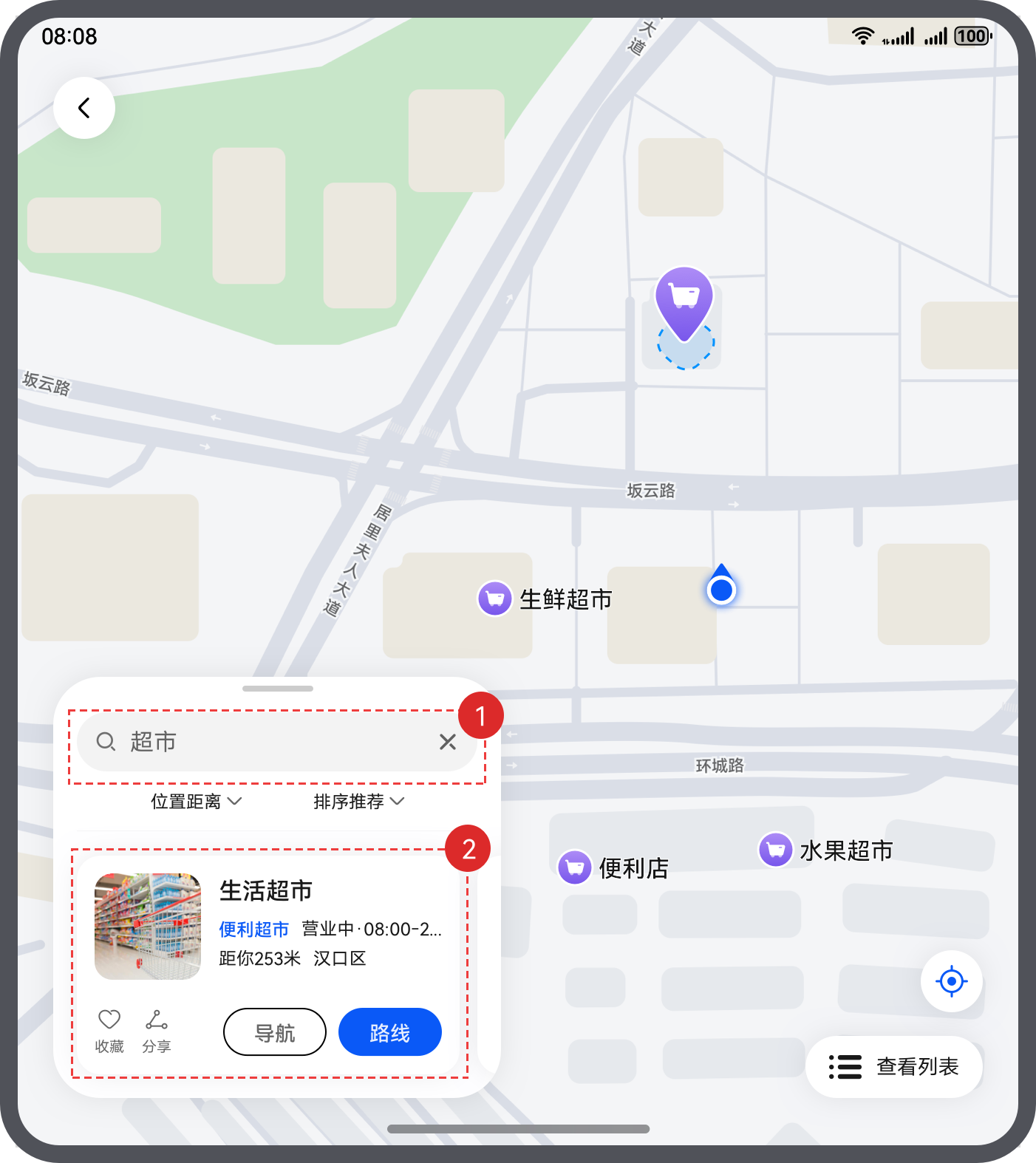
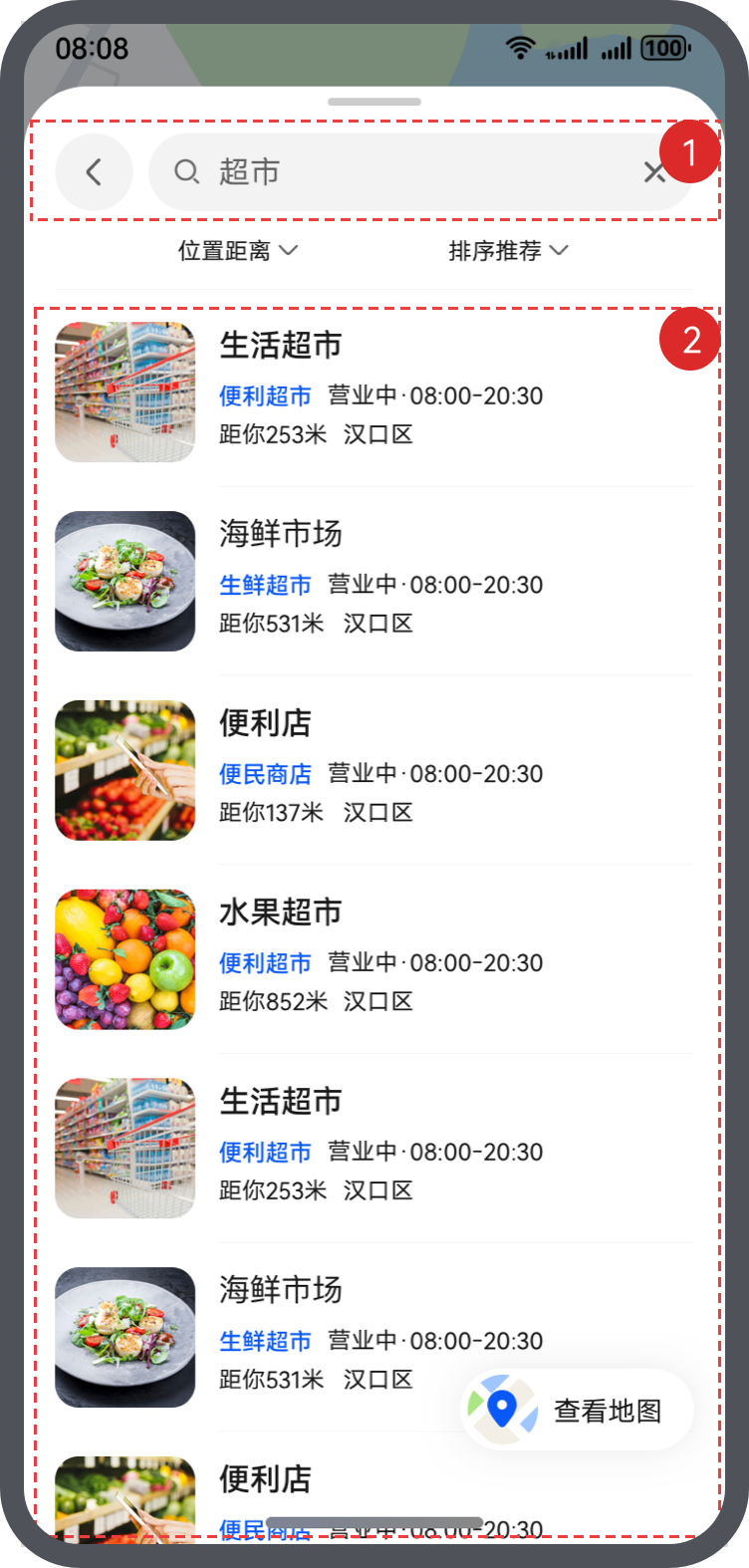
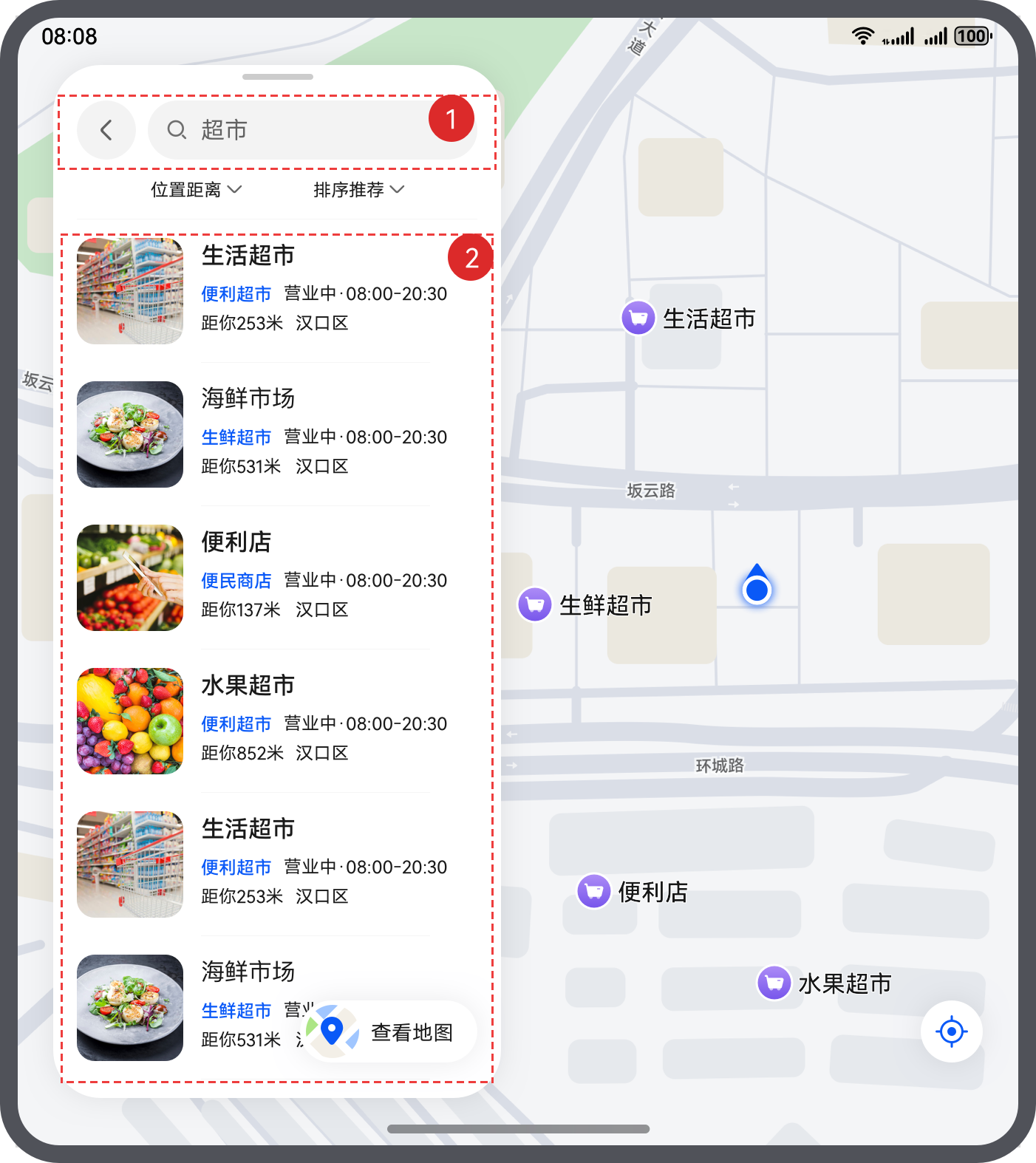
搜索结果页展示根据用户的输入内容得到的附近相关地点列表。观察搜索结果页在不同设备上的UX设计图,可以进行如下设计:
- 将搜索结果页划分为2个区域,效果图如下:
sm
md
搜索结果列表-中档位面板效果


搜索结果列表-高档位面板效果


- 对其中的各个区域分析使用的能力,实现方案如下表:
区域编号
简介
实现方案
1
搜索框
搜索内容后右侧按钮转变为取消,代码可参考一多开发实例(长视频)。
2
搜索结果列表
路线规划页
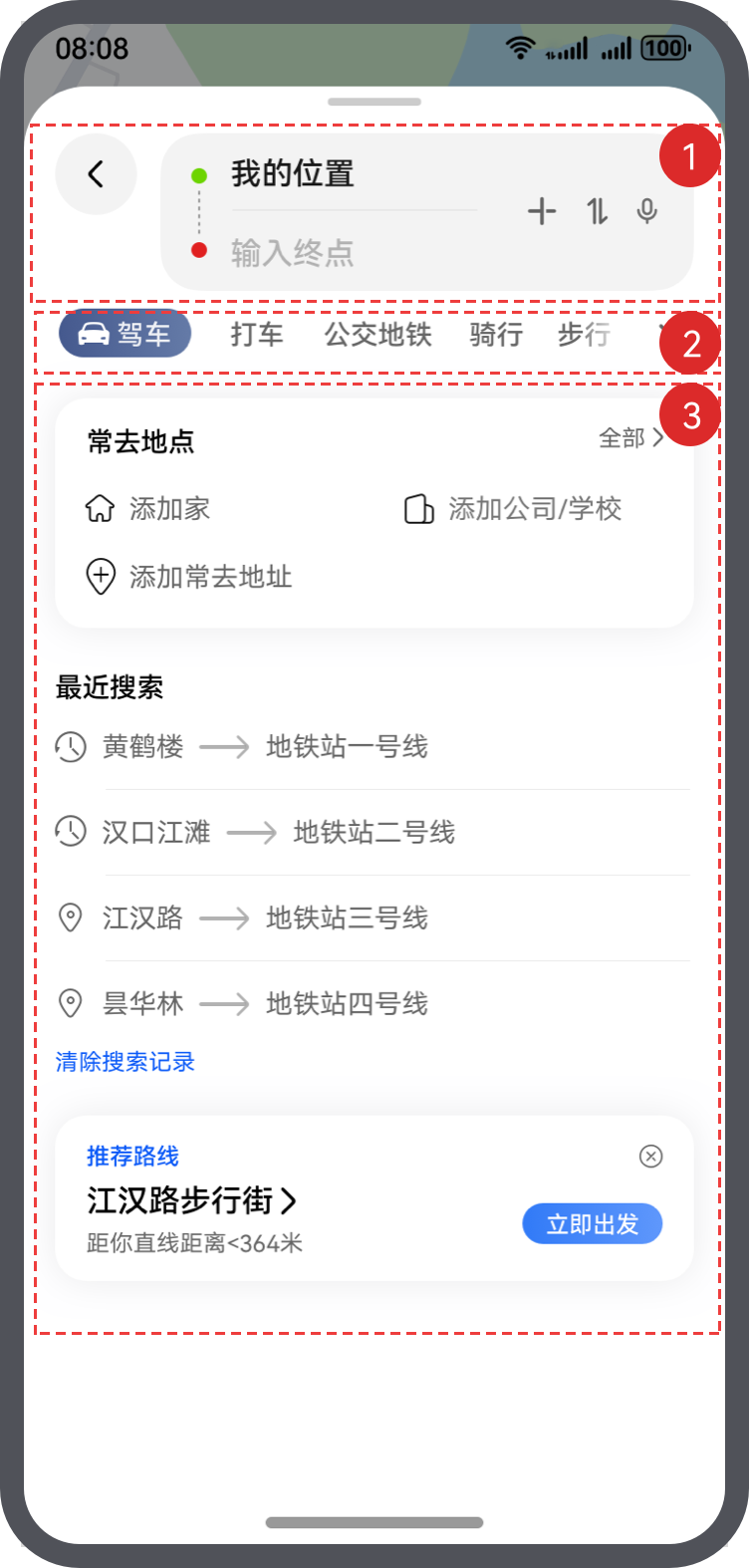
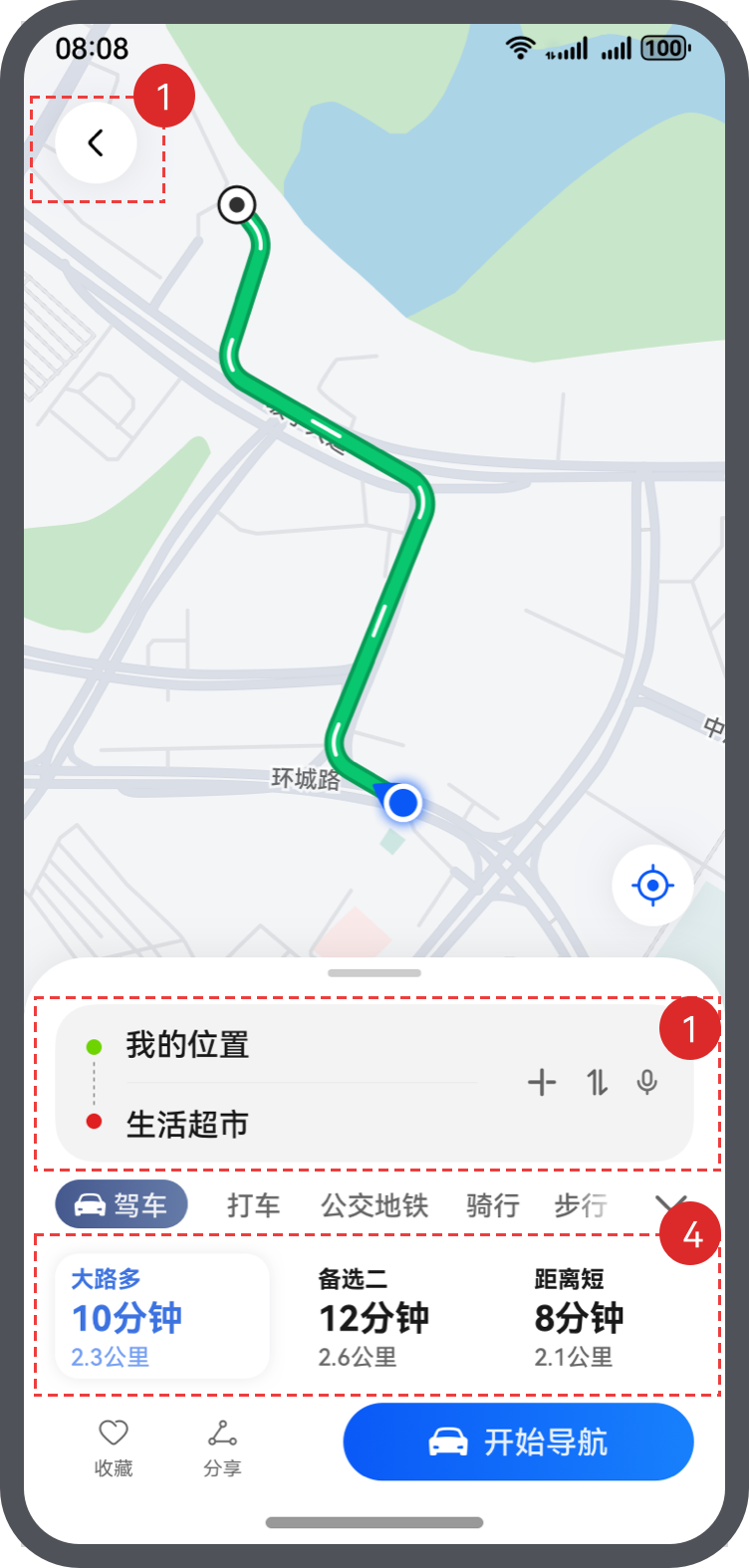
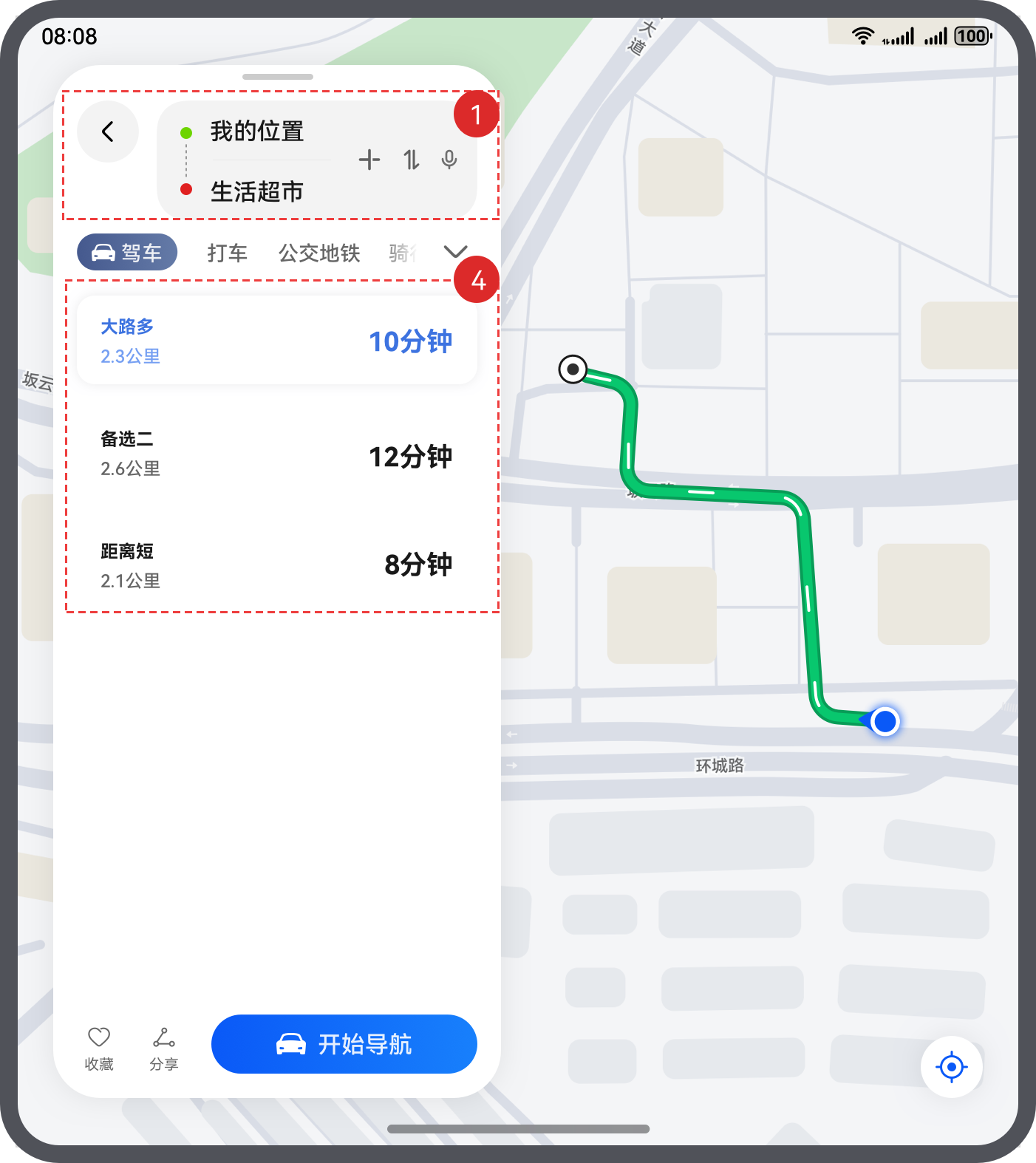
路线规划页默认通过驾车路线规划最多三条路线,并展示相关信息。观察路线规划页在不同设备上的UX设计图,可以进行如下设计:
- 将路线规划页划分为4个区域,效果图如下:
sm
md
路线搜索效果


路径规划结果


- 对其中的各个区域分析使用的能力,实现方案如下表:
区域编号
简介
实现方案
1
输入区域
通过判断当前面板高度更换按钮及输入区域布局,Row组件配合layoutWeight实现拉伸能力,代码可参考一多开发实例(长视频)。
2
方案页签
Tabs组件实现延伸能力,代码可参考一多开发实例(长视频)。
3
常去地点信息
4
路线规划结果
导航页
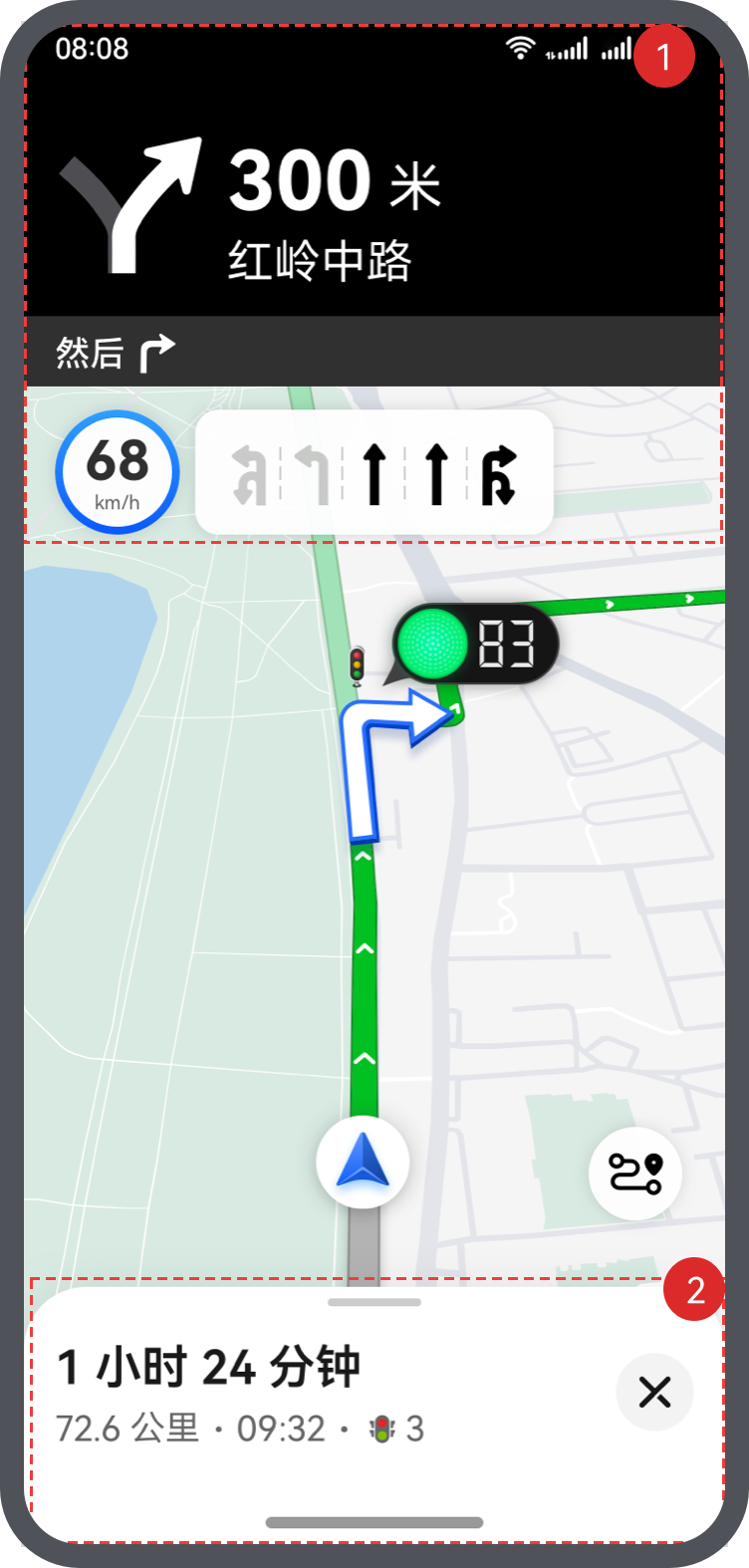
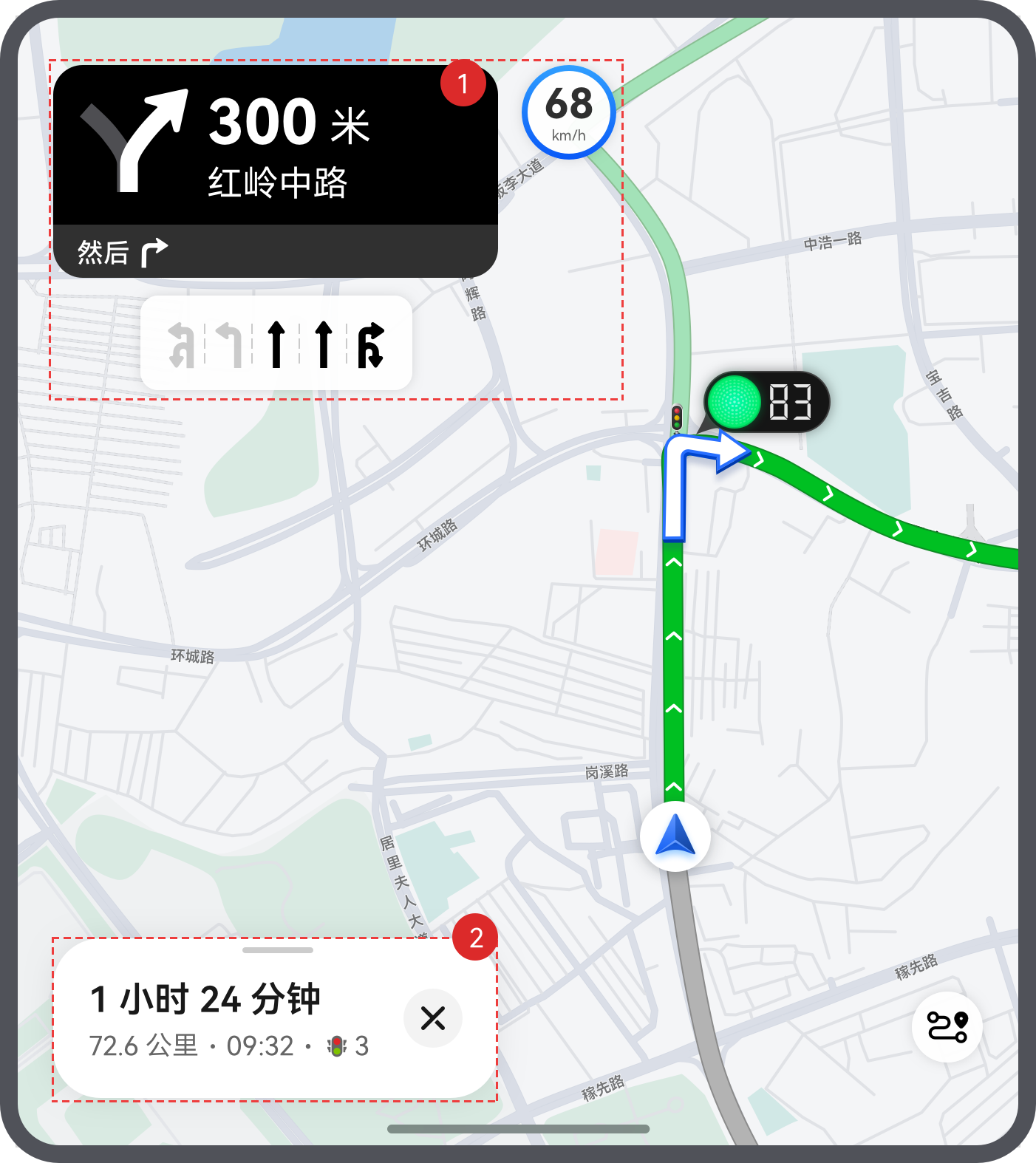
导航页提供实时导航能力,并展示路况信息及剩余路线信息。观察导航页在不同设备上的UX设计图,可以进行如下设计:
- 将导航页划分为2个区域,效果图如下:
sm
md
效果图


- 对其中的各个区域分析使用的能力,实现方案如下表:
区域编号
简介
实现方案
1
当前路径信息
2
剩余路线信息
Row组件设置justifyContent属性为SpaceBetween实现自适应占满。
打车页
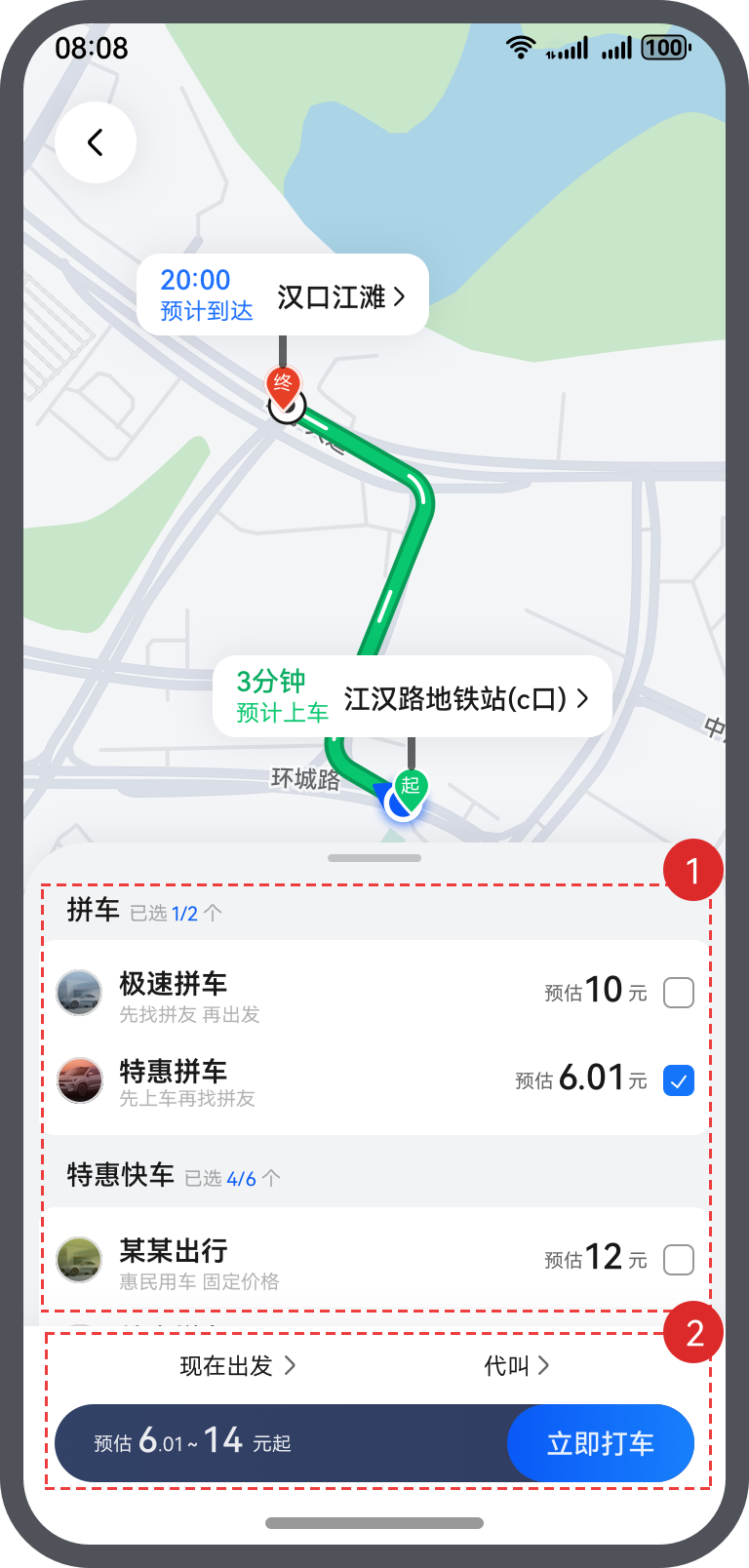
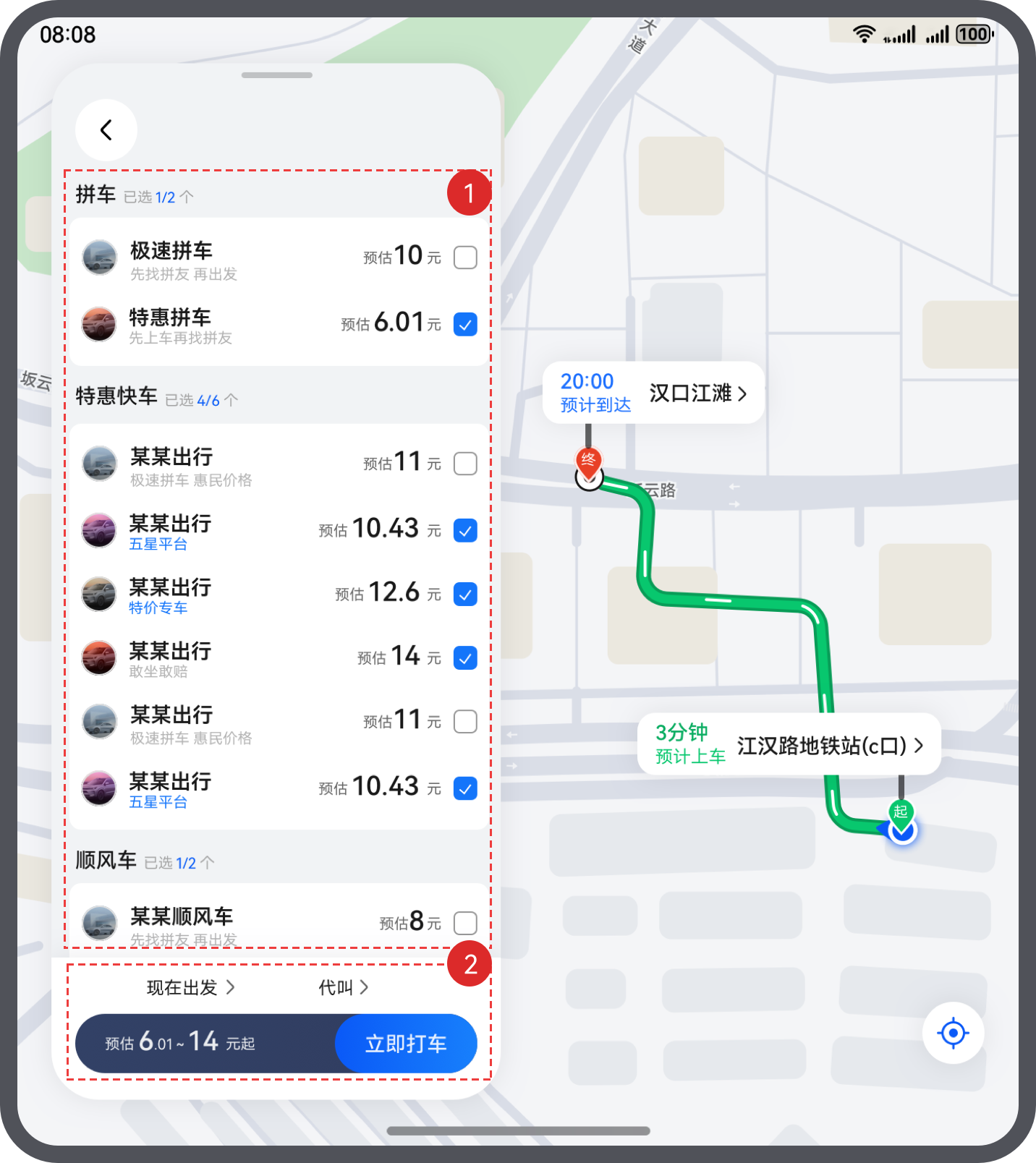
打车页展示当前可选择车辆类型及价格等信息,并提供打车能力。观察打车页在不同设备上的UX设计图,可以进行如下设计:
- 将打车页划分为2个区域,效果图如下:
sm
md
效果图


- 对其中的各个区域分析使用的能力,实现方案如下表:
区域编号
简介
实现方案
1
车辆信息
2
打车
Row组件实现拉伸效果。
服务卡片页
说明
阅读本章节前,读者需熟悉ArkTS卡片相关模块以及ArkTS卡片开发指导。下面将详细介绍ArkTS卡片在“一多”开发中的实践。
服务卡片页采用静态卡片展示应用常用功能、地点及路况等信息。观察服务卡片页在不同设备上的UX设计图,可以进行如下设计:
- 服务卡片效果图如下:
sm
md
效果图


- 对其中的各个区域分析使用的能力,实现方案如下表:
区域编号
简介
实现方案
1
静态卡片
实况窗页
说明
阅读本章节前,读者需熟悉实况窗服务简介及实况窗支持对接的场景,并根据读者的开发场景开通相关权益。下面将详细介绍实况窗在“一多”开发中的实践。
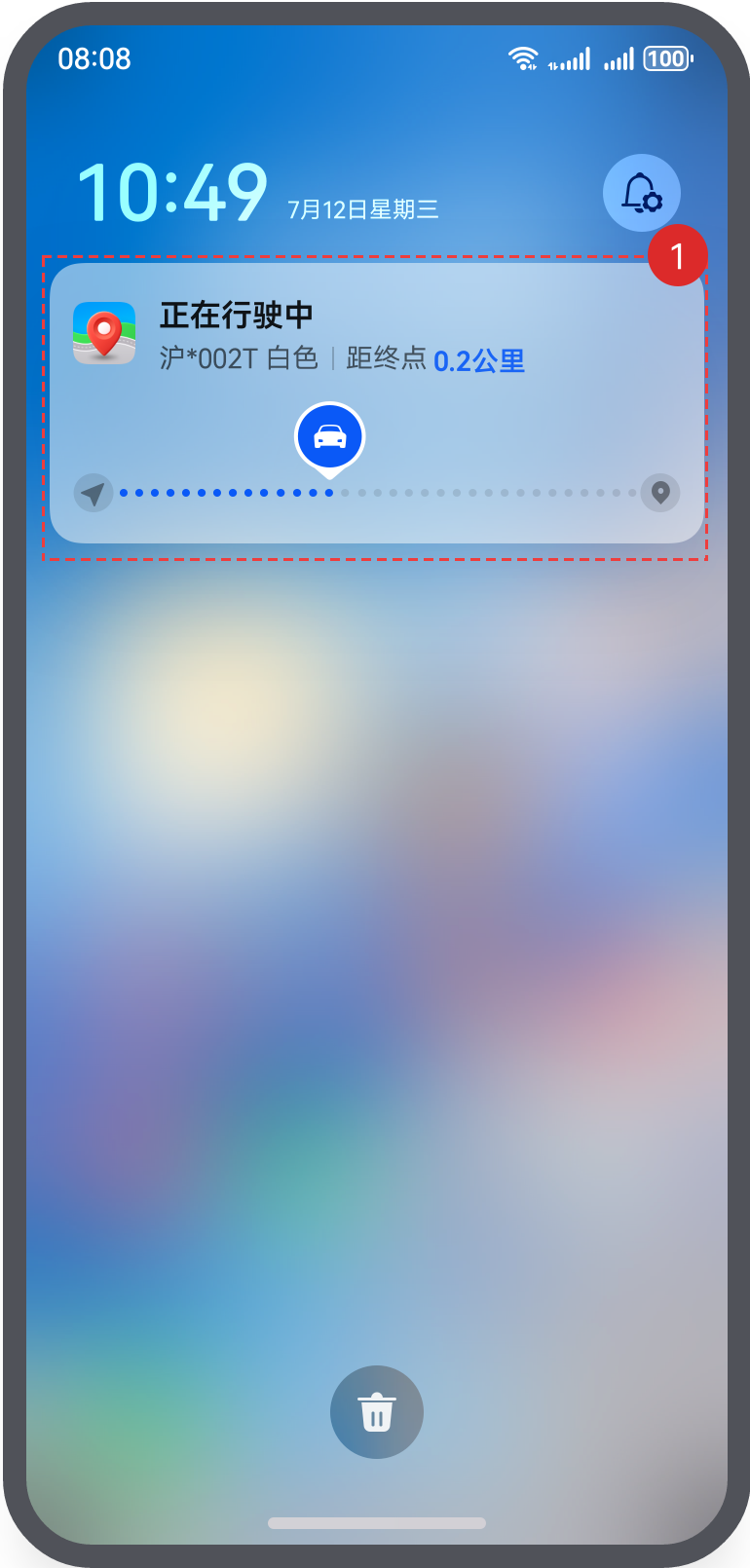
实况窗页实现卡片及胶囊两种形态,分别展示在锁屏、通知中心及状态栏。观察实况窗页在不同设备上的UX设计图,可以进行如下设计:
- 实况窗及实况胶囊效果图如下:
通知中心
状态栏
实况胶囊
效果图



- 对其中的各个区域分析使用的能力,实现方案如下表:
区域编号
简介
实现方案
1
卡片形态
实况窗默认支持多端效果,本应用实现效果为强调文本模板,实况窗拉起时展示在通知中心、和锁屏界面,点击实况胶囊后展示在状态栏。
2
胶囊形态
实况胶囊默认支持多端效果,本应用实现效果为文本胶囊。
- 应用处于后台运行时,拉起实况窗和实况胶囊。配置相应实况窗及胶囊参数。
如果读者需要阅读完整代码,详情可参考一多地图导航。



























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








